Maison >interface Web >js tutoriel >Explication détaillée des étapes d'utilisation de la pyramide de tests front-end
Explication détaillée des étapes d'utilisation de la pyramide de tests front-end
- php中世界最好的语言original
- 2018-05-25 11:29:222936parcourir
Cette fois, je vais vous expliquer en détail les étapes d'utilisation de la pyramide de tests front-end. Quelles sont les précautions à prendre pour utiliser la pyramide de tests front-end ? Voici des cas pratiques, jetons un coup d'oeil.
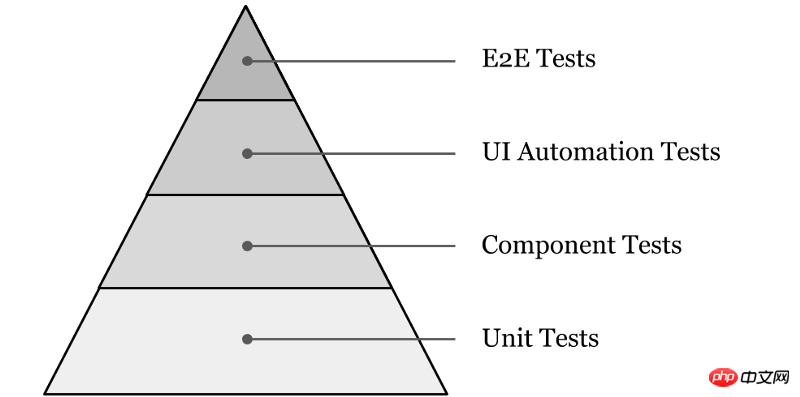
La pyramide de tests provient de personnes appliquant des structures multicouches dans le domaine des tests front-end (Figure 1).

Il existe différentes opinions sur la structure de la pyramide. J'adopte ici le point de vue de l'auteur original et joins quelques piles technologiques que j'ai utilisées en réalité. projets :
Tests de bout en bout : testez l'intégralité de l'application de l'extérieur. Exécutez l'application sur un vrai navigateur ou un appareil mobile, en utilisant de vraies données côté serveur. Dans des circonstances normales, les tests de bout en bout sont effectués par des testeurs spécialisés au sein du groupe (tests manuels). À l'heure actuelle, la plupart des applications sont en phase de production ou de quasi-production, et les données utilisées sont de véritables données en ligne.
Test d'automatisation de l'interface utilisateur : testez les principaux modules de l'application de l'extérieur. Fonctionne généralement sur du matériel réel, en utilisant des serveurs simulés. Il existe de nombreux frameworks de tests automatisés frontaux, voici un lien : Top 5 des frameworks Node.js les mieux notés pour les tests Web de bout en bout. CasperJS a quelques problèmes lors du rendu de React DOM. Protractor est basé sur Angluar et est un peu difficile à configurer, j'ai donc utilisé nightmare.js dans le projet, il appellera le navigateur virtualisé par Eletron pour les tests automatisés, et dans le projet, nous l'avons utilisé. une base de données spécifique pour les tests.
Tests de composants : tests de l'intérieur et intégrés à l'interface utilisateur et à la logique métier. Généralement exécuté sur un nœud, à l'aide d'un serveur fictif. Dans notre projet, parce que nous utilisons le CRA (create react app) de Facebook, fourni avec Jest et sa propre bibliothèque d'assertions, très pratique à utiliser immédiatement, nous utilisons Jest+Enzyme pour tester les composants. Il existe de nombreux tutoriels de base en ligne, et vous pouvez également les lire sur les sites officiels de Jest et Enzyme. Il existe des versions traduites.
Tests unitaires : mettez de côté l'interface utilisateur, divisez le projet en plusieurs unités et testez la logique métier. Exécutez en utilisant Node et utilisez des données fictives en dehors de chaque unité.
Ce qui suit parle principalement de composants et de tests unitaires :
Puisqu'il s'agit d'une application d'une seule page basée sur React+redux+saga, chaque page, ou la base structure du composant Il est divisé en quatre parties : les sagas stockent la logique métier, l'index comprend les actions et les réducteurs associés, le composant effectue uniquement le rendu de l'interface utilisateur et le conteneur est responsable de la liaison du magasin et du composant. Le plan de test que j'ai adopté est donc le suivant :
sagas : utilisez redux-saga-test-plan pour simuler la fonction de génération, utilisez des données simulées pour les tests et utilisez le fournisseur pour simuler http demander des données. withReducer teste simultanément les sélecteurs, les réducteurs et les actions associés.
conteneur : utilisez redux-mock-store pour simuler le magasin redux et les tests de correspondance d'action et de répartition d'état correspondants.
composant : utilisez les accessoires peu profonds et simulés de l'enzyme pour restituer le composant (s'il s'agit du composant le plus bas, vous pouvez utiliser mount pour tester le cycle de vie du composant de réaction), utilisez la maquette de plaisanterie fonction pour simuler des clics, etc.
index : La partie principale de l'index a été testée dans les sagas et les parties conteneurs Pour des tests détaillés (je pense que ce n'est pas très nécessaire), vous pouvez vous référer au test officiel. document de redux.
Les équipes de développement générales en Chine disposent de testeurs dédiés, mais pas les petites équipes à l'étranger. Par conséquent, il est nécessaire de mettre à jour en permanence le code de test pendant le développement.
Il s'agit d'une compréhension personnelle des tests effectués au cours des derniers mois. Veuillez me corriger s'il y a quelque chose qui ne va pas ou qui n'est pas suffisamment détaillé.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Quelles sont les façons de charger des modules avec Webpack
Mise en œuvre de la fonction de sauvegarde d'images d'un mini-programme et les partager sur Moments
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

