Maison >interface Web >js tutoriel >Solution d'importation de fichiers écrite en Es6 (interprétation détaillée)
Solution d'importation de fichiers écrite en Es6 (interprétation détaillée)
- 亚连original
- 2018-05-19 14:01:412296parcourir
Cet article présente principalement des informations pertinentes sur la façon d'importer des fichiers écrits en es6, les amis qui en ont besoin peuvent s'y référer
Pendant cette période, j'ai appris un peu les nouvelles spécifications d'es6, puis. Je l'ai imaginé sur un coup de tête, je veux essayer le code écrit en ES6 pour l'exécuter dans le navigateur.
Permettez-moi d'abord de parler de mes étapes de mise en œuvre
Traduire le code ES6 en ES5 ;
fichier html après avoir importé le traduction ES5;
puis exécuté dans l'environnement du navigateur
exécuté dans l'environnement du nœud
Vous trouverez ci-dessous quelques-unes de mes structures de répertoires, un aperçu approximatif.
src, répertoire de développement es6

dist, répertoire de production es5

test, un test Table des matières

Voyons ensuite à quoi ressemblent certains des js que j'ai développés avec ES6.
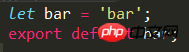
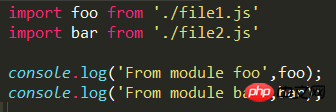
fichier  fichier2
fichier2  app
app 
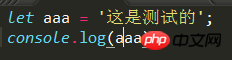
test 
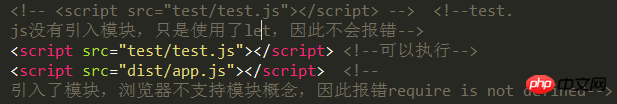
Ensuite, nous introduisons le fichier traduit en dist en html

Test dans le navigateur. Comme aucun module n'est introduit dans le test, il s'exécute normalement dans l'application, le module est introduit et il s'agit d'une spécification CommonJS, mais le navigateur ne prend pas en charge cette spécification. . Par conséquent, l'erreur

Si, à des fins de test, nous ajoutons le fichier requireJS au html, le navigateur prend en charge la spécification AMD/CMD. Chargez les définitions de manière asynchrone.
Cependant, nous avons constaté qu'une erreur sera toujours signalée, indiquant que la syntaxe n'est pas prise en charge, ou que les deux sont en conflit, car l'un est AMD et l'autre est CommonJS.

Puisque nous compilons ES6 en ES5 via node, le module node fait référence à la spécification CommonJS, donc la syntaxe d'ES5 appartient également à la spécification CommonJS, et les navigateurs actuels et Node ne prend pas en charge les spécifications ES6 ou la plupart d'entre elles ne le font pas.
Solution
Après avoir consulté les informations, j'ai découvert que les dépendances peuvent être fusionnées en un seul fichier via l'outil d'empaquetage webpack, puis introduites en HTML
Ce qui précède est ce que J'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
JSFaire fonction de table de hachage
JS Explication détaillée des étapes pour obtenir les paramètres d'url et envoyer le format json POST
JSRésumé des compétences d'utilisation d'EventEmitter
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

