Maison >interface Web >js tutoriel >Comment utiliser jQuery.i18n.properties pour internationaliser le code JS
Comment utiliser jQuery.i18n.properties pour internationaliser le code JS
- php中世界最好的语言original
- 2018-06-01 11:06:372103parcourir
Cette fois, je vais vous montrer comment utiliser jQuery.i18n.properties pour internationaliser le code JS. Quelles sont les précautions concernant l'utilisation de jQuery.i18n.properties pour internationaliser le code JS. Ce qui suit est un cas pratique. . Jetons un coup d'oeil.
Lorsque nous développions la page front-end, parce que le contenu de la page était trop long et trop compliqué, parfois une page comportait des milliers de lignes (bien sûr, une telle page est considérée comme moyenne afin de réduire). le contenu de la page, nous extrayons le fichier js de la page, le mettons dans un fichier js spécifique, puis l'importons dans la page. De cette façon, lorsque nous devons internationaliser l'application, nous devons considérer l'internationalisation de js. Nous introduisons ici l'utilisation de JQuery.i18n.properties pour réaliser l'internationalisation de js.
PS : jQuery.i18n.properties est un plug-in d'internationalisation jQuery léger. Semblable aux fichiers de ressources en Java, jQuery.i18n.properties utilise des fichiers .properties pour internationaliser JavaScript. Le plug-in jQuery.i18n.properties analyse les fichiers de ressources correspondants avec le suffixe ".properties" en fonction de la langue et du code pays spécifiés par l'utilisateur (ou fournis par le navigateur) (conformément aux normes ISO-639 et ISO-3166 normes).
L'utilisation de fichiers de ressources pour réaliser l'internationalisation est un moyen populaire. Par exemple, les applications Android peuvent utiliser des fichiers de ressources nommés d'après l'encodage de la langue et du pays pour réaliser l'internationalisation. Les fichiers de ressources du plug-in jQuery.i18n.properties portent le suffixe « .properties » et contiennent des paires clé-valeur liées à la région. Nous savons que les programmes Java peuvent également utiliser des fichiers de ressources avec le suffixe .properties pour réaliser l'internationalisation. Cette méthode est donc particulièrement utile lorsque nous souhaitons partager des fichiers de ressources entre des programmes Java et des programmes JavaScript frontaux. Le plug-in jQuery.i18n.properties charge d'abord le fichier de ressources par défaut (par exemple : strings.properties), puis charge le fichier de ressources pour une langue spécifique (par exemple : strings_zh.properties), ce qui garantit que lors d'une traduction pour une certaine langue n'est pas fournie, la valeur par défaut est toujours valide. Les développeurs peuvent utiliser les clés des fichiers de ressources sous forme de variables (ou fonctions) JavaScript ou de cartes.
Alors, comment utiliser jQuery.i18n.properties pour réaliser l'internationalisation js ?
Première étape : Créez le fichier de ressources de propriétés.
La règle de dénomination des fichiers de ressources de propriétés est : string_browser language shortcode.properties, par exemple, chinois simplifié : string_zh-CN.properties. Il convient de noter ici qu'il existe des traits de soulignement au lieu des traits de soulignement, comme indiqué dans le. figure, j'ai créé trois fichiers de ressources
js_en-US.properties (anglais américain), js_ja.properties (japonais), js_zh-CN.properties (chinois simplifié).

Étape 2 : Introduisez les fichiers js requis par jQuery.i18n.properties dans le fichier js.
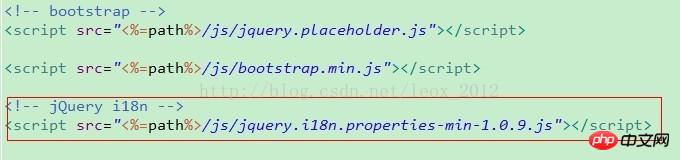
Étant donné que jQuery.i18n.properties dépend du framework Jquery, vous devez introduire les fichiers js requis par jQuery.i18n.properties dans votre fichier js.

Importez le js dans la partie rouge pour utiliser jQuery.i18n.properties.
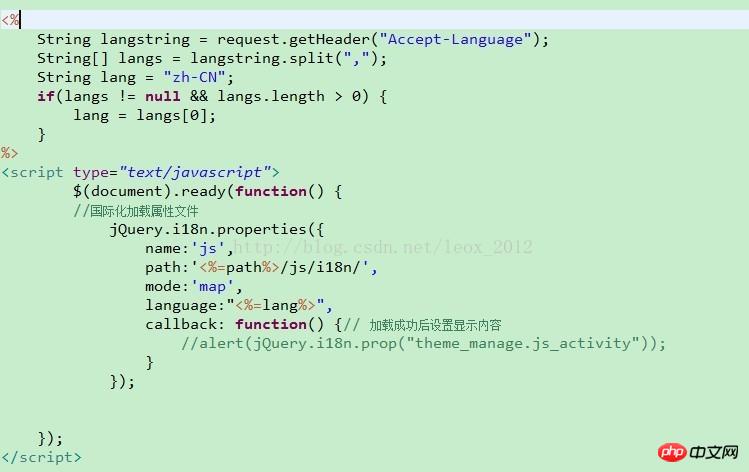
Étape 3 : Utilisez l'API jQuery.i18n.properties
<script type="text/javascript">
$(document).ready(function(){
//国际化加载属性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加载成功后设置显示内容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>
Où : la valeur après le nom est la chaîne devant le shortcode de langue dans le fichier de ressources que vous avez défini, car mon fichier de ressources est js_xxx.properties, donc la valeur est js
La valeur après le chemin est le chemin relatif de votre fichier de ressources. Autrement dit, par rapport au chemin sous la structure du projet WebContent, la valeur après

