Maison >interface Web >js tutoriel >Utilisez vue-router pour créer la barre de navigation inférieure dans vue-cli (tutoriel détaillé)
Utilisez vue-router pour créer la barre de navigation inférieure dans vue-cli (tutoriel détaillé)
- 亚连original
- 2018-06-02 17:38:204464parcourir
Cet article présente principalement le projet frontal mobile de la barre de navigation inférieure basé sur vue-cli vue-router. Le projet utilise principalement les connaissances liées à la mise en page Flex et aux fenêtres d'affichage, et a atteint l'objectif de s'adapter à chaque écran de terminal. Les amis qui en ont besoin peuvent se référer à
La première étape de l'apprentissage de vue.js pour éviter les pièges
1. Installez d'abord l'échafaudage vue-cli
Pas plus de détails, se réfèrent principalement à la route Vue pour gravir la fosse (1) - utilisez vue-cli pour construire le projet2. Effet de présentation du projet

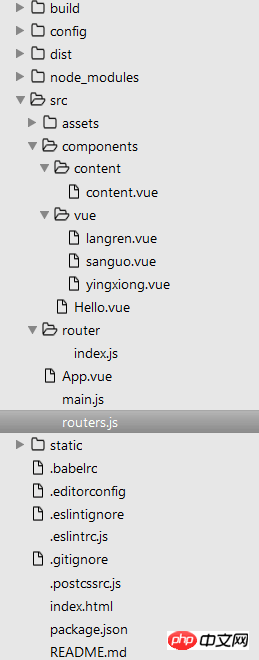
3. Le répertoire principal du projet

4 Le code principal est le suivant
(1) App.vue<template>
<p id="app">
<router-view class="view"></router-view>
<p class="nav">
<router-link class="nav-item" to="/langren">狼人杀</router-link>
<router-link class="nav-item" to="/sanguo">三国杀</router-link>
<router-link class="nav-item" to="/yingxiong">英雄杀</router-link>
</p>
</p>
</template>
<script>
</script>
<style>
#app{
height: 100%;
display: flex;
flex-direction: column;
flex: 1;
}
.nav{
height: 80px;
line-height: 80px;
display: flex;
text-align: center;
}
.nav-item{
flex: 1;
text-decoration: none;
}
.nav-item:link,.nav-item:visited{
background-color: white;
color: black;
}
.nav-item:hover,.nav-item:active{
color: white;
background-color: #C8C6C6;
}
</style>(2)main.js// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue';
import VueRouter from 'vue-router';
import router from './router';
import App from './App';
Vue.config.productionTip = false;
Vue.use(VueRouter);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '</App>',
render: h => h(App)
});(3)index.js //Voici la configuration du routageCela peut être écrit directement dans main.js ou comme moi. Ils sont également introduits dans main.js, chacun a ses propres avantagesimport Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const router = new VueRouter({
routes: [{
path: '/langren',
component: require('../components/vue/langren.vue')
}, {
path: '/sanguo',
component: require('../components/vue/sanguo.vue')
}, {
path: '/yingxiong',
component: require('../components/vue/yingxiong.vue')
}, {
path: '/',
component: require('../components/content/content.vue')
}]
});
export default router;Vous pouvez également écrire directement un routers.js et le placer dans le src directory(4)router.js
import langren from './components/vue/langren.vue';
import sanguo from './components/vue/sanguo.vue';
import yingxiong from './components/vue/yingxiong.vue';
const routers = [
{
path: '/langren',
component: langren
},
{
path: '/sanguo',
component: sanguo
},
{
path: '/yingxiong',
component: yingxiong
}
];
export default routers;(5)content.vue<template>
<p class="content"><p>我是content!</p></p>
</template>
<script type="text/ecmascript-6">
export default {};
</script>
<style lang="stylus" rel="stylesheet/stylus">
.content
height:100%
background:blue
flex:1
display:flex;
justify-content:center
align-items:center
</style> Le code est le même que celui-ci, seules la couleur et les champs en p ont été modifiés. langren.vue / sanguo.vue / yingxiong.vue
5. Notez également les principales erreurs rencontrées et leurs solutions
(1) Puisqu'il est utilisé pour la grammaire es6, vous devez suivre certaines de ses règles grammaticales. , donc certains codes nécessitent une ligne vierge supplémentaire à la fin, certains doivent ajouter des points-virgules et certains doivent ajouter des espaces. Apportez des modifications en fonction du rapport d'erreur (2) semi//indent//no-. rapport d'erreur des onglets, modifiez le code dans .eslintrc.js comme suit, en ajoutant principalement les dernières lignes.// http://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parser: 'babel-eslint',
parserOptions: {
sourceType: 'module'
},
env: {
browser: true,
},
// https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style
extends: 'standard',
// required to lint *.vue files
plugins: [
'html'
],
// add your custom rules here
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
'semi': ['error', 'always'],
'indent': 0,
'space-before-function-paren': 0,
"no-tabs":"off"
}
}J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles associés :
Exemple détaillé d'interaction entre Servlet3.0 et javascript pur via Ajax
Comment remplacer les éléments de nœud par jQuery
Tutoriel détaillé sur l'utilisation d'Angular CLI pour générer des projets Angular 5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

