Maison >interface Web >js tutoriel >Comment faire fonctionner le nœud pour obtenir un effet de robot
Comment faire fonctionner le nœud pour obtenir un effet de robot
- php中世界最好的语言original
- 2018-06-01 11:07:431442parcourir
Cette fois, je vais vous montrer comment faire fonctionner le nœud pour obtenir l'effet crawler. Quelles sont les précautions pour faire fonctionner le nœud pour obtenir l'effet crawler. Ce qui suit est un cas pratique, prenons un. regarder.
Node est un langage côté serveur, il peut donc explorer le site Web comme Python. Ensuite, nous utiliserons node pour explorer le parc de blogs et obtenir toutes les informations du chapitre.
Étape 1 : Créez le fichier d'analyse puis npm init.
Étape 2 : Créez le fichier crawl.js. Un code simple pour explorer la page entière est le suivant :
var http = require("http");
var url = "http://www.cnblogs.com";
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function () {
console.log(html);
});
}).on("error", function () {
console.log("获取课程结果错误!");
});
Introduisez le module http, puis Utiliser la requête get de l'objet http, c'est-à-dire qu'une fois exécuté, cela équivaut à ce que le serveur de nœud envoie une requête get pour demander cette page, puis la renvoie via res, où l'événement de données de liaison est utilisé pour recevoir en continu données, et finalement nous sommes en arrière-plan à la fin de l'impression.
Ceci n'est qu'une partie de la page entière. Nous pouvons inspecter les éléments de cette page et constater qu'ils sont effectivement les mêmes
Il nous suffit d'explorer le titre du chapitre et les informations de chaque section.
La troisième étape : Introduisez le module cheerio, comme suit : (Installez-le simplement dans gitbash, cmd a toujours des problèmes)
cnpm install cheerio --save-dev
Introduction de ce module, C'est juste pour nous permettre d'utiliser dom plus facilement, tout comme jQuery.
Étape 4 : Faites fonctionner le dom et obtenez des informations utiles.
var http = require("http");
var cheerio = require("cheerio");
var url = "http://www.cnblogs.com";
function filterData(html) {
var $ = cheerio.load(html);
var items = $(".post_item");
var result = [];
items.each(function (item) {
var tit = $(this).find(".titlelnk").text();
var aut = $(this).find(".lightblue").text();
var one = {
title: tit,
author: aut
};
result.push(one);
});
return result;
}
function printInfos(allInfos) {
allInfos.forEach(function (item) {
console.log("文章题目 " + item["title"] + '\n' + "文章作者 " + item["author"] + '\n'+ '\n');
});
}
http.get(url, function (res) {
var html = "";
res.on("data", function (data) {
html += data;
});
res.on("end", function (data) {
var allInfos = filterData(html);
printInfos(allInfos);
});
}).on("error", function () {
console.log("爬取博客园首页失败")
});
Autrement dit, le processus ci-dessus explore le titre et l'auteur du blog.
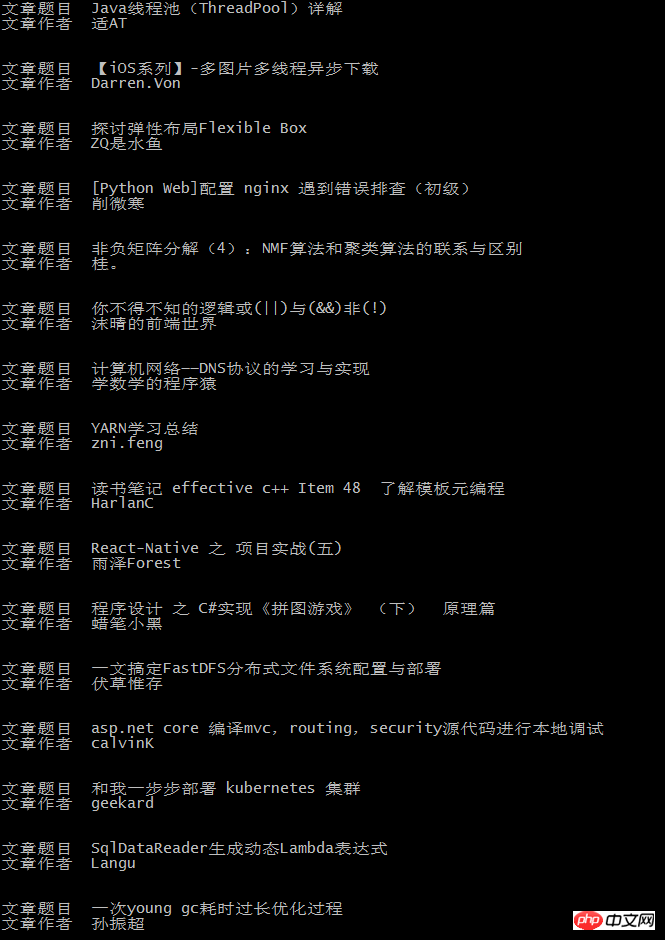
Le résultat final en arrière-plan est le suivant :

Ceci est cohérent avec le contenu de la page d'accueil du blog :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser Koa dans Node.js pour implémenter l'authentification des utilisateurs JWT
utilisation de la navigation React analyse de cas
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

