Maison >interface Web >js tutoriel >Effet de changement de page Vue BubbleTransition
Effet de changement de page Vue BubbleTransition
- 亚连original
- 2018-05-26 09:57:111780parcourir
Utilisez vue, vue-router, animejs pour expliquer comment implémenter BubbleTransition de l'effet de changement de page vue. Les amis qui en ont besoin peuvent s'y référer

Adresse CodePen
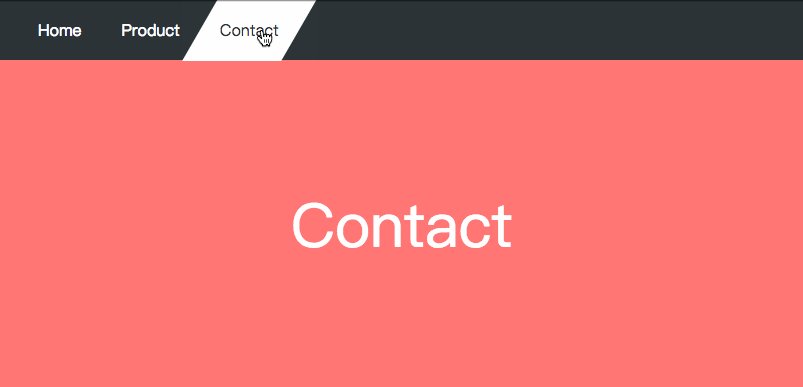
Après avoir utilisé SPA sur le front-end, vous pouvez obtenir plus de contrôle, comme les animations de changement de page. En utilisant la page back-end, nous ne pourrons peut-être pas obtenir les effets ci-dessus, ou il y aura un écran de démarrage évident. . Parce que toutes les ressources doivent être rechargées. Aujourd'hui, nous utilisons vue, vue-router et animejs pour expliquer comment obtenir l'effet ci-dessus.Étapes
- Cliquez sur le menu pour générer des bulles et commencer à exécuter l'animation d'entrée
- Saut de page
- Exécuter l'animation de sortie
Composant d'appel fonctionnel
J'espère que l'effet est appelé via un objet au lieu d'instructions telles que v-show, v-if, et afin de maintenir l'uniformité, j'utilise toujours Vue pour écrire des composants. J'implémente généralement cela avec un nouveau nœud racine Vue pour garder l'effet indépendant des composants métier.let instance = null
function createServices (Comp) {
// ...
return new Vue({
// ...
}).$children[0]
}
function getInstance () {
instance = instance || createServices(BubbleTransitionComponent)
return instance
}
const BubbleTransition = {
scaleIn: () => {
return getInstance().animate('scaleIn')
},
fadeOut: () => {
return getInstance().animate('fadeOut')
}
} Ensuite, implémentez BubbleTransitionComponent, puis BubbleTransition.scaleIn, BubbleTransition.scaleOut fonctionneront normalement. Événements de fin d’exécution d’animation que les animejs peuvent écouter. anime().finished obtient l'objet Promise.
<template>
<p class="transition-bubble">
<span v-show="animating" class="bubble" id="bubble">
</span>
</p>
</template>
<script>
import anime from 'animejs'
export default {
name: 'transition-bubble',
data () {
return {
animating: false,
animeObjs: []
}
},
methods: {
scaleIn (selector = '#bubble', {duration = 800, easing = 'linear'} = {}) {
// this.animeObjs.push(anime().finished)
},
fadeOut (selector = '#bubble', {duration = 300, easing = 'linear'} = {}) {
// ...
},
resetAnimeObjs () {
this.animeObjs.reset()
this.animeObjs = []
},
animate (action, thenReset) {
return this[action]().then(() => {
this.resetAnimeObjs()
})
}
}
}L'idée originale est d'ajouter une balise à une méta de route spécifique dans la configuration du routeur, puis de juger la balise pour effectuer une animation pendant beforeEach. Cependant, cette méthode n'est pas assez flexible, elle est marquée par Hash, combinée avec Vue-router, et le hachage est réinitialisé lors du changement.
<router-link class="router-link" to="/#__bubble__transition__">Home</router-link>
const BUBBLE_TRANSITION_IDENTIFIER = '__bubble__transition__'
router.beforeEach((to, from, next) => {
if (to.hash.indexOf(BUBBLE_TRANSITION_IDENTIFIER) > 0) {
const redirectTo = Object.assign({}, to)
redirectTo.hash = ''
BubbleTransition.scaleIn()
.then(() => next(redirectTo))
} else {
next()
}
})
router.afterEach((to, from) => {
BubbleTransition.fadeOut()
})Des animations sympas peuvent attirer l'attention de l'utilisateur en un instant. Je dis moi-même souvent cela lorsque je parcoure certains sites Web, wocao aussi Cool ! ! ! soupir. Peut-être que l'implémentation finale ne nécessitera pas plus de quelques lignes de code. J'essaierai de l'implémenter moi-même. La prochaine fois que le concepteur proposera des exigences d'animation déraisonnables, je pourrai le montrer en quelques minutes, mais je le ferai. je ne pense pas qu'elle devrait être utilisée ici** L'animation ne répond pas aux attentes psychologiques de l'utilisateur. J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles connexes :
Créez vous-même le téléchargement d'images ajax
Solution pour ajouter automatiquement des balises pré à la valeur de retour ajax
Comment utiliser les actions ajax avec différents espaces de noms
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser le filtre de visibilité jQueryArticle suivant:Comment utiliser le filtre de visibilité jQuery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

