Maison >Applet WeChat >Développement de mini-programmes >Comment utiliser Vue pour faire fonctionner DIV
Comment utiliser Vue pour faire fonctionner DIV
- php中世界最好的语言original
- 2018-06-04 15:13:474830parcourir
Cette fois, je vais vous montrer comment utiliser Vue pour faire fonctionner DIV, et quelles sont les précautions pour utiliser Vue pour faire fonctionner DIV. Voici un cas pratique, jetons un oeil.
Rendu

demo1.gif
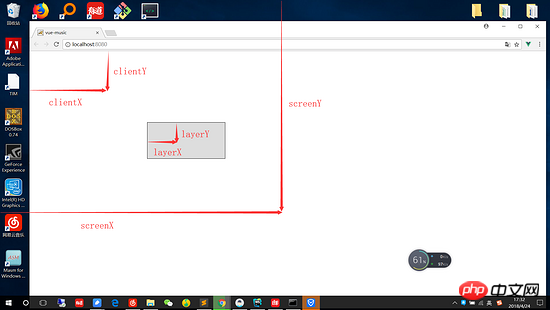
Effacer la différence entre clientY pageY écranY coucheY offsetY
Lorsque nous voulons créer l'effet de glissement, nous devons distinguer les différences entre ces attributs. Ces attributs sont tous utilisés pour calculer la valeur de décalage du clic de souris. Nous devons les comprendre avant de pouvoir continuer à implémenter notre glisser. effect
clientY fait référence à la distance depuis le coin supérieur gauche de la page visible
pageY fait référence à la distance depuis le coin supérieur gauche de la page visible (non affecté par le défilement de la page)
screenY fait référence to Est la distance depuis le coin supérieur gauche de l'écran
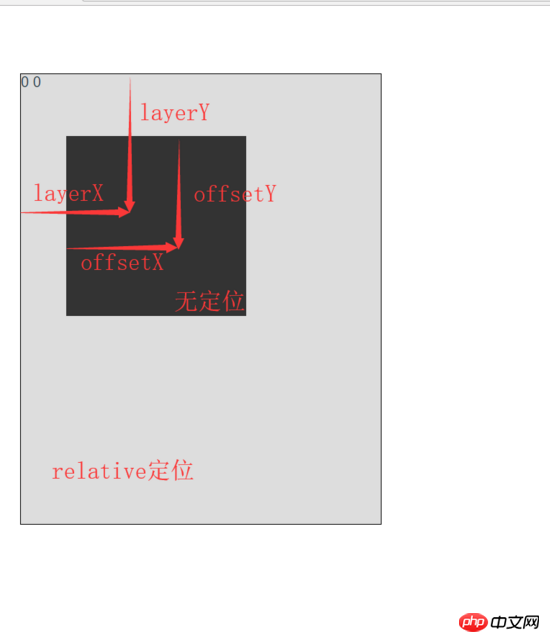
layerY fait référence à la distance jusqu'au coin supérieur gauche le plus proche de celui-ci ou de son élément parent qui a un positionnement
offsetY fait référence à la distance depuis son propre coin supérieur gauche
Une bande d'images Comprenons brièvement la différence entre

Après avoir une brève compréhension de ces attributs, il y a plusieurs attributs qui doivent être distingués.
|
Points différents | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| clientY | Distance du en haut à gauche de la page Distance angulaire | Affecté par le défilement de la page | |||||||||
| pageY | La distance depuis le coin supérieur gauche de la page | Non affecté par le défilement des pages |
| Mêmes points | Différences | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| coucheY | La distance depuis le coin supérieur gauche du element | Sous réserve de l'effet du positionnement sera de trouver le coin supérieur gauche du premier élément positionné à partir de cet élément vers le haut | ||||||||
| offsetY | La distance depuis le coin supérieur gauche de l'élément | |||||||||
| offsetY | La distance depuis le coin supérieur gauche de l'élément | |||||||||
| td> | calcule le coin supérieur gauche par rapport à cet élément, quels que soient les problèmes de positionnement, et calcule le point d'intersection interne. Il s'agit d'un attribut unique du navigateur IE
|

La différence entre layerY et offsetY
Implémentation de la fonction glisser-déposer
Maintenant que nous sommes familiers avec ces moyens d'attribut de décalage, nous arrivons alors à notre objectif. Sans plus tarder, passons directement au code
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" @mousedown="move"> <!--绑定按下事件-->
{{positionX}}
{{positionY}}
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{
positionX:0,
positionY:0,
},
methods:{
move(e){
let op = e.target; //获取目标元素
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{ //鼠标按下并移动的事件
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}
},
computed:{},
});
Bien sûr, nous pouvons le lier comme une instruction personnalisée, afin qu'il puisse être utilisé dans le forme d'une instruction d'appel Pour obtenir l'effet glisser-déposer, voici le code pour définir des instructions personnalisées
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" v-drag> <!--实现用指令形式实现拖拽效果-->
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{},
methods:{},
directives: {
drag: {
// 指令的定义
bind: function (el) {
let op = el; //获取当前元素
op.onmousedown = (e) => {
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
};
}
}
}
});
Je crois que vous maîtrisez le méthode après avoir lu le cas dans cet article. Veuillez prêter attention à d'autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des cas d'utilisation de utils.js
Utilisation de la vérification des autorisations SSR de Nuxt.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

