Maison >interface Web >js tutoriel >Exemple de téléchargement de fichier avec effet de barre de progression basé sur fileUpload
Exemple de téléchargement de fichier avec effet de barre de progression basé sur fileUpload
- 亚连original
- 2018-05-22 14:05:181924parcourir
Ci-dessous, je vais vous présenter un exemple de téléchargement de fichier avec effet de barre de progression basé sur fileUpload. Permettez-moi de le partager avec vous maintenant et de le donner comme référence pour tout le monde.
Pendant le processus de téléchargement du fichier, il serait préférable que nous puissions voir la barre de progression. L'idée d'implémentation est que le serveur utilise un écouteur pour surveiller la progression en temps réel et l'enregistre dans la session du client. demande de manière asynchrone au serveur d'obtenir la progression du téléchargement et d'effectuer le rendu des effets.
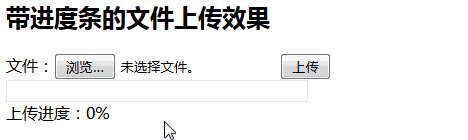
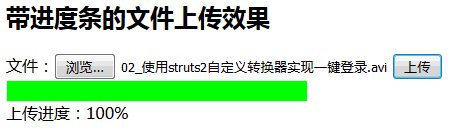
Rendu :

Servlet côté serveur :
public class UploadServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//取出监听器MyProgress在session中保存的进度信息
String progress=(String) req.getSession().getAttribute("progress");
//响应
resp.getWriter().print(progress);
//清除session中保存的数据
// req.getSession().removeAttribute("progress");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
DiskFileItemFactory factory=new DiskFileItemFactory();
ServletFileUpload upload=new ServletFileUpload(factory);
upload.setProgressListener(new MyProgressListener(req));
try {
List<FileItem> list = upload.parseRequest(req);
for (FileItem fileItem : list) {
if (fileItem.isFormField()) {//普通表单
}else{//上传文件
String path=req.getRealPath("uploads");
String fileName=fileItem.getName();
File file=new File(path, fileName);
fileItem.write(file);
System.out.println("成功上传文件:"+fileName);
}
}
} catch (Exception e) {
System.out.println("文件上传发生错误!");
e.printStackTrace();
}
}
}Écouteur côté serveur :
public class MyProgressListener implements ProgressListener {
private HttpSession session;
public MyProgressListener(HttpServletRequest request){
session = request.getSession();
}
@Override
public void update(long pBytesRead, long pContentLength, int pItems) {
//将数据进行格式化
//已读取数据由字节转换为M
double readM=pBytesRead/1024.0/1024.0;
//已读取数据由字节转换为M
double totalM=pContentLength/1024.0/1024.0;
//已读取百分百
double percent=readM/totalM;
//格式化数据
//已读取
String readf=dataFormat(pBytesRead);
//总大小
String totalf=dataFormat(pContentLength);
//进度百分百
NumberFormat format=NumberFormat.getPercentInstance();
String progress=format.format(percent);
//将信息存入session
session.setAttribute("progress", progress);
//打印消息到控制台
System.out.println("pBytesRead===>"+pBytesRead);
System.out.println("pContentLength==>"+pContentLength);
System.out.println("pItems===>"+pItems);
System.out.println("readf--->"+readf);
System.out.println("totalf--->"+totalf);
System.out.println("progress--->"+progress);
}
/**
* 格式化读取数据的显示
* @param data要格式化的数据 单位byte
* @return 格式化后的数据,如果小于1M显示单位为KB,如果大于1M显示单位为M
*/
public String dataFormat(double data){
String formdata="";
if (data>=1024*1024) {//大于等于1M
formdata=Double.toString(data/1024/1024)+"M";
}else if(data>=1024){//大于等于1KB
formdata=Double.toString(data/1024)+"KB";
}else{//小于1KB
formdata=Double.toString(data)+"byte";
}
return formdata.substring(0, formdata.indexOf(".")+2);
}
}Côté client :
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>带进度条的文件上传效果</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<style type="text/css">
#progressBar{width: 300px;height: 20px;border: 1px #EEE solid;}
#progress{width: 0%;height: 20px;background-color: lime;}
</style>
<script type="text/javascript" src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
function upload(){
$("#f1").submit();
var pro=null;
pro=setInterval(function(){
$.get("UploadServlet","",function(data){
if(data=='100%'){
clearInterval(pro);
$("#proInfo").text("上传进度:100%");
//更新进度条
$("#progress").width("100%");
}else{//正在上传
//更新进度信息
$("#proInfo").text("上传进度:"+data);
//更新进度条
$("#progress").width(data);
}
});
},200);
}
</script>
</head>
<body>
<iframe name="aa" style="display: none;"></iframe>
<h2>带进度条的文件上传效果</h2>
<form target="aa" id="f1" action="UploadServlet" method="post" enctype="multipart/form-data">
文件:<input name="file" type="file">
<input type="button" value="上传" onclick="upload();">
<p id="progressBar">
<p id="progress"></p>
</p>
<span id="proInfo">上传进度:0%</span>
</form>
</body>
</html>Remarque : Afin d'éviter que la page ne saute après le téléchargement, nous pouvons faire passer le formulaire vers une iframe cachée .
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Ajax coopère avec node js multer pour implémenter la fonction de téléchargement de fichiers
dwz Comment supprimer ajaxloading (tutoriel graphique)
L'effet d'attente de chargement avant qu'Ajax ne renvoie les données (tutoriel graphique)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

