Maison >interface Web >js tutoriel >Comment utiliser le filtre de visibilité jQuery
Comment utiliser le filtre de visibilité jQuery
- php中世界最好的语言original
- 2018-05-26 09:56:061283parcourir
Cette fois, je vais vous montrer comment utiliser le filtre de visibilité jQuery et quelles sont les précautions lors de l'utilisation du filtre de visibilité jQuery. Voici des cas pratiques.
1 Introduction
Il existe deux états visibles des éléments, à savoir l'état caché et l'état affiché. Les filtres de visibilité utilisent l'état visible des éléments pour faire correspondre les éléments. Par conséquent, il existe deux types de filtres de visibilité, l'un est le filtre :visible qui correspond à tous les éléments visibles, et l'autre est le filtre :hidden qui correspond à tous les éléments invisibles.
Lors de l'application du filtre :hidden, les éléments dont l'attribut display est aucun et dont l'attribut type de l'élément d'entrée est masqué seront mis en correspondance.
Deux applications
Obtenir les valeurs des éléments d'entrée masqués et affichés sur la page
Trois codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
</script>
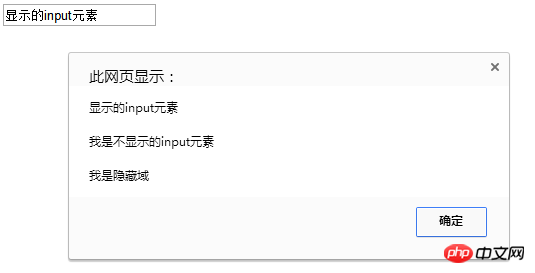
Quatre effets de course

I Je crois que vous avez lu cet article. Vous maîtrisez la méthode des cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment créer un projet vue2.0+boostrap
Comment remplacer à chaud les modules Webpack
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

