Maison >interface Web >js tutoriel >Comment utiliser vue2.0 pour implémenter la récupération et la mise à jour en temps réel de la zone de saisie sur le terminal mobile
Comment utiliser vue2.0 pour implémenter la récupération et la mise à jour en temps réel de la zone de saisie sur le terminal mobile
- php中世界最好的语言original
- 2018-05-31 09:52:211913parcourir
Cette fois, je vais vous montrer comment utiliser vue2.0 pour réaliser la récupération et la mise à jour en temps réel de la zone de saisie sur le terminal mobile Quelles sont les précautions et ce qui suit est le combat réel. Jetons un coup d'œil au cas.
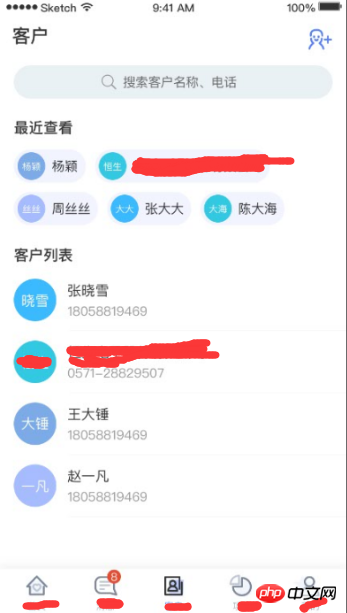
Récemment, alors que je travaillais sur un projet vue2.0, j'ai rencontré l'effet de recherche et de mise à jour de liste en temps réel sur le terminal mobile lorsque l'utilisateur saisit le numéro de téléphone ou le nom du client dans le champ de recherche, le contenu. de la liste des clients sera mise à jour en conséquence. Laissez-moi vous montrer l'image ci-dessous ~·

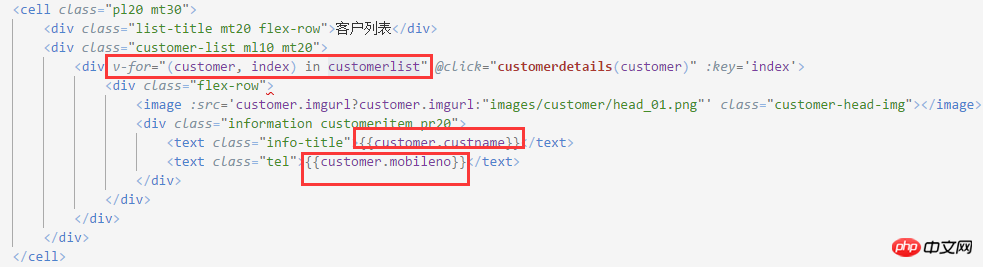
html

<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
Utilisez v-on:input ="inputFunc" pour surveiller la zone de saisie. Si le contenu de la valeur change, la fonction inputFunc sera appelée si le contenu est mis à jour ~~
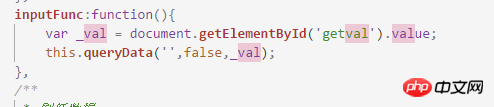
js :

Écrivez la fonction inpuFunc dans la méthode méthode de vue pour obtenir l'entrée La valeur de la boîte est ensuite passée à la fonction qui restitue la liste des clients queryData();
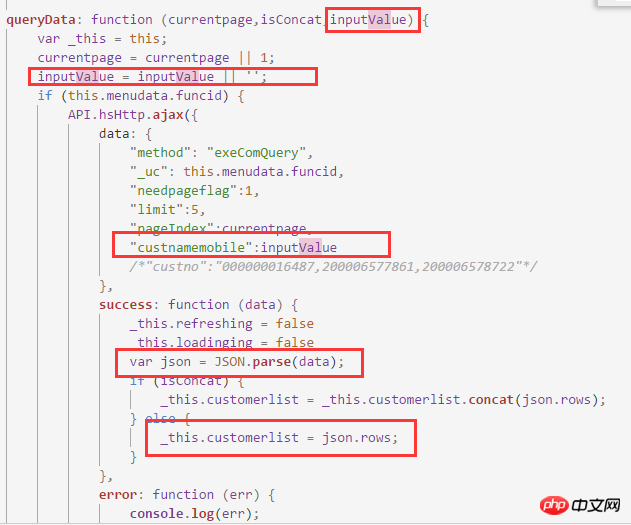
Le deuxième paramètre ici est faux car queryData () fera une demande de données, puis restituera les données correspondantes. ,
Une fois la demande de données ici réussie, nous la contrôlons via le paramètre isConcat (si épisser tableau ). les données demandées sont fusionnées dans le tableau customerlist d'origine ou directement remplacées dans le tableau customerlist. Les données,
, donc parce que les données affichées à ce moment correspondent, les données du tableau doivent être remplacées. , donc à ce stade, les paramètres de la fonction isConcat=false

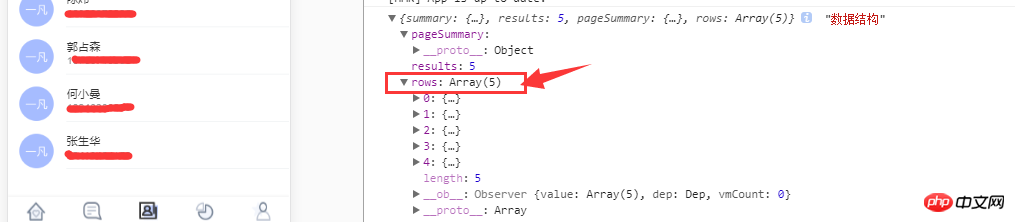
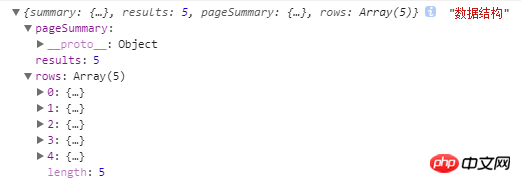
Remarque : laissez-moi vous donner un bref aperçu de la structure et de la structure des données de cette liste de clients rendu
Structure :

Structure des données :


Ici, les lignes sont un tableau, donc ces données sont implémentées en épissant le tableau à l'aide de la fonction concat en js, c'est-à-dire en épissant les données. Ces nouvelles données sont la fusion d'anciennes données.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser vue.js pour modifier des recettes
Comment utiliser le rendu côté serveur React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

