Maison >interface Web >js tutoriel >Comment utiliser axios dans les composants vue
Comment utiliser axios dans les composants vue
- 亚连original
- 2018-05-29 17:25:073215parcourir
Ci-dessous, je partagerai avec vous un article sur la façon d'utiliser axios dans les composants vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Maintenant, nous avons construit un framework de projet vue via webpack+vue-cli. Que devons-nous faire si nous devons utiliser axios dans le composant vue pour obtenir des données en arrière-plan ?
Normalement, le répertoire du projet que nous avons construit devrait ressembler à ceci

Vous devez d'abord installer axios, qui sera npm Everyone sait
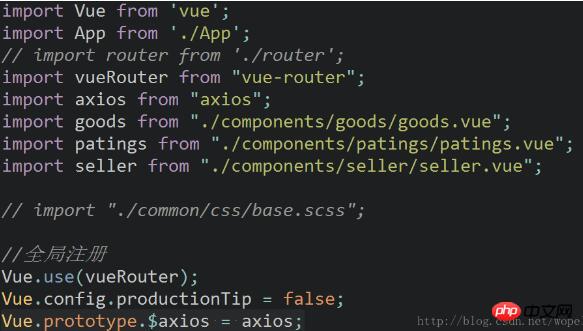
Ensuite, introduisez axios dans main.js
import axios from "axios";

qui est différent de nombreux modules tiers Oui, axios ne peut pas utiliser la méthode use. Au lieu de cela, les opérations suivantes doivent être effectuées
Vue.prototype.$axios = axios;

Ensuite, nous pouvons utiliser axios dans App.vue
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}
Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Le problème de l'ajout d'expressions à v-show dans Vue (déterminer s'il faut afficher)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

