Maison >interface Web >js tutoriel >Explication détaillée des étapes pour implémenter l'éditeur de menu de compte public WeChat avec Vue.js (Partie 2)
Explication détaillée des étapes pour implémenter l'éditeur de menu de compte public WeChat avec Vue.js (Partie 2)
- php中世界最好的语言original
- 2018-05-23 10:57:051782parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes pour implémenter l'éditeur de menu de compte public WeChat avec Vue.js (ci-dessous), précautions pour implémenter l'éditeur de menu de compte public WeChat avec Vue.js Qu'est-ce que c'est ? Voici des cas réels.
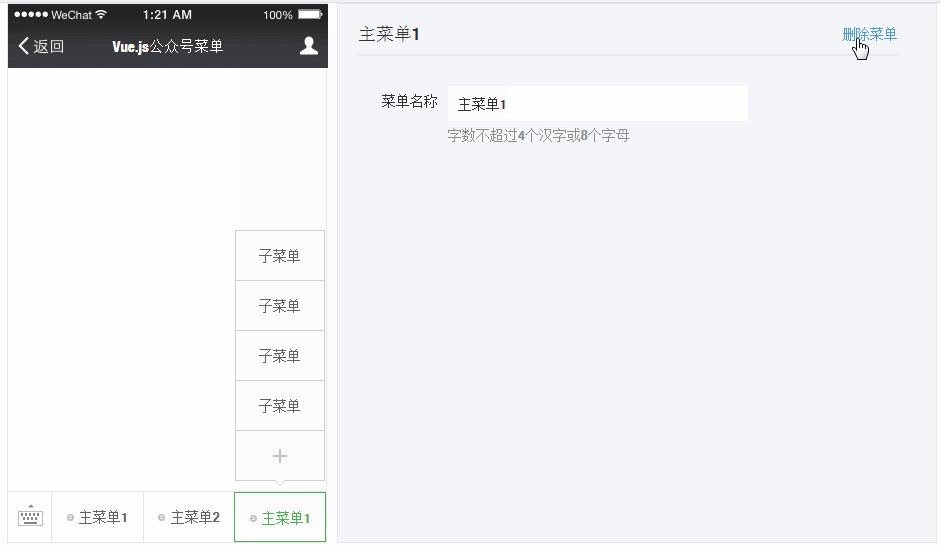
Implémentez la méthode de suppression de menu
Ajoutez la méthode de suppression de menu dans l'instance vue et supprimez-la en fonction du niveau de menu et de l'index sélectionnés .
methods: {
//删除菜单
delMenu:function(){
//删除主菜单
if(this.selectedMenuLevel()==1&&confirm('删除后菜单下设置的子菜单也将被删除')){
if(this.selectedMenuIndex===0){
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex = 0;
}else{
this.menu.button.splice(this.selectedMenuIndex, 1);
this.selectedMenuIndex -=1;
}
if(this.menu.button.length==0){
this.selectedMenuIndex = ''
}
//删除子菜单
}else if(this.selectedMenuLevel()==2){
if(this.selectedSubMenuIndex===0){
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex = 0;
}else{
this.menu.button[this.selectedMenuIndex].sub_button.splice(this.selectedSubMenuIndex, 1);
this.selectedSubMenuIndex -= 1;
}
if(this.menu.button[this.selectedMenuIndex].sub_button.length==0){
this.selectedSubMenuIndex = ''
}
}
},
}
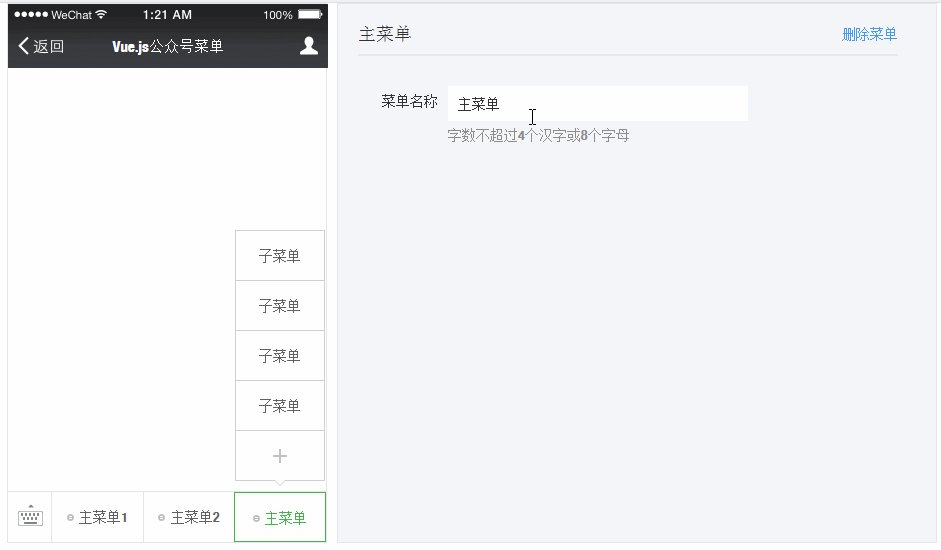
Lier la méthode à l'interface d'édition du menu
<p class="weixin-menu-detail">
<!-- 显示选中的菜单和删除菜单按钮 -->
<p class="menu-input-group" style="border-bottom: 2px #e8e8e8 solid;">
