Maison >interface Web >js tutoriel >Comment implémenter la fonction de balayage vers la gauche pour supprimer dans Mint UI
Comment implémenter la fonction de balayage vers la gauche pour supprimer dans Mint UI
- php中世界最好的语言original
- 2018-05-15 10:51:322267parcourir
Cette fois, je vais vous montrer comment implémenter la fonction de balayage vers la gauche pour supprimer dans Mint UI. Quelles sont les précautions pour implémenter la fonction de balayage vers la gauche pour supprimer dans Mint UI. Voici un cas pratique, jetons un coup d'œil ensemble.
Concernant Mint UI, il y a des problèmes tels que la documentation n'est pas assez précise et détaillée, les composants sont légèrement approximatifs et les fonctions ne sont pas assez parfaites. Elle présente également l'avantage d'être hautement composée de composants et de petite taille. taille.InstallerMint UI :
# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -SIntroduire les composants :
// 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
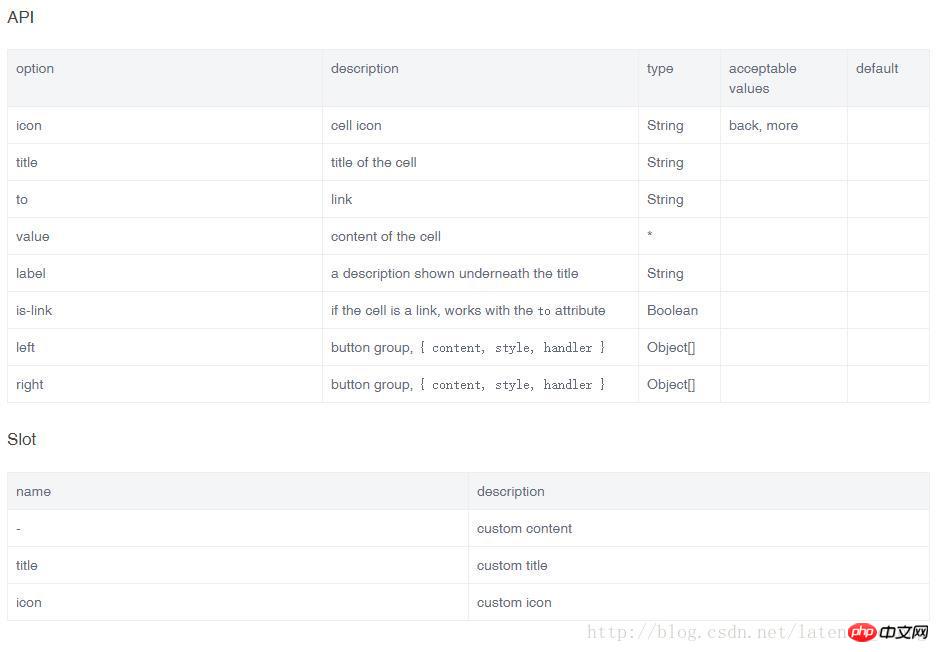
Vue.component(CellSwipe.name, CellSwipe);Extraire l'API du document, le Slot est le suivant :

<ul class="list">
<li class="item" v-for="section in sectionList">
<mt-cell-swipe
:right="[
{
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
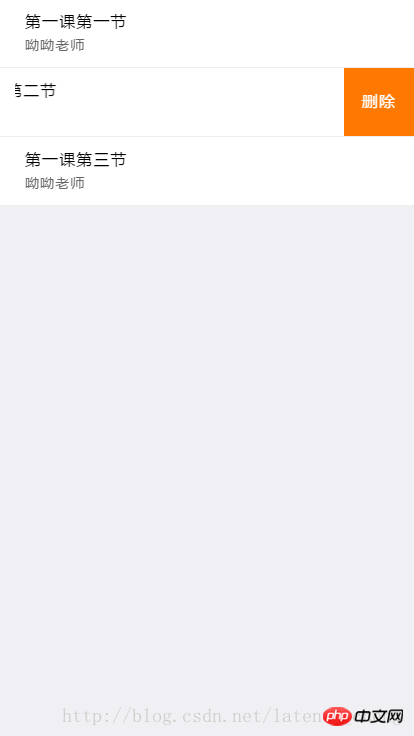
</ul> : right peut définir plusieurs boutons, ou vous pouvez modifier vous-même le style par défaut de CellSwipe Affichage de l'effet :

Explication détaillée de la fonction fixe flottante supérieure lors du glissement avec vue+jquery+lodash
Vue Utilisation du mécanisme nextTick Explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser le bouton de téléchargement personnalisé de l'éditeur dans vueArticle suivant:Comment utiliser le bouton de téléchargement personnalisé de l'éditeur dans vue
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

