Maison >interface Web >js tutoriel >Explication détaillée des étapes pour désinstaller les modules globaux npm et modifier le répertoire d'installation par défaut
Explication détaillée des étapes pour désinstaller les modules globaux npm et modifier le répertoire d'installation par défaut
- php中世界最好的语言original
- 2018-05-21 14:32:203637parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes de désinstallation des modules globaux npm et de modification du répertoire installation par défaut Quelles sont les précautions pour désinstaller et modifier les modules globaux npm. le répertoire d'installation par défaut ? Voici quelques cas pratiques.
Désinstallez le module installé globalement npm uninstall -g
Après la désinstallation, vous pouvez accéder au répertoire /node_modules/ pour vérifier si le package existe toujours, ou Utilisez la commande suivante pour afficher : npm ls
Pour les instructions npm, vous devez toujours lire davantage de documents en anglais, tels que https://docs.npmjs.com/ .
Afficher tous les modules installés dans le monde npm ls -g
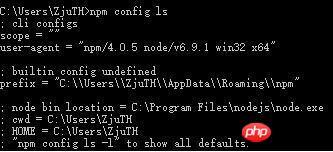
Afficher les paramètres par défaut de npm (partie) npm config ls
Afficher les paramètres par défaut de npm (tous) npm config ls -l
Comme le montre la figure, on peut voir que le module global est installé par défaut sous le préfixe répertoire C:UsersZjuTHAppDataRoamingnpm

Alors comment modifier le chemin ?
Utilisez la commande npm config set prefix "D:Program Filesnpm_global_modulesnode_modules"
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article Pour des informations plus intéressantes. , veuillez faire attention aux autres sites Web chinois php Articles connexes !
Lecture recommandée :
Comment gérer le problème d'erreur de chemin de fichier vue:src
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