<p class="menu-name">{{menu.button[selectedMenuIndex].name}}</p>
<p class="menu-del" @click="delMenu">删除菜单</p>
</p>
</p>
</p>
Vérifier la longueur de saisie du nom du menu
Utilisez la commande v-model pour lier le nom du menu à la zone de saisie. @input écoute l'événement d'entrée pour vérifier la longueur du nom de menu saisi s'il dépasse la longueur supérieure. limite, une invite s'affichera
data:{
menuNameBounds:false,//菜单长度超出上限标记
},
methods:{
//判断菜单名长度
checkMenuName:function(val){
if(this.selectedMenuLevel()==1&&this.getMenuNameLen(val)<=8){
this.menuNameBounds=false
}else if(this.selectedMenuLevel()==2&&this.getMenuNameLen(val)<=16){
this.menuNameBounds=false
}else{
this.menuNameBounds=true
}
},
//获取字符串中文字符长度
getMenuNameLen: function (val) {
var len = 0;
for (var i = 0; i < val.length; i++) {
var a = val.charAt(i);
a.match(/[^\x00-\xff]/ig) != null?len += 2:len += 1;
}
return len;
}
}
Ajouter une interface d'édition de menu et une surveillance des événements
La commande v-model est utilisée pour lier la valeur de la zone de saisie du nom du menu, @input écoute l'événement d'entrée pour vérifier l'entrée La longueur du nom du menu Si la longueur dépasse la limite supérieure, une invite s'affichera
<p class="weixin-menu-detail"> <p class="menu-input-group"> <p class="menu-label">菜单名称</p> <p class="menu-input"> <input type="text" name="name" placeholder="请输入菜单名称" class="menu-input-text" v-model="menu.button[selectedMenuIndex].name" @input="checkMenuName(menu.button[selectedMenuIndex].name)"> <!-- 这里用v-show来判断是否超过上限,menuNameBounds为true则显示 --> <p class="menu-tips" style="color:#e15f63" v-show="menuNameBounds">字数超过上限</p> <p class="menu-tips">字数不超过4个汉字或8个字母</p> </p> </p> </p>
Le. L'outil de capture d'écran n'affiche pas la boîte de dialogue de suppression, contentez-vous-en...

