Maison >interface Web >tutoriel CSS >Réaliser l'effet de porte coulissante des pages Web basées sur HTML+CSS
Réaliser l'effet de porte coulissante des pages Web basées sur HTML+CSS
- 不言original
- 2018-06-05 15:01:593004parcourir
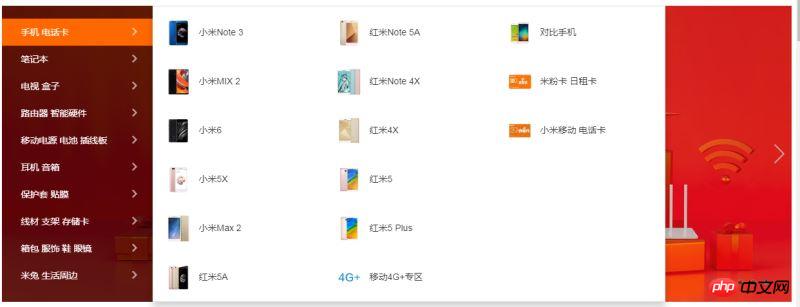
Vous voyez souvent un tel effet de navigation sur les pages Web. En raison de son utilisation répandue, les programmeurs lui ont donné un nom appelé porte coulissante. Cet article vous présente l'effet de porte coulissante web basé sur la technologie HTML+CSS. Les amis qui en ont besoin peuvent s'y référer

<.> 1. Qu'est-ce qu'une porte coulissante ?
Vous voyez souvent un tel effet de navigation sur les pages Web. En raison de son utilisation répandue, la plupart des programmeurs lui ont donné un nom appelé portes coulissantes. Avant de vous renseigner sur les portes coulissantes, vous devez d’abord comprendre ce que sont les portes coulissantes.
2. Technologie requise pour réaliser une porte coulissante
- Bases HTML simples
- Styles CSS de base simples
- Positionnement CSS
3. Comment implémenter une porte coulissante
1. Préparez un morceau de code HTML<p class="bg">
<ul>
<li>
<a href="#">手机 电话卡</a>
<p class="p1">
<p>这是我的第一个滑动门</p>
<img src="img/海贼.jpg" alt="" width="100%" height="100%">
</p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p2"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
</ul>
</p> 2. Ajouter quelques styles à la structure HTML actuelle
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style> 3. Utiliser le positionnement pour obtenir l'effet porte coulissante
/*滑动门*/
ul .p1,.p2,.p3{
width: 800px;
height: 460px;
background: skyblue;
/*使用定位实现滑动门-------重要步骤*/
/*上海尚学堂java
加薇心 java8733 了解更多获取资料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*当鼠标悬停在内容上是显示对应的代码块*/
ul li:hover .p1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .p2{
display: block;
background: pink;
width:600px;
height: 460px;
}Selon les étapes ci-dessus, vous pouvez obtenir un effet de porte coulissante simple, allez l'essayer.
4. Exemple de porte coulissante

css+html pour implémenter un calendrier simple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

