Maison >interface Web >js tutoriel >Comment implémenter la traversée de tableaux multidimensionnels irréguliers dans JS
Comment implémenter la traversée de tableaux multidimensionnels irréguliers dans JS
- 亚连original
- 2018-05-26 17:31:141963parcourir
Cet article présente principalement la méthode JS pour implémenter le parcours de tableaux multidimensionnels irréguliers, impliquant les compétences d'implémentation et d'utilisation du parcours récursif de tableaux javascript. Les amis dans le besoin peuvent s'y référer
L'exemple de. cet article raconte l'implémentation du parcours dans les méthodes JS pour les tableaux multidimensionnels réguliers. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Allez directement au texte :
Nous traitons parfois des données et pouvons rencontrer des irrégularités (structures de données imprévisibles), puis obtenez Comment est-ce qu'on traverse ce genre de données ? Par exemple :
var data= {
a: { one: 1, two: 2, three: {four:'2',five:'4'} },
b: { six: 4, seven: 5, eight: 6 },
c: { nine: 7, ten: 8}
}Par exemple, les données ci-dessus (la situation réelle est que ces données subiront divers changements imprévisibles), si vous souhaitez parcourir ce type de données, vous ne pouvez pas les parcourir avec un simple pour dans.
En fait, ce type de parcours de données est également simple. L'utilisation de la méthode récursive peut parfaitement résoudre ce problème
Le code est le suivant :
function traverse(obj) {
for (var a in obj) {
if (typeof(obj[a]) == "object") {
traverse(obj[a]); //递归遍历
} else {
console.log(a + "=" + obj[a]); //如果是值就显示
}
}
}
traverse(data)Enfin, nous il suffit d'appeler cette méthode, de passer obj et de parcourir avec succès l'intégralité des données
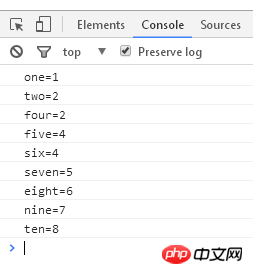
Les résultats de cet exemple sont les suivants :

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'à l'avenir, cela sera utile à tout le monde.
Articles connexes :
Introduction à 4 méthodes de requête courantes d'ajax dans jQuery
Comment utiliser ajax natif pour traiter les chaînes json
Parlons des points de vue et de la compréhension de la soumission de formulaire Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

