Maison >interface Web >js tutoriel >Comment implémenter l'adaptation markdown de l'applet mpvue
Comment implémenter l'adaptation markdown de l'applet mpvue
- php中世界最好的语言original
- 2018-05-23 10:57:592415parcourir
Cette fois, je vais vous montrer comment implémenter l'adaptation markdown de l'applet mpvue. Quelles sont les précautions pour l'implémentation markdown de l'applet mpvue. Ce qui suit est un cas pratique, jetons un coup d'œil. .
Meituan-Dianping a récemment open source mpvue, un framework front-end pour développer de petits programmes utilisant Vue.js. Grâce à ce framework, les développeurs bénéficieront d'une expérience complète de développement Vue.js, tout en offrant des capacités de réutilisation de code pour les programmes H5 et mini. Si vous souhaitez transformer un projet H5 en petit programme, ou si vous développez un petit programme et souhaitez le convertir en H5, mpvue sera une solution très adaptée.
L'objectif principal de mpvue est d'améliorer l'efficacité du développement et d'améliorer l'expérience de développement. En utilisant ce framework, les développeurs n'ont besoin que d'avoir une compréhension préliminaire du mini programme spécifications de développement et de se familiariser avec la syntaxe de base de Vue.js pour commencer. Le framework offre une expérience complète de développement Vue.js. Les développeurs écrivent du code Vue.js, et mpvue l'analyse et le convertit en un petit programme et garantit qu'il fonctionne correctement. De plus, le framework fournit également aux développeurs un exemple de code de démarrage rapide via l'outil vue-cli. Les développeurs n'ont qu'à exécuter une commande simple pour obtenir un projet exécutable.
Caractéristiques principales :
Capacités approfondies de développement de composants : améliorer le code
Vue.js complet expérience de développement
Solution pratique de gestion de données Vuex : facile à créer des applications complexes
Mécanisme de construction rapide de webpacks : stratégie de construction personnalisée, hotReload dans le développement stage
Prend en charge l'utilisation des dépendances externes npm
Utilisez l'outil de ligne de commande Vue.js vue-cli pour initialiser rapidement le projet
La possibilité de convertir le code H5 en code cible d'un petit programme
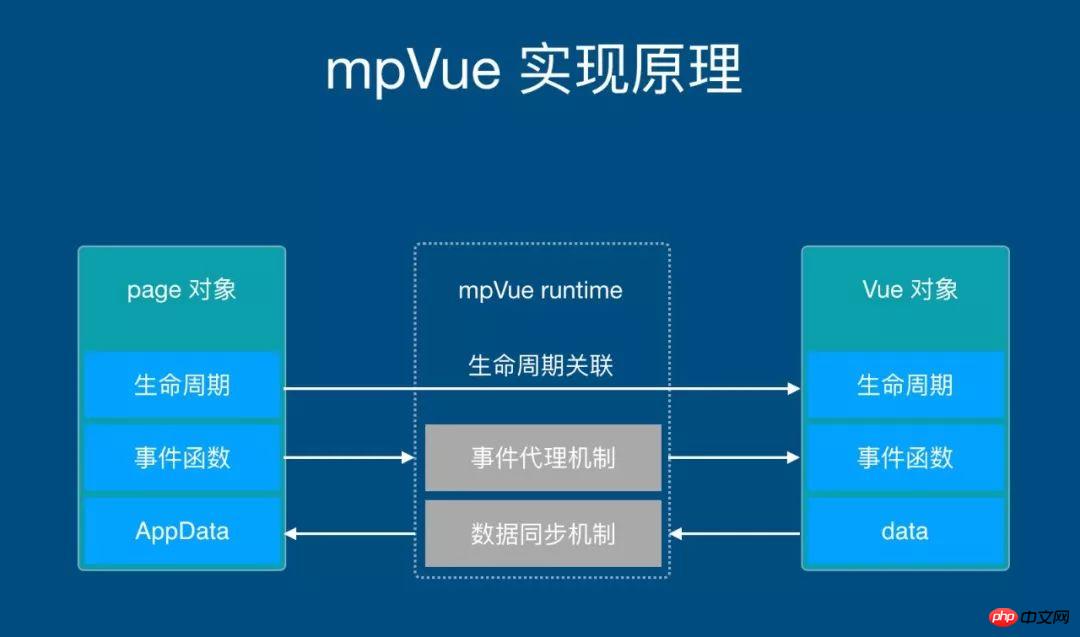
Principe de mise en œuvre :
Code Vue

Écrivez la page de l'applet en tant que Vue.js pour implémenter
avec Spécifications de développement Vue.js pour implémenter l'association de composants parent-enfant
Code du mini programme
Écrit avec les spécifications de développement du mini programmeVoir la couche template
Configurer la fonction cycle de vie, et appeler la mise à jour des données associée
Map Vue.js données dans le modèle de données de l'applet
Et sur cette base, le mécanisme suivant est attaché
L'instance Vue.js est associée au Mini Instance de page de programme
Le mini-programme et le cycle de vie de Vue.js établissent une relation de mappage, qui peut déclencher le cycle de vie de Vue.js dans le cycle de vie du mini-programme
L'événement du mini-programme établit un mécanisme de proxy. La réponse à l'événement du composant Vue.js correspondant est déclenchée dans la fonction proxy d'événement
Il est rapporté que le framework mpvue a été pratiqué et vérifié dans des projets d'entreprise, et est actuellement utilisé à grande échelle au sein de Meituan-Dianping. mpvue est un développement secondaire basé sur le code source de Vue.js. Il ajoute l'implémentation de la plateforme mini programme tout en conservant la possibilité de suivre la mise à niveau de la version Vue.js.
Je crois que quiconque a développé un mini-programme sait que le mini-programme ne prend pas en charge l'insertion directe dans le DOM, nous aurons donc des problèmes lorsque nous obtiendrons des données de démarque et que nous devrons les restituer.
Adresse mpvue-wemark encapsulée
Par conséquent, il existe de nombreuses solutions de rendu markdown matures pour les petits programmes sur github, mais lorsque j'ai écrit mpvue auparavant, j'ai trouvé qu'il n'était pas possible d'utiliser ces bibliothèques directement sur mpvue. car les méthodes d'écriture de wxml et vue sont incompatibles, donc mpvue doit être adapté. Ici, je choisis la bibliothèque wemark.
Principalement effectué quelques étapes : 1. Reconditionner remarquable.js dans la version ES. L'échafaudage par défaut de mpvue est wepack2 et ne prend pas en charge l'utilisation mixte d'es commonjs. 2. Créez wxml et le mini programme js. couche incompatible avec la méthode d'écriture de vue Down.
La démo est la suivante
<template>
<p>
<wemark :mdData='mdData'/>
</p>
</template>
<script>
import wemark from "mpvue-wemark";
export default {
data() {
return {
mdData: ''
};
},
components: {
wemark
},
mounted() {
this.mdData = "## hello, world";
}
};
</script>
De cette façon, le contenu markdown peut être restitué dans l'applet mpvue
Je crois que vous maîtrisez la méthode après avoir lu le C'est le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Analyse du code de construction de l'environnement du bucket familial React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

