Maison >interface Web >js tutoriel >Étapes détaillées pour utiliser Angular avec Node.js
Étapes détaillées pour utiliser Angular avec Node.js
- php中世界最好的语言original
- 2018-05-22 10:41:071660parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes d'utilisation d'Angular avec Node.js. Quelles sont les précautions à prendre pour utiliser Angular avec Node.js. Voici des cas pratiques, jetons un coup d'oeil.
Dans "Utilisation d'AngularJS", nous avons mentionné comment introduire AngularJS dans un projet Node.js. Cette fois, nous fournissons un exemple très simple pour démontrer les instructions et la liaison de données dans AngularJS, les services et autres contenus. .
Je prévois de créer un système de gestion backend Web. Différents administrateurs auront des autorisations différentes. Le menu que l'administrateur voit après la connexion est lié à ses autorisations. Ce qu'il peut voir est généré dynamiquement (similaire à RBAC). Les exemples de cet article proviennent de ce projet, et bien sûr, restent les plus simples. Sauf indication contraire, les exemples que nous utiliserons plus tard sont tous générés à l'aide d'un générateur express.Petite démo angulaire
Commençons d'abord. La première étape consiste à entrer dans le répertoire myprojects et à exécuter "express AngularDemo". La deuxième étape, accédez au répertoire AngularDemo, exécutez "npm install" La troisième étape, allez sur AngularJS pour télécharger le dernier fichier de bibliothèque AngularJS, j'ai téléchargé la version 1.4.3 min , renommez-le "angular-1.4.3.min.js" et placez-le sous AngularDemo/public/javascripts. Pour notre simple démo, seul ce fichier suffit. La quatrième étape consiste à préparer les fichiers que nous souhaitons utiliser. Le premier est admin.html, qui peut être placé sous AngularDemo/public. Le format d'encodage de admin.html doit utiliser UTF8. Le contenu est le suivant :<!DOCTYPE html>
<html ng-app="x-admin">
<head>
<meta charset="UTF-8">
<title>X管理系统</title>
<link rel="stylesheet" href="/stylesheets/admin.css" rel="external nofollow" >
</head>
<body>
<p class="x-view-full" ng-controller="x-controller">
<p class="x-project-header">
<p id="x-project-title">X管理后台</p>
<p id="x-login-user"><a href="/user/tttt" rel="external nofollow" rel="external nofollow" >{{currentUser}}</a> <a href="/logout" rel="external nofollow" rel="external nofollow" >退出</a></p>
</p>
<p class="x-sidemenu">
<p class="x-sidemenu-one" ng-repeat="menu in menus" ng-show="menu.enabled">
<p class="sidemenu-one">{{menu.text}}</p>
<p class="x-sidemenu-two" ng-repeat="subMenu in menu.subMenus" ng-show="subMenu.enabled">
<input type="button" class="sidemenu-button" value="{{subMenu.text}}" ng-click="setContent(subMenu.action)"></input>
</p>
</p>
</p>
<p class="x-contents">
<p ng-include="content"></p>
</p>
</p>
<script src="/javascripts/angular-1.4.3.min.js"></script>
<script src="/javascripts/admin.js"></script>
</body>
</html>Ensuite le fichier admin.js est placé sous AngularDemo/public/javascripts. Encodage UTF8, le contenu est le suivant :
angular.module('x-admin', []).
controller('x-controller', function ($scope, $http) {
$scope.currentUser="ZhangSan";
$scope.content = '/welcome.html';
$scope.menus = [
{
text: "系统管理",
enabled: true,
subMenus:[
{
text: "用户管理",
enabled: true,
action:"/login.html"
},
{
text: "角色管理",
enabled: true,
action:"/role"
},
{
text: "权限管理",
enabled: true,
action:"/access"
}
]
},
{
text: "内容管理",
enabled: true,
subMenus:[
{
text: "直播监控",
enabled: true,
action:"/stream-monitor"
},
{
text: "预约管理",
enabled: true,
action:"/book-mgr"
}
]
},
{
text: "推送管理",
enabled: true,
subMenus:[
{
text: "推送列表",
enabled: true,
action:"/push-list"
},
{
text: "新增推送",
enabled: true,
action:"/add-push"
}
]
}
];
$scope.setContent = function(action){
console.log(action);
$scope.content=action;
};
}); Ensuite, j'ai écrit un simple fichier CSS - admin.css, et je l'ai placé sous AngularDemo/public/stylesheets. Le contenu est le suivant :
a {
color: #00B7FF;
}
p.x-view-full {
width: 100%;
height: 100%;
}
p.x-project-header {
display: inline-block;
position: absolute;
border: 1px solid #E4E4E4;
background: #F2F2F2;
