Maison >interface Web >js tutoriel >Le projet Vue désactive la vérification eslint
Le projet Vue désactive la vérification eslint
- 亚连original
- 2018-05-26 17:32:411757parcourir
eslint est un plug-in de vérification JavaScript, généralement utilisé pour vérifier la grammaire ou le style d'écriture du code. Cet article présente principalement le projet vue pour désactiver la vérification d'eslint. Les amis qui en ont besoin peuvent se référer à
Introduction à eslint
eslint est un. Les plug-ins de vérification JavaScript sont généralement utilisés pour vérifier la grammaire ou le style d'écriture du code.
Documentation officielle : https://eslint.org
Cet article résume les règles d'eslint : Description des règles d'Eslint
Désactiver la vérification d'eslint 🎜>
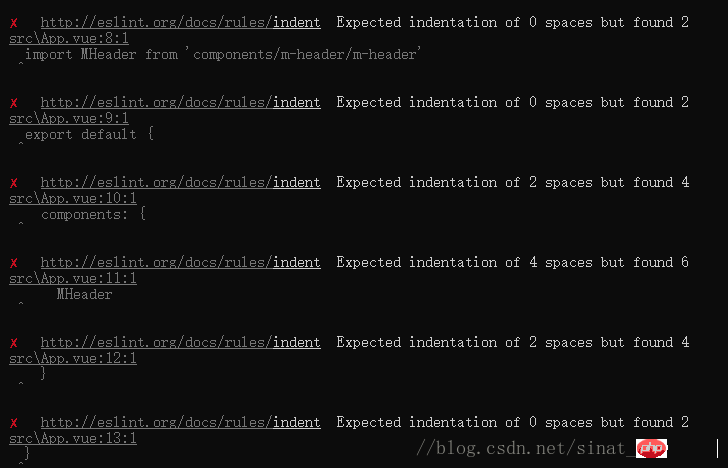
Avec la vérification eslint, il peut standardiser le code du développeur, ce qui est très bien. Cependant, certaines spécifications telles que l'indentation, les espaces et les lignes vides signalent toujours des erreurs au cours du processus de développement, ce qui est trop sévère. Par conséquent, je choisirai toujours de désactiver la vérification eslint.
Ce qui suit explique comment désactiver cette vérification dans le projet vue.
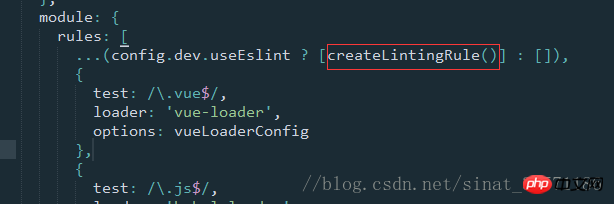
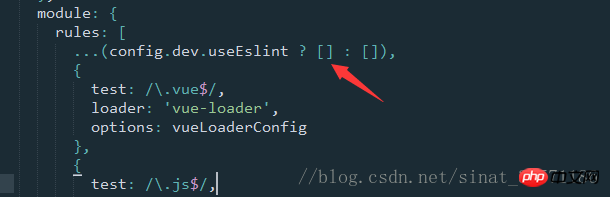
Tout d'abord, lorsque nous créons un projet vue, nous aurons le choix : Utiliser ESLint pour lint votre code (O/n) ? . Mais si nous sélectionnons accidentellement Y et continuons à recevoir des erreurs pendant le processus de développement, que devons-nous faire ? Nous n'avons pas besoin de supprimer le projet et de le recréer, il suffit de modifier le fichier buildwebpack.base.conf.js.


Implémentation de la file d'attente de requêtes AJAX
Un résumé de plusieurs méthodes de soumission de formulaires de manière asynchrone à l'aide d'Ajax
Comment résoudre le problème des tableaux dans les requêtes AJAX
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

