Maison >interface Web >js tutoriel >Contenu d'affichage de la sortie JavaScript (tutoriel de base)
Contenu d'affichage de la sortie JavaScript (tutoriel de base)
- 亚连original
- 2018-05-19 14:04:262187parcourir
Les amis qui viennent de commencer à entrer en contact avec js doivent être exposés à la sortie de js, ils utiliseront donc certainement document.write, alert, innerHTML, console.log. Voici une brève introduction. Les amis dans le besoin peuvent le faire. référez-vous à lui
Sortie JavaScript
JavaScript n'a aucune fonction d'impression ou de sortie.
JavaScript affiche les données
JavaScript peut générer des données de différentes manières :
Utilisez window.alert() pour faire apparaître une boîte d'alerte.
Utilisez la méthode document.write() pour écrire du contenu dans un document HTML.
Utilisez innerHTML pour écrire dans des éléments HTML.
Utilisez console.log() pour écrire sur la console du navigateur.
Utilisez window.alert()
Vous pouvez faire apparaître une boîte d'alerte pour afficher les données :
<!DOCTYPE html> <html> <body> <h1>我的第一个页面</h1> <p>我的第一个段落。</p> <script> window.alert(5 + 6); </script> </body> </html>
Manipuler les éléments HTML
Pour accéder à un élément HTML depuis JavaScript, vous pouvez utiliser la méthode document.getElementById(id).
Veuillez utiliser l'attribut "id" pour identifier les éléments HTML et innerHTML pour obtenir ou insérer le contenu de l'élément :
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>L'instruction JavaScript ci-dessus (dans la balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a) peut être utilisée dans un navigateur Web Exécution :
document.getElementById("demo") est du code JavaScript qui utilise l'attribut id pour rechercher un élément HTML.
innerHTML = "Le paragraphe a été modifié." est le code JavaScript utilisé pour modifier le contenu HTML (innerHTML) de l'élément.
Dans ce tutoriel
Dans la plupart des cas, dans ce tutoriel, nous utiliserons la méthode décrite ci-dessus pour afficher :
L'exemple suivant met directement id="demo" Le
À des fins de test, vous pouvez écrire du JavaScript directement dans le document HTML :
<!DOCTYPE html> <html> <body> <h1>我的第一个 Web 页面</h1> <p>我的第一个段落。</p> <script> document.write(Date()); </script> </body> </html>
Veuillez utiliser document.write() pour écrire uniquement le contenu dans la sortie du document.
Si document.write est exécuté une fois le chargement du document terminé, la page HTML entière sera écrasée.
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>Écrivez sur la console console.log()
Si votre navigateur prend en charge le débogage, vous pouvez utiliser la méthode console.log() pour afficher JavaScript dans la valeur du navigateur .
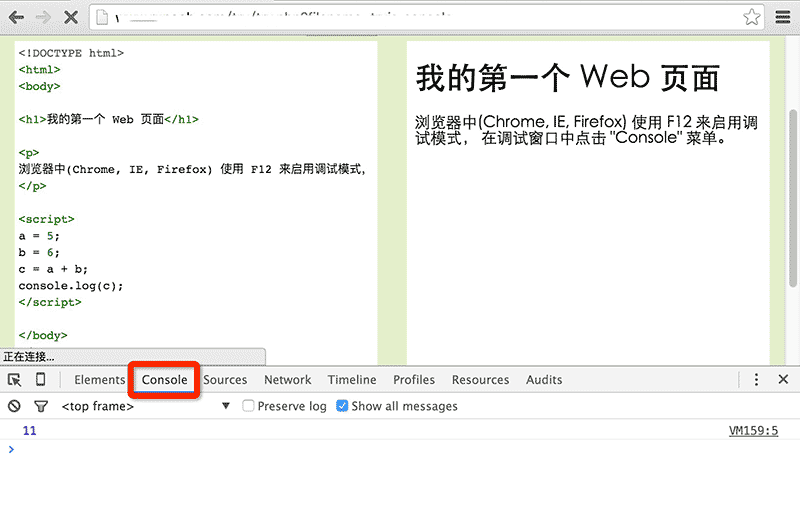
Utilisez F12 dans le navigateur pour activer le mode débogage, puis cliquez sur le menu "Console" dans la fenêtre de débogage.
<!DOCTYPE html> <html> <body> <h1>我的第一个 Web 页面</h1> <script> a = 5; b = 6; c = a + b; console.log(c); </script> </body> </html>
Exemple de capture d'écran de la console :

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Explication détaillée du cas d'utilisation de la fonction de rappel JS
Explication détaillée des étapes à mettre en œuvre la fonction de panier d'achat utilisant JS
JS+CSS3 pour obtenir un effet de grossissement interactif entre la souris et l'image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