width: 100%;
height: 60px;
left: 0px;
top: 0px;
}
p.x-sidemenu {
display: inline-block;
position: absolute;
border: 1px solid #E4E4E4;
background: #F2F2F2;
left: 0px;
top: 66px;
width: 160px;
height: 600px;
}
p.x-contents {
display: inline-block;
position: absolute;
left: 170px;
top: 66px;
min-width: 200px;
min-height: 200px;
}
p.x-sidemenu-one{
margin-left: 8px;
}
p.x-sidemenu-two{
margin-left: 14px;
font-size: 14px;
}
p.sidemenu-one{
font-size: 18px;
font-weight: bold;
color: black;
}
.sidemenu-button{
font-size: 14px;
border: 0px;
margin-bottom: 6px;
background: #F2F2F2;
}
.sidemenu-button:hover {background-color: #218fd5;}
#x-project-title{
position: absolute;
display: inline-block;
top: 20px;
left: 20px;
font-size: 28px;
font-weight: bold;
width: 200px;
}
#x-login-user{
position: absolute;
display: inline-block;
top: 30px;
right: 10px;
width: 200px;
text-align: right;
}
p.admin-addUser{
position: relative;
top: 4px;
left: 10px;
width: auto;
height: auto;
}Enfin, afin de démontrer la fonction du menu, nous avons également besoin de deux fichiers html statiques, bienvenue.html et login.html, qui peuvent tous deux être placés sous public. le contenu de Welcome.html est le suivant :
Welcome to X-Manager!le contenu de login.html est le suivant (remarque, encodage UTF8) :
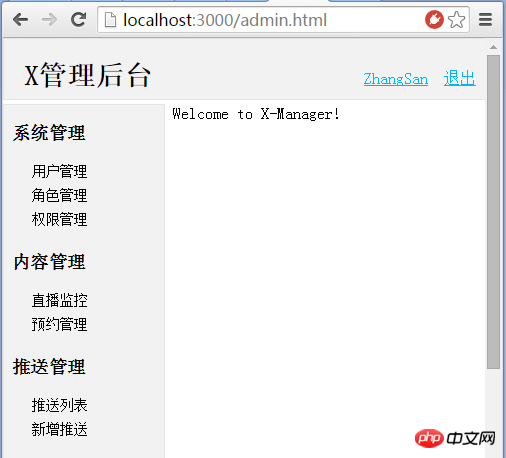
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <p class="form-container"> <p class="form-header">登录</p> <form action='login' method='POST' align="center"> <table> <tr> <td><label for="user">账号:</label></td> <td><input type="text" id="user" name="login_username" /></td> </tr> <tr> <td><label for="pwd">密码:</label></td> <td><input type="password" id="pwd" name="login_password" /></td> </tr> <tr> <td colspan='2' align="right"> <a href="/signup" rel="external nofollow" >注册</a> <input type="submit" value='登录'/> </td> </tr> </table> </form> </p> </body> </html>Étape 5, dans le répertoire AngularDemo, exécutez la commande "npm start" pour démarrer le site Web. La sixième étape consiste à visiter « http://localhost:3000/admin.html » dans le navigateur. Vous devriez voir l'effet suivant :

Étapes pour créer une application AngularJS de base
Ce que nous avons fait Quoi qu'il en soit, commençons par lancer AngularDemo. Examinons maintenant les étapes pour créer une application AngularJS de base. La première étape consiste à implémenter un serveur web Node.js. Cet express le fait pour nous. Nous utilisons le modèle d'application par défaut. Si vous regardez app.js, vous devriez constater qu'il utilise le middleware app.static pour traiter le répertoire public. fichier, tel que http://localhost:3000/admin.html. La deuxième étape consiste à implémenter un modèle HTML AngularJS, tel que notre admin.html. C’est le plus important, jetons un coup d’oeil.1. Chargez la bibliothèque AngularJS
Eh bien, l'élément script est placé à la fin de l'élément body du document HTML, comme admin.html. Le navigateur téléchargera et exécutera le fichier angulaire-1.4.3.min.js pour vous. Le code HTML est le suivant :<script src="/javascripts/angular-1.4.3.min.js"></script>
2. Implémentez votre module Angular
Par exemple, admin.js dans notre exemple, qui implémente un contrôleur pour prendre en charge Modèle HTML.3. Chargez l'élément de script de votre module principal
et placez-le derrière la bibliothèque angulaire. Le code HTML est le suivant :<script src="/javascripts/admin.js"></script>4. Définissez l'élément racine admin.html a cette ligne de code :
<html ng-app="x-admin">La première ligne de code dans admin.js
angular.module('x-admin', []) Ces deux lignes de code correspondent. Le nom du module Angular est spécifié à l'aide de la directive ng-app en HTML. Ce nom de module est le premier paramètre fourni lorsque vous utilisez angulaire.module pour définir le module dans votre code js. Pour notre exemple, le nom du module est "x-admin". Une fois ng-app associé en HTML, vous pouvez ajouter le contrôleur. Pour la directive ng-app et la méthode angulaire.module, veuillez vous référer à ici : http://docs.angularjs.cn/api. Domestique, pas besoin de retourner l’arme.
