Maison >interface Web >js tutoriel >Comment introduire l'icône d'icône dans le projet Vue
Comment introduire l'icône d'icône dans le projet Vue
- 亚连original
- 2018-05-28 15:37:172680parcourir
Cet article présente principalement comment Vue introduit les icônes d'icônes. Cet article vous le présente en détail à travers des images et des textes. Les amis qui en ont besoin peuvent s'y référer
1. site Web, qui Il existe un grand nombre d'icônes vectorielles qui peuvent également être personnalisées. Bien entendu, vous pouvez également accéder à la bibliothèque d'icônes vectorielles Alibaba pour télécharger les petites icônes dont vous avez besoin. Cliquez pour accéder au site Web d'icomoon, cliquez sur "IcoMoon App" dans le coin supérieur droit, recherchez l'icône dont vous avez besoin, sélectionnez-la et cliquez sur "Générer la police" dans le coin inférieur droit, puis cliquez sur le deuxième bouton "Préférences" en haut. coin gauche pour personnaliser les informations sur l'icône que vous souhaitez télécharger. Habituellement, j'entre et modifie le "Nom de la police", puis je reviens en arrière et je clique sur "Télécharger" dans le coin inférieur droit pour télécharger l'icône.
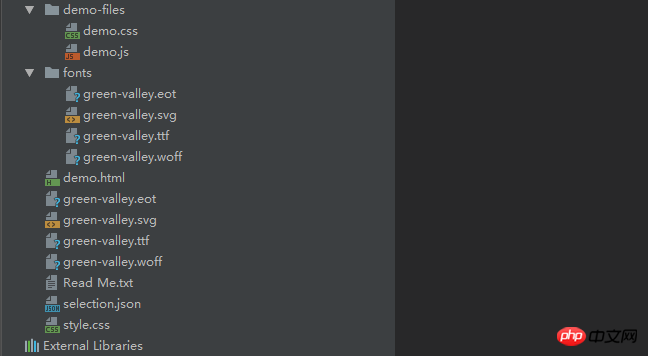
2. Décompressez le package compressé d'icônes téléchargé et obtenez un fichier comme celui-ci :

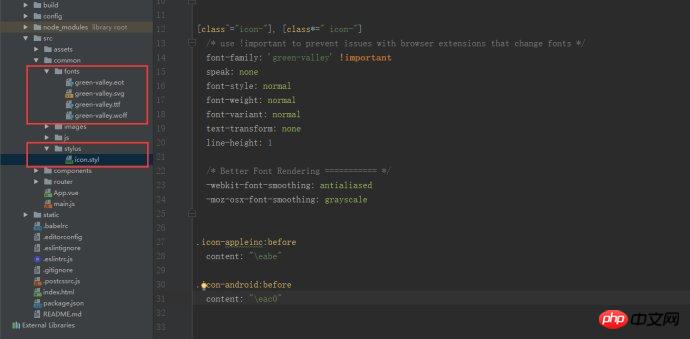
3. Créez un nouveau dossier commun dans le dossier src dans la vue. Copiez les polices ici dans le dossier commun, puis créez un nouveau dossier stylet dans le dossier commun et copiez le style.css ici dans le stylet. Ce fichier CSS contient le code de style pertinent de l'icône dans lequel je l'ai mis et je l'ai modifié. icon.styl est facile à identifier (PS : j'utilise le préprocesseur du stylet, je crée donc un nouveau stylet avec le suffixe styl. Différents préprocesseurs peuvent être différents. C'est une question d'opinion, essayez simplement de suivre les spécifications du code), mettez-le dans le dossier après La structure est la suivante :

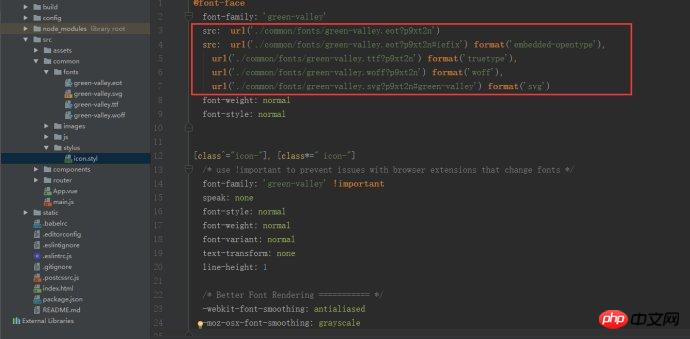
4 Voici maintenant le point clé du chemin de l'url de @font-face dans style.css dans le fichier. que vous venez de décompresser doit être modifié par le chemin dans le projet Oui, modifiez-le comme suit :

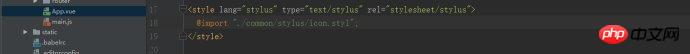
5 Ensuite, introduisez ce fichier dans App.vue, sinon il le fera. ne prend pas effet :

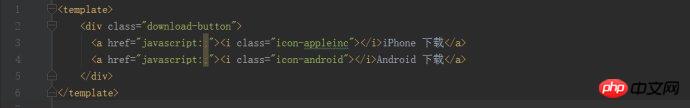
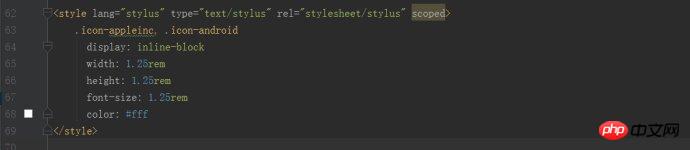
6. Écrivez ensuite le nom de la classe correspondante sur le modèle et ajoutez le style :


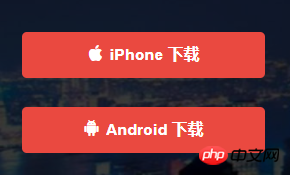
La page résultante est la suivante :

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Une brève introduction au didacticiel de l'outil de débogage de nœud
Exemple de la façon dont Webpack emballe et compresse js et css
Exemple de code pour charger et supprimer dynamiquement des fichiers js/css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

