Maison > Article > interface Web > Explication détaillée de l'utilisation du contexte d'exécution dans les pages
Explication détaillée de l'utilisation du contexte d'exécution dans les pages
- php中世界最好的语言original
- 2018-05-25 11:31:111531parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation du contexte d'exécution dans la page. Quelles sont les précautions concernant le contexte d'exécution dans la page. Voici un cas pratique, jetons un coup d'œil. .
Lorsque le code JavaScript exécute un morceau de code exécutable, le contexte d'exécution correspondant sera créé et le contexte sera poussé dans la pile de contexte.
Le contexte contient les 3 attributs importants suivants :
| name | - | |
|---|---|---|
| 变量对象(VO, variable object) | 当前函数定义的变量、函数、参数 | |
| 作用域链(Scope chain) | 源代码定义时形成的作用域链 | |
| this |
Le contexte est un concept abstrait. Pour faciliter la compréhension, nous supposons que le contexte est un objet et contient trois attributs : VO, Scope, et ceci :
function foo (c) {
let a = 1
let b = function () {}
}
// foo函数的上下文
fooContext = {
VO: {
arguments: { // 实参
c: undefind,
length: 0
},
a: 1, // 变量
b: reference to function (){} // 函数
},
Scope: [VO, globalContext.VO], // 作用域链
this: undefind // 非严格模式下为 this
}
Le contexte est donc l'environnement lorsque la fonction est exécutée ou en d'autres termes Une collection de ressources dépendantes, qui détermine quelles variables et fonctions peuvent être obtenues lorsque la fonction est exécutée.
Contexte d'exécution (EC) : Si la fonction est dans l'état d'exécution, le contexte de la fonction est appelé contexte d'exécution. En même temps, si la fonction est dans l'état de non-exécution, elle l'est. le contexte (ordinaire). Donc 执行上下文 est juste un état différent de 上下文, et il n'y a essentiellement aucune différence entre eux.
Pile de contexte
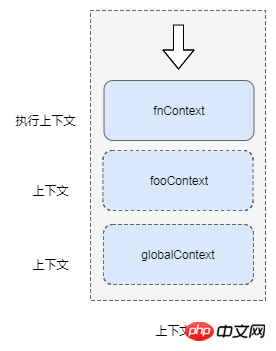
La pile de contexte est également appelée pile d'exécution (ECS). L'analyseur JavaScript lui-même dans le navigateur est monothread, c'est-à-dire qu'il ne peut traiter qu'un seul contexte et correspondant. segment de code en même temps, le moteur d'analyse JavaScript utilise donc la pile de contexte pour gérer le contexte. Tous les contextes seront enregistrés dans la file d'attente de la pile de contextes après leur création. Le bas de la pile est le contexte global et le haut de la pile est le contexte en cours d'exécution.

Un contexte est une unité d'exécution, et JavaScript gère les unités d'exécution dans une pile. Lorsque la page est initialisée, le contexte global sera d'abord poussé en bas de la pile, puis lorsque la fonction exécutable sera exécutée selon les règles, le contexte de la fonction sera poussé dans 上下文栈 Le contexte poussé contient. les ressources nécessaires à l'exécution de la fonction. (Objets variables, chaînes de portée, this), ces ressources sont fournies aux expressions lorsque la fonction est en cours d'exécution.
Le contexte d'exécution peut être compris comme l'environnement dans lequel la fonction est en cours d'exécution. Dans le même temps, le contexte d’exécution est également un concept invisible.