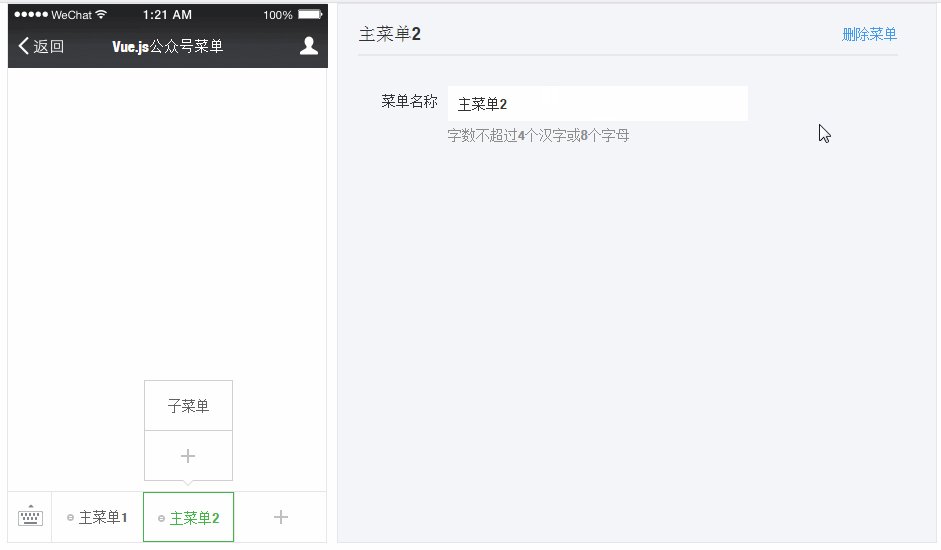
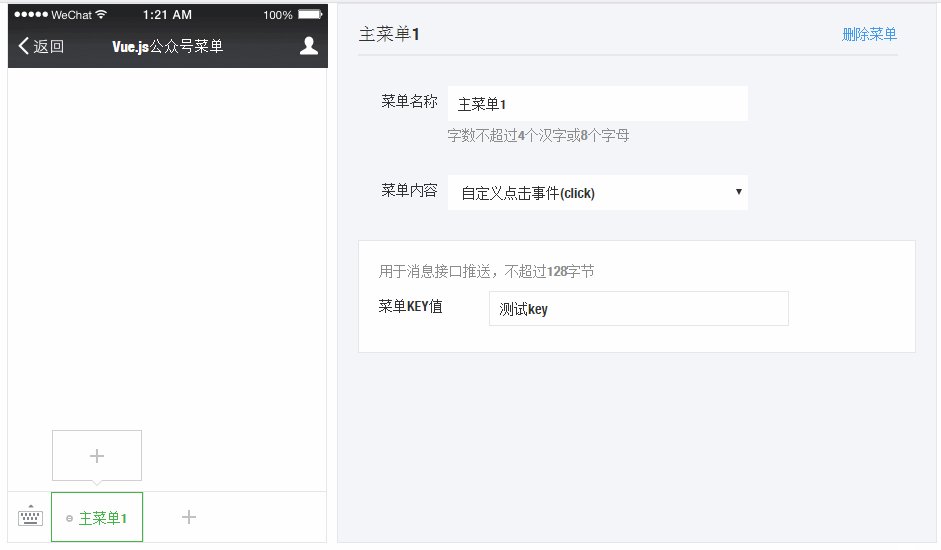
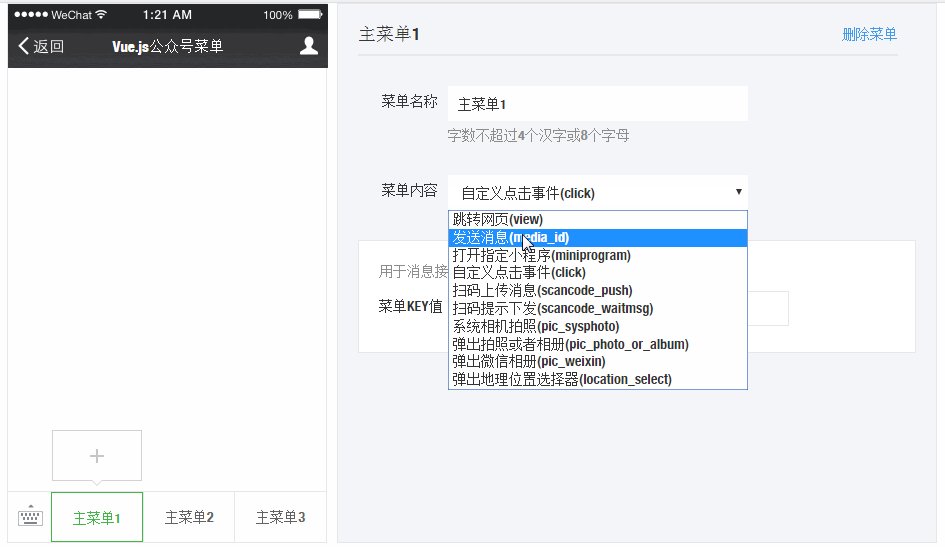
Implémentez la méthode de sélection du type de menu
Il existe de nombreux types de menus WeChat, vous devez donc créer une liste déroulante Après avoir sélectionné l'élément déroulant, l'élément sera affiché Contenu.
