Maison >interface Web >js tutoriel >Similitudes et différences entre ajax et le développement Web traditionnel
Similitudes et différences entre ajax et le développement Web traditionnel
- 亚连original
- 2018-05-24 15:37:472044parcourir
Cet article vous présentera les similitudes et les différences entre ajax et le développement web traditionnel, impliquant la connaissance d'ajax et du web. Les amis intéressés peuvent apprendre ensemble
AJAX :
Qu'est-ce qu'AJAX
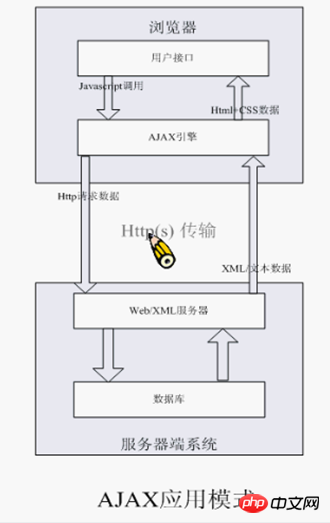
AJAX est "Asynchronous Javascript And XML" (Javascript et XML asynchrones), qui fait référence à un développement Web qui crée des sites Web interactifs technologie applicative. AJAX = JavaScript asynchrone et XML (un sous-ensemble du langage de balisage universel standard). AJAX est une technologie permettant de créer des pages Web rapides et dynamiques. En échangeant une petite quantité de données avec le serveur en arrière-planAJAX peut mettre à jour la page Web de manière asynchrone, ce qui signifie qu'une certaine partie de la page Web peut être mise à jour sans recharger la page Web entière.Caractéristiques d'AJAX
Basé sur les standards du Web, utilisant le modèle objet de document pour l'affichage et l'interaction dynamiques·Résolution de l'acquisition de données de page, analyse des données du serveur, pas d'actualisation de la page pour mettre à jour Utilisez XML et XSLT pour l'échange de données et les opérations associées
Utilisez XMLHTTPRequest pour la requête et la réception de données asynchrones · Résolvez le problème de l'interaction asynchrone
Utilisez JavaScript pour tout lier ensemble · Autres technologies AJAX Bridge, le plus langage de programmation important basé sur JS. Contenu avancé pour JS. Format JSON
Mode réflexion
Expérience utilisateur
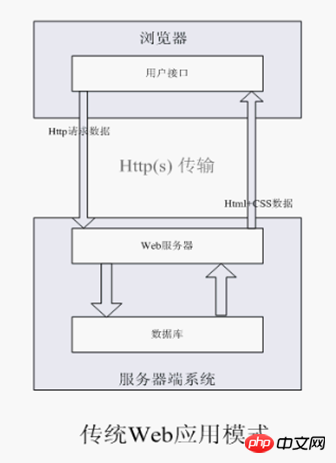
En développement web traditionnel, si vous souhaitez obtenir le côté serveur base de données ou fichier Pour obtenir des informations ou envoyer des informations client au serveur, vous devez créer un formulaire HTML, puis OBTENIR ou POSTER les données sur le serveur. Les utilisateurs doivent cliquer sur le bouton « Soumettre » pour envoyer ou recevoir des informations sur les données, puis attendre que le serveur réponde à la demande et que la page se recharge. Étant donné que le serveur renvoie une nouvelle page à chaque fois, les applications Web traditionnelles peuvent être lentes et peu conviviales. C'est-à-dire : Affichage ->Soumettre ->Attendez ->Nouvelle vue de page ->Nouvelle soumission... La page saute et la page entière s'actualise. L'expérience utilisateur sera interrompue



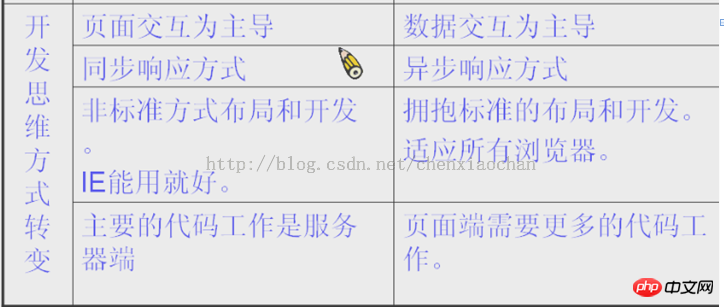
Pensée de développement
Méthode traditionnelle Web PK AJAX


Avantages et inconvénients
Avantages :
1. Grâce au mode asynchrone, la page Web n'a pas besoin d'être actualisée, ce qui améliore l'expérience utilisateur.2. Optimisez la transmission entre le navigateur et le serveur, réduisez les allers-retours de données inutiles et réduisez l'utilisation de la bande passante.
3. Le moteur Ajax s'exécute sur le client et prend en charge une partie du travail initialement effectué par le serveur, réduisant ainsi la charge du serveur sous de gros volumes d'utilisateurs.
4. Basé sur une technologie standardisée et largement prise en charge, il n'est pas nécessaire de télécharger des plug-ins ou de petits programmes.
Inconvénients :
1. Ajax ne prend pas en charge le bouton Précédent du navigateur.2. Problèmes de sécurité AJAX expose les détails de l'interaction avec le serveur.
3. Le support des moteurs de recherche est relativement faible.
4. Détruit le mécanisme d'exception du programme.
5. Pas facile à déboguer.
Utilisation d'objets pour encapsuler les appels répétés ajax
Implémentation d'une requête inter-domaines ajax pour obtenir des pages Web basé sur les données iframe Ajax
Ajax envoi et réception de requêtes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

