Maison >interface Web >js tutoriel >Résoudre le problème d'Ajax qui ne prend pas en charge l'avance/le retour/l'actualisation via l'historique (tutoriel graphique)
Résoudre le problème d'Ajax qui ne prend pas en charge l'avance/le retour/l'actualisation via l'historique (tutoriel graphique)
- 亚连original
- 2018-05-22 10:42:451588parcourir
Maintenant, je vais vous proposer un article pour résoudre le problème d'Ajax qui ne prend pas en charge l'avance/le retour/l'actualisation dans l'historique. Permettez-moi de le partager avec vous maintenant et de le donner comme référence pour tout le monde.
Avant-propos :
De nos jours, le front-end et le back-end réalisent essentiellement l'interaction des données d'interface front-end et back-end via ajax Cependant, ajax présente de petits inconvénients : ne prend pas en charge les touches « précédent » et « suivant » du navigateur.
Cependant, nous pouvons désormais résoudre ce petit bug dans les requêtes interactives ajax grâce à l'attribut history de H5.
Description de l'événement :
H5 ajoute un événement window.onpopstate, qui sera déclenché lorsque l'utilisateur clique sur ces deux boutons. Mais il ne suffit pas de détecter cet événement. Il faut aussi pouvoir passer certains paramètres, c'est-à-dire qu'en revenant à la page précédente, il faut connaître le pageIndex de cette page. Cela peut être fait via la méthode d'historique pushState. pushState(pageIndex) stocke le pageIndex de la page actuelle, puis obtient le pageIndex lors du retour à cette page.
window.history.pushDescription de l'état :
window.history.pushState(state, title, url);
objet state : est un objet JavaScript, il se rapporte Vers la nouvelle entité historique créée par la méthode pushState(). Utilisé pour stocker des informations sur l'entrée que vous souhaitez insérer dans l'historique. L'objet d'état peut être n'importe quelle chaîne Json. Étant donné que Firefox utilisera le disque dur de l'utilisateur pour accéder à l'objet d'état, l'espace de stockage maximum de cet objet est de 640 Ko. Si elle est supérieure à cette valeur, la méthode pushState() lèvera une exception.
titre : Firefox ignore actuellement ce paramètre, bien qu'il puisse être utilisé à l'avenir. Le moyen le plus sûr de l'utiliser maintenant est de passer une chaîne vide pour empêcher de futures modifications.
url : est utilisé pour transmettre l'URL de la nouvelle entité d'historique. Le navigateur ne chargera pas cette URL après avoir appelé la méthode pushState(). Essayez peut-être de charger cette URL après un certain temps. Par exemple, une fois que l'utilisateur a redémarré le navigateur, la nouvelle URL peut ne pas être un chemin absolu. S'il s'agit d'un chemin relatif, il sera relatif à l'URL existante. La nouvelle URL doit être dans le même domaine que l'URL existante, sinon pushState() lèvera une exception. Ce paramètre est facultatif. S'il est vide, il sera défini sur l'URL actuelle du document.
Publiez le code directement :
/**
* Created: Aaron.
* address: http://www.cnblogs.com/aaron-pan/
*/
//var pageIndex=window.history.state===null?0:window.history.state.page;
(function($,window,undefined){
var loadData={
pageIndex:window.history.state===null?1:window.history.state.page,
//pageIndex:0,
init:function(){
this.getData(this.pageIndex);
this.nextPage();
},
getData:function(pageIndex){
var that=this;
$.ajax({
type:'post',
url:'./data/getMovices'+pageIndex+'.json',
dataType:'json',
async:false,
success:function(data){
that.renderDom(data);
}
})
},
renderDom:function(movies){
var bookHtml=
"<table>"+
"<tr>"+
"<th>电影</th>>"+
"<th>导演</th>"+
"<th>上映时间</th>"+
"</tr>";
for(var i=0;i<movies.length;i++){
bookHtml +=
"<tr>" +
" <td>" + movies[i].moviesName + "</td>" +
" <td><a>" + movies[i].moviesEditor + "</a></td>" +
" <td>" + movies[i].times + "</td>" +
"</tr>";
}
bookHtml+="</table>";
bookHtml +=
"<button>上一页</button>" +
"<button class='nextPage'>下一页</button>";
$('body').html(bookHtml);
},
nextPage:function(){
var that=this;
$(document).on("click",".nextPage",function(){
that.pageIndex++;
that.getData(that.pageIndex);
window.history.pushState({page:that.pageIndex},null,window.location.href);
//后退and刷新回到首页 window.history.replaceState({page:that.pageIndex},null,window.location.href);
})
},
};
loadData.init();
window.addEventListener("popstate",function(event){
var page=0;
if(event.state!==null){
page=event.state.page;
console.log('page:'+page);
}
console.log('page:'+page);
loadData.getData(page);
loadData.pageIndex=page;
})
})(jQuery,window,undefined);Vous pouvez voir les résultats en cours d'exécution en appelant le fichier js directement sur la page html.
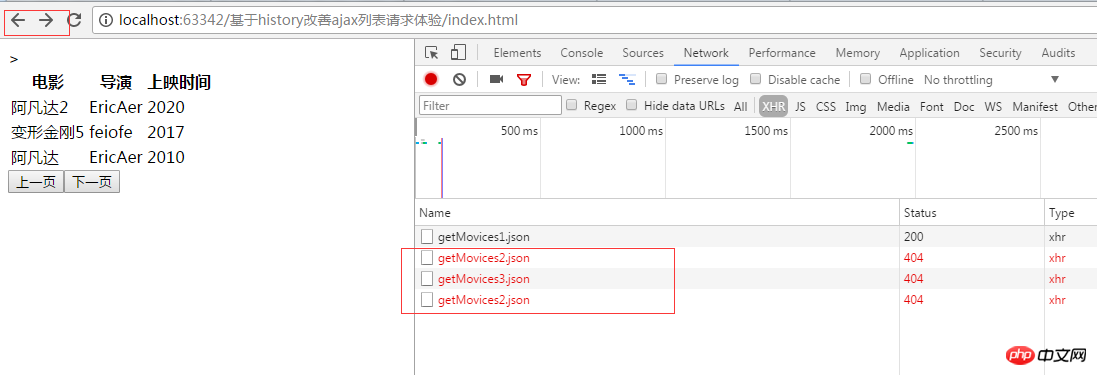
Résultat d'exécution :

De cette façon, vous pouvez interagir via ajax et réaliser la fonction de surveillance avant/arrière-plan/actualisation .
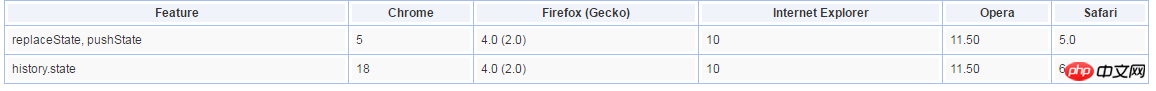
Avec compatibilité du navigateur :

Ce qui précède est ce que j'ai compilé pour vous, j'espère qu'il vous sera utile dans le. avenir.
Articles connexes :
jquery+ajaxComment implémenter la fonction de pagination
Méthode de gestion des urgences du délai d'attente jQuery AJAX
Utiliser JQuery pour faire fonctionner Ajax (avec étui)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