mode est le mode de chargement "vars" signifie charger la clé dans le fichier de ressources dans le fichier de ressources ; forme d'une variable ou d'une fonction JavaScript (la valeur par défaut est celle-ci), "map" signifie charger la valeur clé dans le fichier de ressources sous forme de carte. "Les deux signifient que les deux méthodes peuvent être utilisées en même temps." Ce que j'utilise ici, c'est une carte.
le rappel est la fonction de rappel .
Comment charger différents fichiers de ressources en fonction de différents environnements locaux ? En fait, le principe d'implémentation de jQuery.i18n.properties est que trouve le fichier de ressources correspondant en fonction de la valeur après le nom, plus le shortcode de langue du navigateur et .properties. Ce processus est automatique et ne nécessite que la configuration ci-dessus .
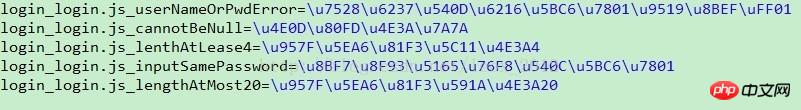
Les paires clé-valeur dans les propriétés sont les suivantes : (Les caractères chinois dans le fichier de propriétés seront automatiquement convertis en valeurs ASCII correspondantes. Bien sûr, cela peut être défini ou modifié via des plug-ins. Je ne l'ai pas fait. mais quoi qu'il en soit, ces caractères chinois sont copiés à partir de la page, ignorez-le), celui avant le signe égal est la clé et celui après le signe égal est la valeur (notez que la clé dans les différents fichiers de ressources doit être cohérente). et personnalisé).

Le contenu du fichier de ressources a été chargé.
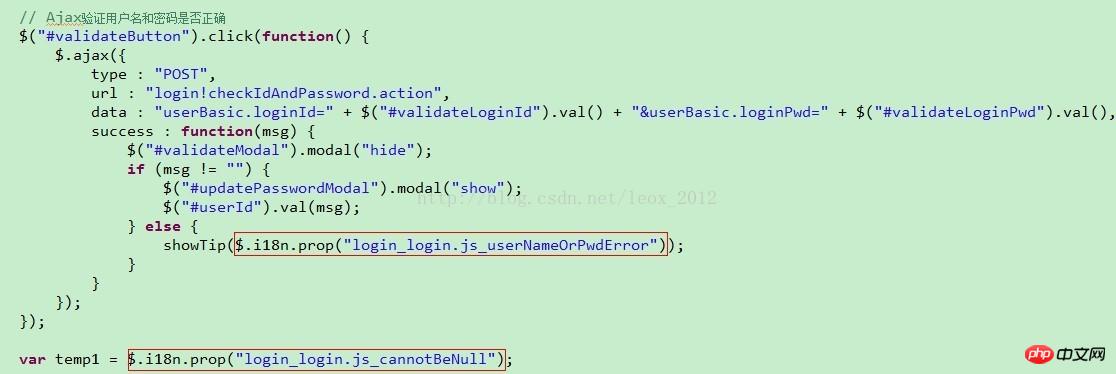
Étape 4 : Trouvez la valeur correspondante en fonction de la clé dans le fichier js.

La partie rouge est le moyen d'obtenir la valeur. La chaîne entre guillemets correspond à la valeur de la clé dans le fichier de ressources ci-dessus.
À noter :
Cette méthode peut être implémentée dans les navigateurs Google et Firefox sans aucun problème. Mais il y aura un problème dans le navigateur IE. Le problème est que les paramètres régionaux obtenus à chaque utilisation du navigateur IE sont la langue du système, pas la langue du navigateur.
Je suis aux prises avec ce problème depuis longtemps. Il existe quelques méthodes sur Internet pour obtenir la langue du navigateur, mais cela ne fonctionne pas dans IE. Au final, ma solution est : utiliser. jQuery.i18n.properties à charger Avant le fichier de ressources, obtenez d'abord la langue du navigateur dans les informations d'en-tête de la requête, puis définissez-la.

C'est la fin de l'internationalisation.
C'est mon premier blog. J'avais l'habitude de lire les blogs d'autres personnes. Plus tard, j'ai découvert que le problème que j'avais rencontré était résolu. Cependant, après un certain temps, j'ai découvert que je l'avais souvent oublié. J'ai eu le même problème à plusieurs reprises, mais plus tard, j'ai oublié comment le résoudre, alors j'ai de nouveau cherché des informations en ligne. C'est la raison directe pour laquelle j'ai décidé d'écrire un blog. Cependant, cela fait du bien d’écrire un blog, car vous pouvez enregistrer votre processus d’apprentissage. J'espère que tout le monde pourra essayer ça aussi.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes pour optimiser le projet vue
Utilisation de la fonction de rappel JS (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

