Maison > Article > interface Web > Exemple de post axios soumettant des données de formulaire
Exemple de post axios soumettant des données de formulaire
- 亚连original
- 2018-05-29 17:23:284107parcourir
Ci-dessous, je vais partager avec vous un exemple de soumission de données de formulaire dans la publication axios. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Le framework Vue recommande d'utiliser axios pour envoyer des requêtes ajax. J'ai également écrit un blog avant pour expliquer comment utiliser axios dans les composants vue. Mais avant, j'utilisais uniquement les requêtes get pour m'amuser. Maintenant, j'utilise la méthode post lors de la configuration de mon blog. Il s'avère que le backend (node.js) ne peut pas du tout récupérer les paramètres transmis par le frontend. Après quelques recherches, j'ai finalement trouvé le problème.
Quatre méthodes de codage pour les données post-soumission
1.application/x-www-form-urlencoded
Cela devrait être la méthode de codage de publication la plus courante. Généralement, les soumissions de formulaires sont soumises de cette manière par défaut. La plupart des langages serveur prennent bien en charge cette méthode. En PHP, vous pouvez utiliser $_POST["key"] pour obtenir la valeur de la clé. Dans le nœud, nous pouvons utiliser un middleware de chaîne de requête pour séparer les paramètres
app.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
});
<.>2.multipart/form-data
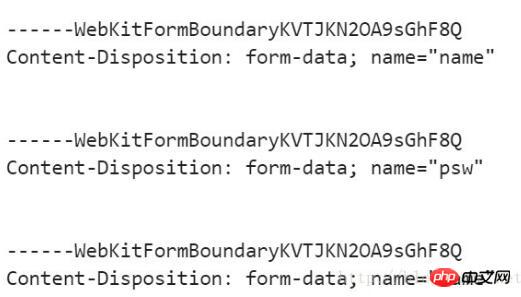
Il s'agit également d'un format de données de publication courant lorsque nous téléchargeons des fichiers à l'aide d'un formulaire, nous devons utiliser l'attribut enctype. du formulaire ou le paramètre contentType d'ajax est égal à multipart/form-data. Les données envoyées en arrière-plan lors de l'utilisation de ce format d'encodage ressemblent à ceci
3.application/json
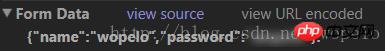
utilisations de soumission par défaut d'axios ce Format. Si cette méthode de codage est utilisée, la chaîne json sérialisée sera transmise en arrière-plan. On peut comparer application/json avec les données envoyées par application/x-www-form-urlencoded Première application/json :


4.text/xml
Le format d'encodage restant est text/xml, que je n'ai pas beaucoup utiliséSolution
Maintenant que nous savons que la méthode axios post utilise le format application/json pour encoder les données par défaut, il existe deux solutions L'une consiste à changer la méthode de réception des paramètres en arrière-plan, et l'autre consiste à modifier le format d'encodage. de la méthode axios post vers application/x-www-form-urlencoded, donc aucune modification en arrière-plan n'est requise.Regardons d'abord la première solution
Dans le composant vue, le code permettant à axios d'envoyer une demande de publication est le suivantthis.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
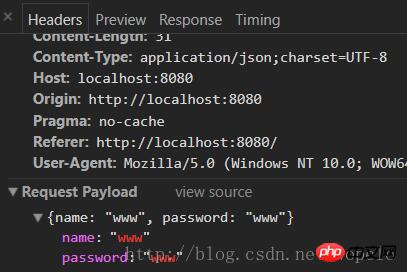
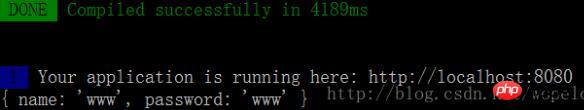
})Les informations contenues dans les en-têtes réseau de la console ressemblent à ceci à ce moment


app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});À ce moment-là, après que le frontend ait envoyé une demande de publication, req.body

La deuxième solution, les opérations spécifiques sont les suivantes
Front end
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})
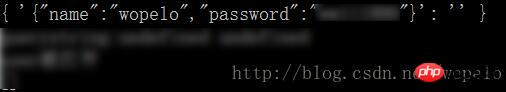
其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: 'w', password: 'w' }的对象。
后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});
这种方法明显就要比第一种麻烦一点,但不需要后台做过多处理。所以具体操作还是得根据实际情况决定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

