Maison >interface Web >js tutoriel >Explication détaillée des étapes pour configurer l'environnement nodejs et npm dans webstorm
Explication détaillée des étapes pour configurer l'environnement nodejs et npm dans webstorm
- php中世界最好的语言original
- 2018-05-21 14:27:0812654parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes de configuration de l'environnement nodejs et npm dans webstorm. Quelles sont les précautions pour configurer l'environnement nodejs et npm dans webstorm. Ce qui suit est un exemple pratique. cas, jetons un coup d'oeil.
——nodejsinstallationet configuration de l'environnement
1.nodejs site officiel, téléchargez la plateforme Windows installation de l'environnement nodejs package (format .msi), installez
2. Testez si l'installation a réussi :
opération cmd, entrez le répertoire racine d'installation du nœud :
node -v ; -v Afficher le numéro de version

3. Configurez global
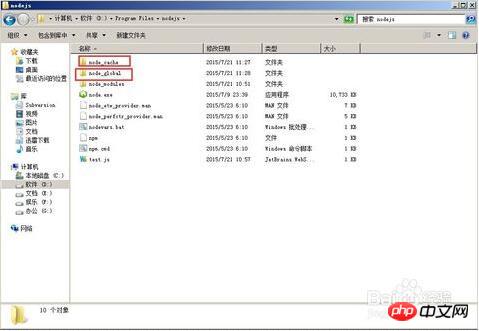
Créez deux nouveaux dossiers nommés node_cache et node_global dans le répertoire racine de l'installation du nœud, qui est le Dossier nodejs.

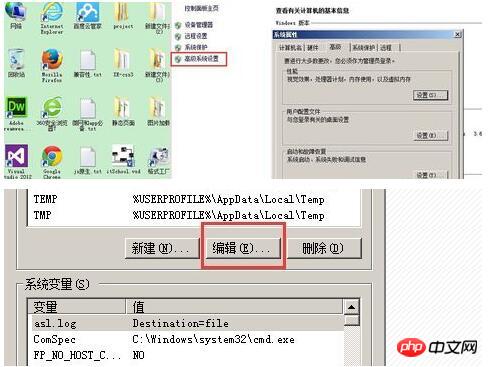
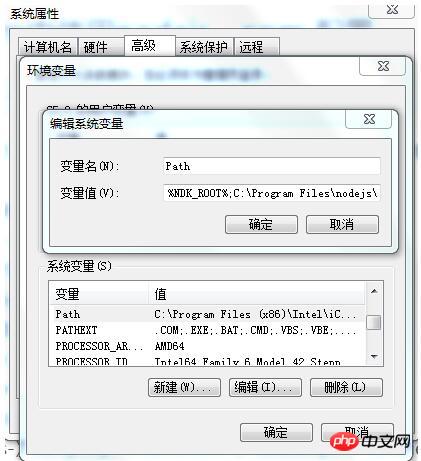
Définir les variables d'environnement:Nom de la variable:NODE_PATH
Valeur : D:Program Filesnodejsnode_globalnode_modules.
Remarque : Parce que j'ai installé nodejs dans le répertoire D:Program Files, les variables d'environnement sont définies comme ceci

Vérifiez si l'environnement du nœud est configuré avec succès :
cmd entrez dans n'importe quel répertoire et vérifiez les numéros de version du nœud et du npm

—— configuration de nodejs dans webStorm
1. Installez webstorm et définissez la police.
file-》setting-》editor-》color&font
Les polices de thème et d'autres éléments peuvent être définis ici.
2. Installez nodejs et passez simplement à l'étape suivante.
La variable d'environnement est estimée être automatique. Par mesure de sécurité, vous pouvez vérifier le chemin
pour voir si elle a été ajoutée.

Trouvez le package d'installation de nodejs dans run-》configurations de l'éditeur-》
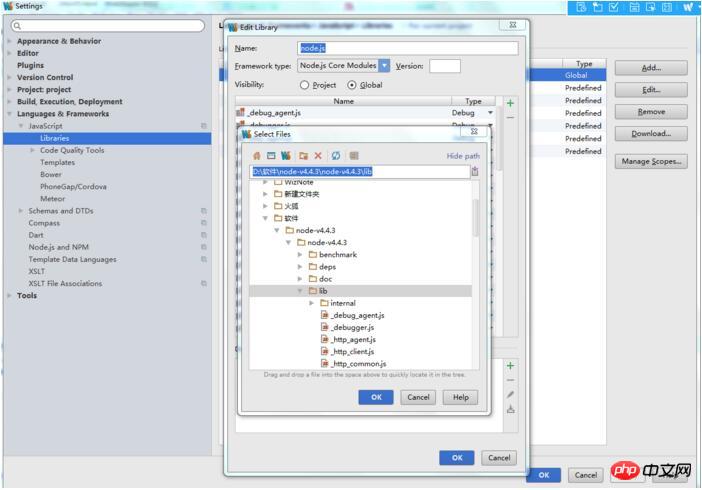
Téléchargez le code source depuis le site officiel de nodejs, puis
file-》 settings-》Language&framework-》JavaScript-》bibliothèques Ajouter le code source

Parfois, vous devez également vérifier node.js global
L'invite automatique est terminée
Entrez enc dans les paramètres du fichier et le format d'encodage contextuel sera défini sur utf-8
Je crois avoir lu le cas dans cet article. Vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de la façon d'utiliser le service $http dans AngularJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