Ajoutez d'abord le type suivant à chaque menu
data:{
"menu": {
"button": [
{
"type": "click",
"name": "主菜单1",
"key": "测试key",
"sub_button": []
},
{
"name": "主菜单2",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}]
},
{
"name": "主菜单3",
"sub_button": [
{
"type": "view",
"name": "子菜单",
"url": "https://cn.vuejs.org/v2/guide/"
}
}]
}
}
La liste déroulante créée utilise également la commande v-model pour lier le type de menu sélectionné
//获取菜单类型 1. view网页类型,2. media_id类型和view_limited类型 3. click点击类型,4.miniprogram表示小程序类型
methods: {
selectedMenuType: function () {
switch (this.menu.button[this.selectedMenuIndex].type) {
case 'view':return 1;
case 'media_id':return 2;
case 'click':return 3;
case 'miniprogram':return 4;
}
}
}
<p class="weixin-menu-detail">
<p class="menu-input-group">
<p class="menu-label">菜单内容</p>
<p class="menu-input">
<select v-model="menu.button[selectedMenuIndex].type" name="type" class="menu-input-text">
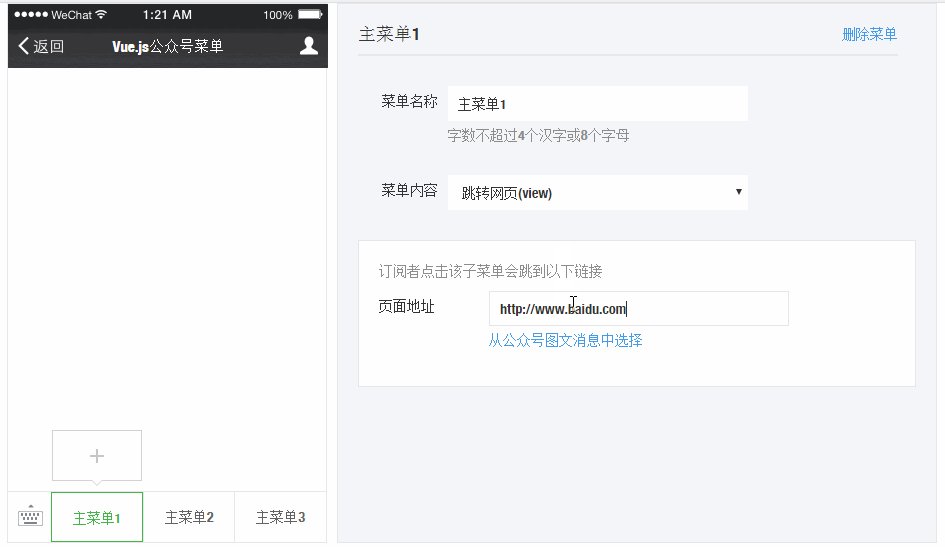
<option value="view">跳转网页(view)</option>
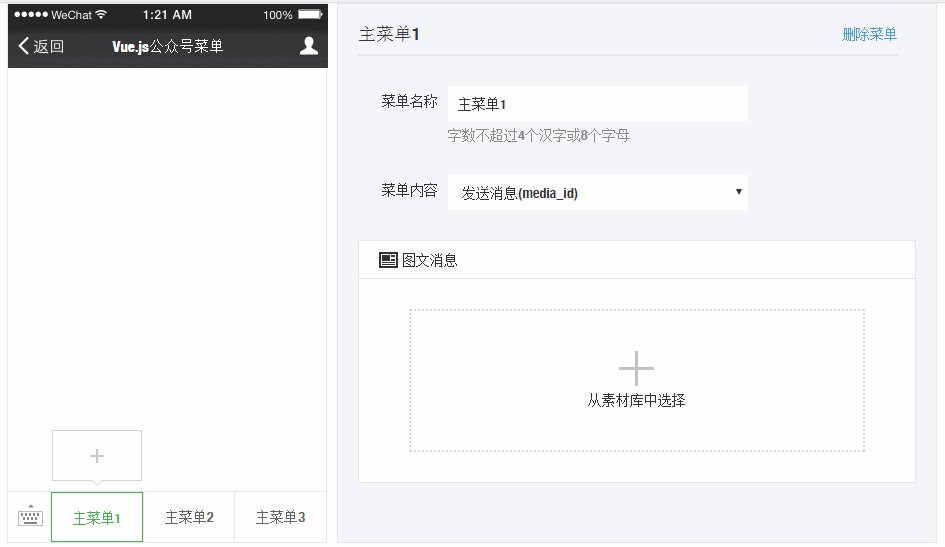
<option value="media_id">发送消息(media_id)</option>
<option value="miniprogram">打开指定小程序(miniprogram)</option>
<option value="click">自定义点击事件(click)</option>
</select>
</p>
</p>
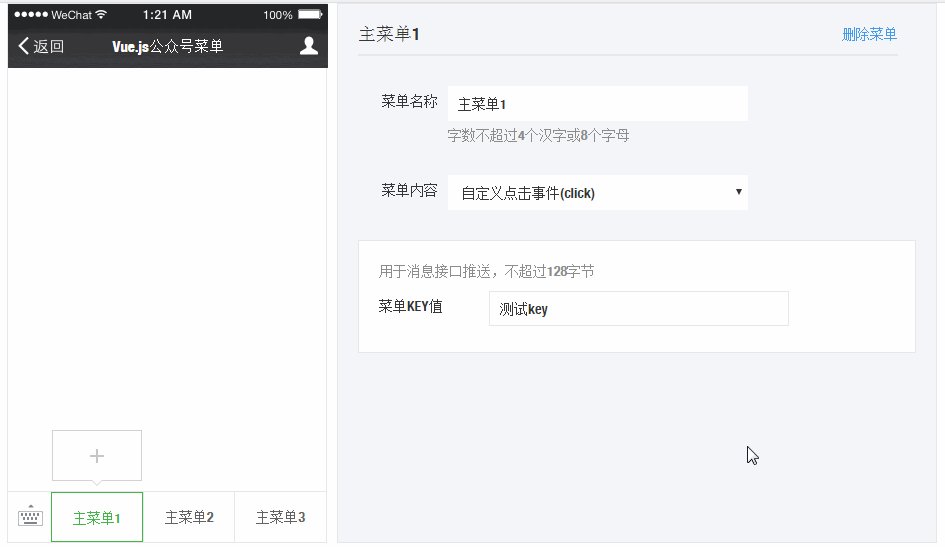
<!-- 由于内容类型很多,就以click类型为例 -->
<p class="menu-content" v-if="selectedMenuType()==3">
<p class="menu-input-group">
<p class="menu-tips">用于消息接口推送,不超过128字节</p>
<p class="menu-label">菜单KEY值</p>
<p class="menu-input">
<input type="text" class="menu-input-text" v-model="menu.button[selectedMenuIndex].key">
</p>
</p>
</p>
</p>

Les fonctions d'ajout, d'édition et de suppression du menu sont pratiquement terminées. Résumons les connaissances acquises
Modifiez l'objet tableau à l'aide de la méthode de mutation de Vue. référence
Empêcher le bouillonnement d'événements à l'aide de la référence du modificateur d'événement de Vue
Lors du changement de type de menu, certaines propriétés ne seront pas déclarées, mais après vue initialise l'instance Il ne surveillera pas les propriétés non déclarées, utilisez donc la méthode Vue.set pour ajouter des propriétés à l'objet de menu Référence
Le composant contextuel utilise layer
Je crois qu'après avoir lu le cas dans cet article, vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP ! Lecture recommandée :Explication détaillée des étapes pour introduire et configurer axios avec vue-cli
vue axios production configuration de l'environnement et de l'environnement de version Explication détaillée des étapes pour différentes adresses d'interface
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

