Maison >interface Web >js tutoriel >getJSON() demande de manière asynchrone au serveur de renvoyer les données au format json (tutoriel graphique)
getJSON() demande de manière asynchrone au serveur de renvoyer les données au format json (tutoriel graphique)
- 亚连original
- 2018-05-22 14:00:011925parcourir
Maintenant, je vais vous proposer une implémentation de l'utilisation de getJSON() pour demander de manière asynchrone au serveur de renvoyer des données au format json. Permettez-moi de le partager avec vous maintenant et de le donner comme référence pour tout le monde.
Nous pouvons utiliser la méthode getJSON() de jquery pour demander au serveur de renvoyer les données au format json :

code js :
function test(){
$.getJSON("JsonServlet",function(result){
alert(result.name);
});
}Réponse du servlet côté serveur :
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
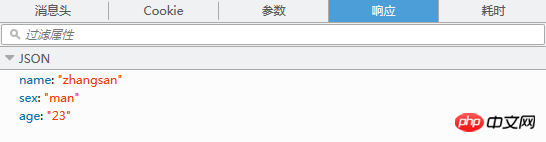
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
}Remarque : données json les noms d'attributs et les caractères Les valeurs de type doivent être entre guillemets doubles
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Explications d'exemples de technologie de requête asynchrone Ajax
Fonctionnalités Ajax et problèmes de code tronqué (tutoriel image et texte)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