使用angular.module定义模块时,第二个参数是依赖的模块列表,Angular会自动为你解决依赖注入问题。比如你依赖ui bootstrap,可以这么写:
angular.module('x-admin', ['ui.bootstrap'])
需要注意的是:文档里描述指令时,都是ngApp这种形式,而写代码时,是ng-app。angular的文档还是不错的,赞一个。
5. 添加控制器
admin.html文档中有这行代码:
<p class="x-view-full" ng-controller="x-controller">
上面的代码把名字是“x-controller”的控制器分配到
元素中,这样我们就可以在这个元素中使用js里定义的同名控制器的作用域内的数据(Model)。
admin.js的第2行代码:
controller('x-controller', function ($scope, $http) {
定义了一个控制器。具体的语法参考这里吧:http://docs.angularjs.cn/api。国内的,无需翻qiang。
controller是angular.Module的一个方法,用来定义控制器,原型是: controller(name, constructor);
第一个参数是控制器的名字,第二个参数是控制器的构造函数。构造函数的参数是控制器依赖的服务。
还有一种语法controller(name,[]),第二个参数是控制器的依赖数组。比如:
复制代码 代码如下:
controller('x-controller',['$scope', '$http', function($scope, $http){}]);
我看1.3.x,1.4.x的文档里controller方法的原型都是第一种,第二种是我在《Node.js+MongoDB+AngularJS Web开发》里看到。两种我都测试了,都可以用。但跟什么版本什么关系,存疑了。
6. 实现作用域模型
使用Module的controller方法定义控制器时,会让开发者提供控制器的构造函数。当Angular编译HTML时,会使用开发者提供的控制器构造函数创建控制器的实例。构造函数内,会初始化一些数据,关联到作用域scope里的数据和方法,都可以直接被HTML引用。
我在admin.js里x-controller控制器的构造函数内,提供了menus数组,用于构造管理界面的左侧菜单;提供了currentUser,显示在管理界面右上角;content则用来保存管理界面左下角区域使用的局部html模板;最后呢,提供了一个setContent方法,以便用户可以通过管理界面的菜单来更改content,进而改变功能区域的内容。
7. 在HTML模板中使用指令和绑定数据
其实在实现作用域模型时,心里对“什么数据和哪个HTML元素对应”这一点是一清二楚的,不清楚你也实现不来啊不是。
一旦你实现了作用域模型,就可以在HTML模板里使用ng指令来关联数据了。其实有时候你是先写HTML模板,还是先实现作用域模型,还真分不太清楚。
我们以admin.html为例来说明一下ng指令的用法,注意,只提admin.html中用到的,没用到就看http://docs.angularjs.cn/api。我们用到了ng-app、ng-controller、ng-repeat、ng-click、ng-show、ng-include、{{}}。
ng-app和ng-controller已经说过了。咱说没提过的。
复制代码 代码如下:
这行代码里用到了{{expression}}这种语法,花括号之间是一个使用作用域内的变量构成的JS表达式。示例里直接引用了currentUser变量,实际运行中会用admin.js里的currentUser的值替换HTML文档中的这部分代码。如果在运行过程中currentUser变量的值发生变化,HTML也会变化,这是数据绑定。
我们可以修改一下admin.js,使用$interval服务来启动一个定时器,修改currentUser的值。新的admin.js是这样的:
angular.module('x-admin', []).
controller('x-controller', function ($scope, $http, $interval) {
$scope.currentUser="ZhangSan";
$scope.content = '/welcome.html';
$scope.menus = [
......
];
$scope.setContent = function(action){
console.log(action);
$scope.content=action;
};
//2秒后改变一次currentUser
$interval(function(){
$scope.currentUser = "LiSi";
}, 2000, 1);
});
ng-repeat指令可以根据一个集合,使用一个模板化的item来创建多个相似的HTML元素。
<p class="x-sidemenu-one" ng-repeat="menu in menus" ng-show="menu.enabled">
上面的代码使用ng-repeat指令,根据x-controller里定义的menus数组来创建多个
元素,每个都具有相同的结构。在ng-repeat指令内,通常使用“x in collections”这种语法来遍历作用域中的某个集合,而x又可以在ng-repeat定义的模板元素内部使用。比如上面定义的p模板,使用ng-show指令时就使用了“menu in menus”中定义的menu变量。同时这个p模板内部代码也引用了menu,参看下面的代码:
<p class="sidemenu-one">{{menu.text}}</p>
ng-show指令放在某个HTML元素内部,用来指示是否显示该元素。
ng-click指令可以指定某个元素被点击时的响应(函数)。
复制代码 代码如下:
上面的代码使用ng-click指令为代表子菜单的按钮指定了响应鼠标点击的代码“setContent(subMenu.action)”。setContent是作用域内定义的方法,subMenu是ng-repeat指令内定义的变量。
有了这样的处理,当用户点击某个菜单时,就会调用到admin.js里的setContent方法来改变content的值。而这种改变,会反过来影响HTML的效果,改变管理页面左下区域内显示的内容。示例里当你点击用户管理时会显示一个登陆页面。
促成这种效果的代码如下:
<p ng-include="content"></p>
上面的代码使用ng-include指令来包含一个HTML片段。当你使用ng-include指定了一个html片段后,Angular会解析这个指令,获取对应的html文档,编译,并且将其内容整合进原始html文档内。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

