Maison >Applet WeChat >Développement de mini-programmes >Comment créer un projet pour le développement d'applets WeChat
Comment créer un projet pour le développement d'applets WeChat
- php中世界最好的语言original
- 2018-06-05 10:12:213164parcourir
Cette fois, je vais vous montrer comment créer un projet de développement de mini-programme WeChat et quelles sont les précautions à prendre pour les projets de développement et de création de mini-programmes WeChat. Ce qui suit est un cas pratique, jetons un coup d'œil.
Nous devons utiliser des outils de développement pour terminer la création de mini-programmes et l'édition de code.
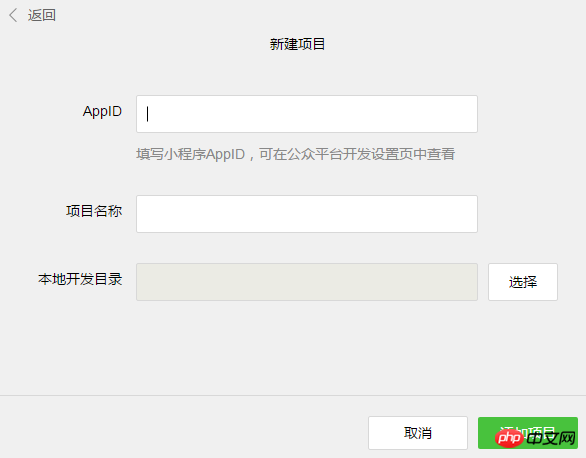
Une fois les outils de développement installés, ouvrez et utilisez WeChat pour scanner le code QR pour vous connecter. Sélectionnez Créer "Projet", remplissez l'AppID obtenu ci-dessus, définissez un nom de projet local (pas un nom de mini-programme), tel que "Mon premier projet", et sélectionnez un dossier local comme répertoire où le code est stocké, cliquez simplement sur "Nouveau projet".

Afin de permettre aux débutants de comprendre la structure de code de base de l'applet WeChat, pendant le processus de création, si le local sélectionné Le dossier est Si le dossier est vide, les outils de développement vous demanderont si vous devez créer un projet de démarrage rapide. Sélectionnez "Oui" et les outils de développement nous aideront à générer une démo simple dans le répertoire de développement.
Une fois le projet créé avec succès, nous pouvons cliquer sur le projet pour entrer et voir l'interface complète de l'outil de développement. Cliquez sur le menu de navigation de gauche pour afficher et modifier notre code dans "Modifier" et dans "Débogage". Vous pouvez tester le code et simuler l'effet du mini programme sur le client WeChat. Dans « Projet », vous pouvez l'envoyer sur votre téléphone mobile pour prévisualiser l'effet réel.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
JS implémente des modèles de données statistiques dans les chaînes
Comment utiliser JS pour obtenir le contenu des balises
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