Il existe 3 environnements d'exécution en JavaScript :
Environnement global :
windowdans le navigateur,globaldans l'environnement nœud, lorsque la page est initialisée Quand la fonction est appelée et exécutée, le contexte global sera poussé dans la pile de contexteEnvironnement de fonction : lorsque la fonction est appelée et exécutée, les ressources de la fonction seront collectées, le contexte sera créé et poussé dans la pile de contexte ;
environnement d'évaluation, obsolète
Un environnement en cours d'exécution correspondra à un contexte. Le contexte en haut de la pile sortira automatiquement de la pile après son exécution, puis descendra jusqu'à ce que tous les contextes aient fini de s'exécuter. Enfin, le contexte global est détruit à la fermeture du navigateur. Pour une compréhension plus facile, donnons un exemple :
let i = 0
function foo () {
i++
console.log(i, 'foo')
}
function too () {
i++
console.log(i, 'too')
foo()
}
function don () {
i++
console.log(i, 'don')
too()
}
don()
// 1 "don"
// 2 "too"
// 3 "foo"
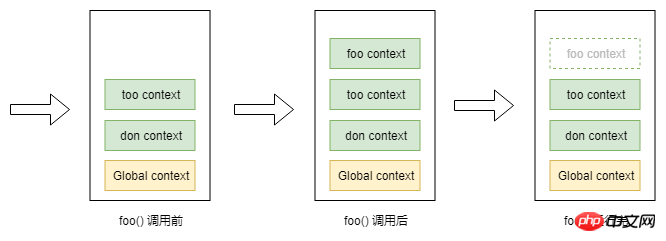
La logique du code ci-dessus est d'exécuter don() d'abord, puis trop(), foo(). La pile de contexte lors de l'exécution de foo() ressemble à ceci :

Nous supposons que la pile de contexte est un tableau : ECStack :
ECStack = []
javascript Une fois le chargement terminé, le code global est d'abord analysé et exécuté, de sorte que le contexte global sera poussé vers la pile de contexte lors de l'initialisation, que nous utilisons globalContext pour représenter.
ECStack = [ globalContext ]
La portée globale existera pendant toute la phase d'exécution du code jusqu'à ce que la page ECStack soit vide et globalContext soit détruite.
Lorsque le contexte global est créé, des opérations telles que la promotion de variables et la génération d'objets variables sont effectuées, puis le code exécutable (fonctions, expressions) dans le contexte actuel sera exécuté. Lorsqu'un appel de fonction est rencontré, le contexte de la fonction sera ajouté à la pile de contexte push.
function foo () {
console.log('foo')
}
function too () {
console.log('too')
foo()
}
function don () {
too()
}
don()
La logique d'exécution peut être comprise comme :
Exécuter vers don(), analyser le code interne de la fonction don
Générer le contexte de la fonction don (vo, Scope chain, this)
Pousser le contexte du don vers ECStack
Exécuter à l'intérieur du corps de la fonction don L'expression
s'exécute trop()
pour générer le contexte de la fonction trop (vo, chaîne Scope , ceci)
Pousser le contexte de trop dans ECStack
...
Le l'analyseur javascript continue de récurer jusqu'à ce que la fonction foo soit exécutée. Le contexte de la fonction ..foo est affiché... puis revient au contexte globalContext... attend... et exécute la fonction de rappel lorsque le rappel de l'événement la fonction est activée. (Cela implique le mécanisme d'exécution et la boucle d'événements de javascript, veuillez faire attention aux articles suivants ^_^)
执行逻辑的伪代码如下:
// 伪代码 // don() ECStack.push(<don> functionContext); // 在don中调用了too, push too的上下文到上下文栈里 ECStack.push(<fun2> functionContext); // 在too中调用了foo, push foo的上下文到上下文栈里 ECStack.push(<fun3> functionContext); // foo执行完毕, 弹出上下文 ECStack.pop(); // too执行完毕, 弹出上下文 ECStack.pop(); // don执行完毕, 弹出上下文 ECStack.pop(); // 非全局上下文执行完毕被弹出后会一直停留在全局上下文里,直至页面关闭</fun3></fun2></don>
需要注意的是,上下文与作用域(scope)是不同的概念。上下文是一个运行时概念,浏览器运行后执行 js 代码,将不同的上下文加入上下文栈中,顶层的上下文对应的代码块执行完后又将该上下文销毁。 而作用域是一个静态概念,根据所在代码片段的位置及词法关系确立的,不管浏览器运行与否,源代码的作用域关系、变量的访问权限依然不变。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

