Maison >interface Web >js tutoriel >Utilisez mint-ui pour obtenir des effets de liaison à trois niveaux dans les provinces et les municipalités
Utilisez mint-ui pour obtenir des effets de liaison à trois niveaux dans les provinces et les municipalités
- 亚连original
- 2018-06-06 15:51:482093parcourir
Ci-dessous, je partagerai avec vous un exemple de code qui utilise mint-ui pour obtenir l'effet de liaison à trois niveaux des provinces et des municipalités. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Plug-in de référence : la fonction de sélection dans le composant mint-ui d'Ele.me Pour une API spécifique, veuillez vous référer à la description officielle du site : http://mint-ui.github.io/docs/#. /zh-cn2/picker
Contexte : Le projet doit créer un effet en cascade de sélection province-ville-région. Je l'ai recherché sur gayhub et j'ai décidé d'utiliser les composants mint-ui car chaque fonction est complète et la. le design est similaire au nôtre. Le style du projet est similaire.
Implémentation spécifique :
En lisant les exemples sur le site officiel, vous pouvez probablement connaître l'utilisation de ce composant :
Écrivez le composant dans vue : 8d5e6240360940b4ba56819370fba1f2b0a88308a1fcec81e78d04c5268ef556
On voit que ce composant Les slots de données transmis et l'événement déclenché lorsqu'il change sont : onValuesChange(), donc tant que les slots et onValuesChange sont enregistrés dans le composant parent qui utilise ce composant, cela peut être réalisé
Ce qui suit est le site officiel Exemple :
export default {
methods: {
onValuesChange(picker, values) {
if (values[0] > values[1]) {
picker.setSlotValue(1, values[0]);
}
}
},
data() {
return {
slots: [
{
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot1',
textAlign: 'right'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'left'
}
]
};
}
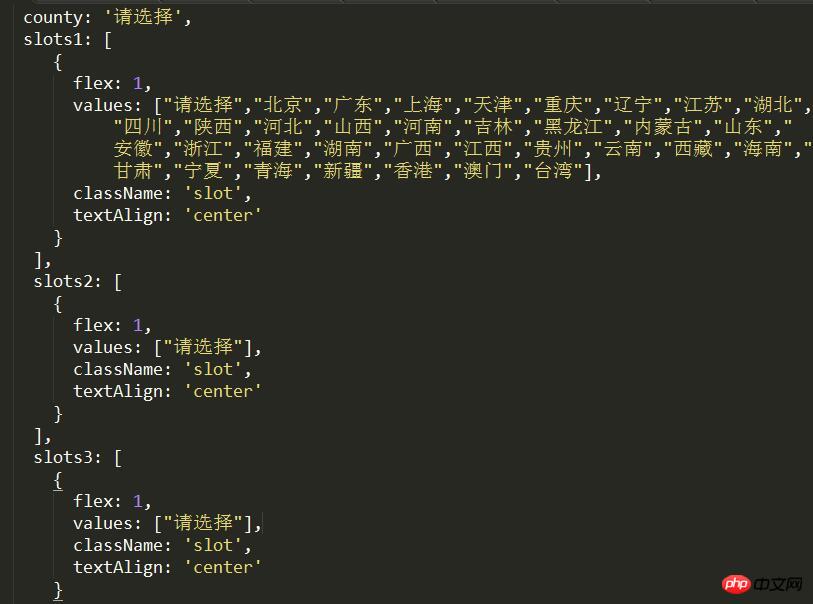
};En fonctionnement réel, lorsque je veux utiliser le sélecteur pour sélectionner des provinces, des villes et des régions, je trouve que le plus gros problème est que je ne peux pas obtenir des données conformes au format de données du plug-in, j'ai donc récupéré les données d'une province, d'une ville et d'une région de Baidu et j'ai écrit une fonction pour les traiter ici, je les partage avec tout le monde :
. 
onProvinceChange(picker, values) {
this.province = picker.getValues()[0]
var cityArr = [];
for(var key in provinceCity[this.province]) {
cityArr.push(key);
}
this.slots2[0].values = cityArr;
},
onCityChange(picker, values) {
this.city = picker.getValues()[0]
var countyArr = [];
for(var key in provinceCity[this.province][this.city]) {
countyArr.push(key);
}
this.slots3[0].values = countyArr;
},
onCountyChange(picker, values) {
this.county = picker.getValues()[0]
},Les trois ensembles de données et les trois méthodes sont comme ci-dessus. Lors de la sélection des provinces, les villes correspondantes sont mises en correspondance dynamiquement. De même, lorsque les villes sont sélectionnées, les régions correspondantes sont mises en correspondance dynamiquement. De cette façon, l'effet d'un lien à trois niveaux peut être obtenu
Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Utilisation de vue2.0.js pour implémenter un sélecteur de liaison multi-niveaux
Comparaison du temps de celui-ci jour via JavaScript Size
dans les projets React et VueCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

