Maison >interface Web >js tutoriel >Comment utiliser select pour charger des données et sélectionner la valeur par défaut dans AngularJS ?
Comment utiliser select pour charger des données et sélectionner la valeur par défaut dans AngularJS ?
- 亚连original
- 2018-06-02 17:36:142287parcourir
Ci-dessous, je partagerai avec vous un article sur la façon de charger des données et de sélectionner la valeur par défaut dans AngularJS select. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Description du problème :
Dans le processus de développement de notre projet, nous ne pouvons pas éviter d'utiliser la liste déroulante de sélection, alors comment l'utiliser choisir en tissu de laine angulaire ?
Solution :
Vous pouvez utiliser ng-options pour charger dynamiquement les options, puis utiliser ng-model pour correspondre. Le code est le suivant :
//html
<select ng-model="role_id1" ng-options="o.name for o in list5"></select>
//js
$scope.list5 = [{"id":2,"name":"终端代表"},{"id":3,"name":"片区管理员"},{"id":4,"name":"系统管理员"},{"id":5,"name":"销售市场经理"}]
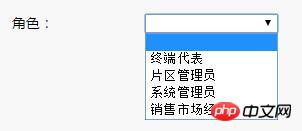
Une option vide apparaît comme ceci :


Ensuite, nous effectuons des ajustements simples au code :
<select ng-model="role_id1" ng-options="o.id as o.name for o in list5"></select>
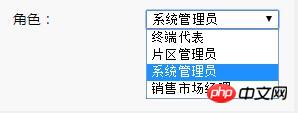
Succès ! !

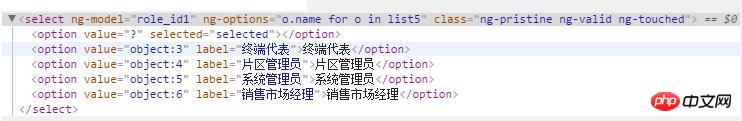
La différence entre les deux images est que les valeurs des deux images sont différentes. La première valeur est un objet et la valeur suivante est un identifiant. value Ceci est différent de ng -La valeur de liaison du modèle est directement liée.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Vue implémente la méthode de copie du contenu dans le presse-papiers
Méthode Vue pour obtenir le contenu actuellement activé route
Méthode Vue pour garder la barre de défilement de div en bas après chaque rendu de la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

