Maison >interface Web >js tutoriel >Comment gérer les erreurs de syntaxe es6 dans webstorm et .vue
Comment gérer les erreurs de syntaxe es6 dans webstorm et .vue
- php中世界最好的语言original
- 2018-05-31 09:51:271861parcourir
Cette fois, je vais vous montrer comment gérer les erreurs de syntaxe es6 dans webstorm et .vue Quelles sont les précautions pour traiter les erreurs de syntaxe es6 dans webstorm et .vue Ce qui suit est un cas pratique. . Jetons un coup d'oeil.
1. Erreur de syntaxe es6 dans webstorm, solution :
Ouvrir les paramètres => Frameworks => JavascriptChangez la version du langage Javascript en ECMAScript 6
De cette façon, es6 ne signale plus les erreurs dans tous les fichiers .js, mais la syntaxe es6 dans Fichiers .vue Vous obtenez toujours une erreur.
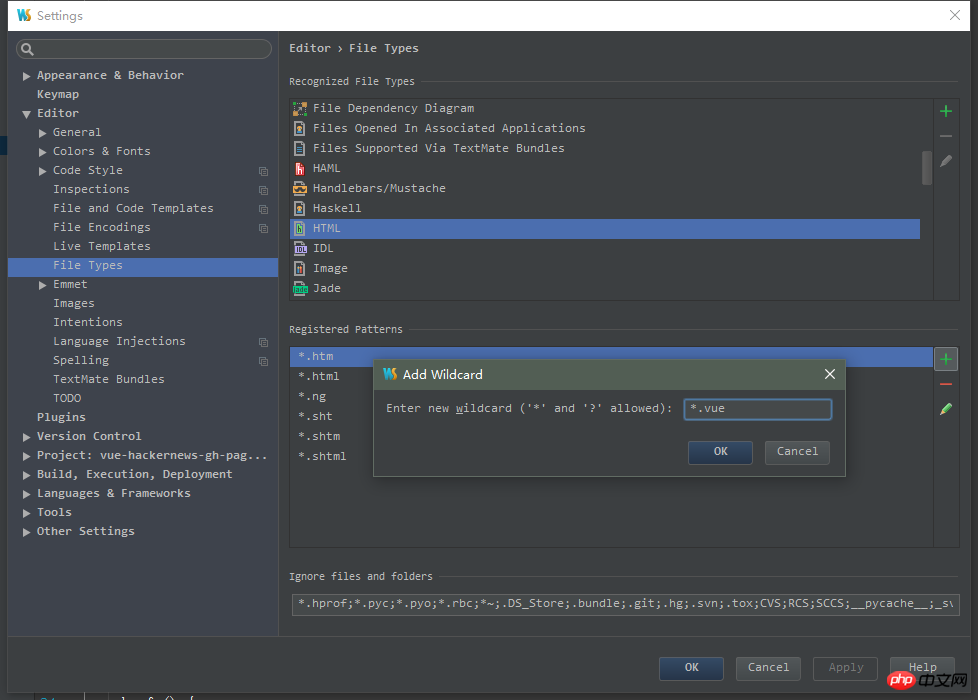
2. Erreur de syntaxe es6 dans le fichier .vue (1) Ouvrir les paramètres => Ajoutez *.vue
au HTML afin que le fichier vue soit équivalent à un fichier html, vous pouvez modifier les CSS, js et il comporte également des invites intelligentes. Cependant, la syntaxe es6 signale toujours une erreur dans le fichier .vue. (2). Rough : ajoutez type="text/ecmascript-6" directement à la balise
(2). Rough : ajoutez type="text/ecmascript-6" directement à la balise
- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

