Maison >interface Web >js tutoriel >Comment utiliser le bouton de téléchargement personnalisé de l'éditeur dans vue
Comment utiliser le bouton de téléchargement personnalisé de l'éditeur dans vue
- php中世界最好的语言original
- 2018-05-15 10:49:141642parcourir
Cette fois, je vais vous montrer comment utiliser le bouton de téléchargement personnalisé ueditor dans Vue. Quelles sont les précautions pour utiliser le bouton de téléchargement personnalisé ueditor dans Vue Voici un cas pratique, jetons un coup d'œil. .
En raison du problème d'adresse de téléchargement, nous devons personnaliser le bouton de téléchargement. L'effet est comme indiqué ci-dessous

Comme il n'y a pas d'opération dom dans le fichier. page, j'ai pensé à utiliser vue pour le personnaliser. Définissez la liaison d'événement $emit et $on pour transmettre l'événement click à ueditor.
Tout d'abord, ajoutez un bouton personnalisé à ueditor :
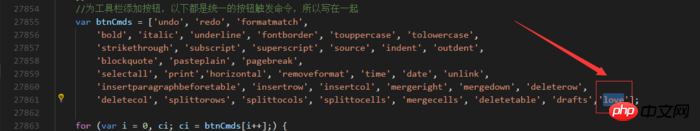
1. Ouvrez ueditor.all.js et recherchez btnCmds, qui se trouve probablement à la ligne 27854, comme indiqué ci-dessous. le tableau. , ce que j'ai écrit est "love"

ueditor.all.js
2, ajoutez des événements au bouton
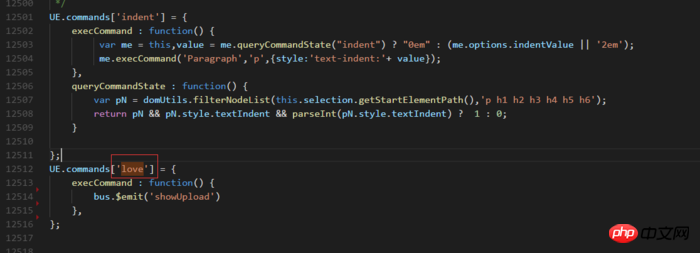
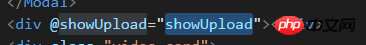
ou dans ueditor. Recherchez la directive commands dans le fichier all.js pour étendre l'événement pour le bouton que vous venez de définir, comme suit :

Ajouter un événement au bouton
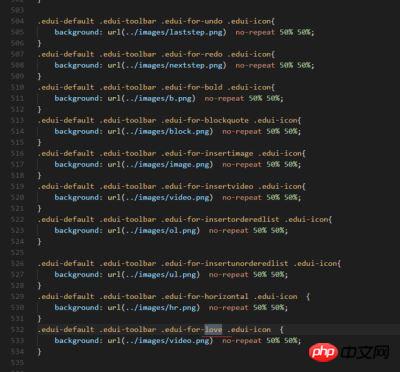
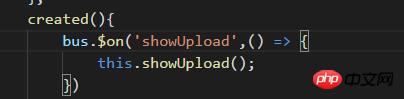
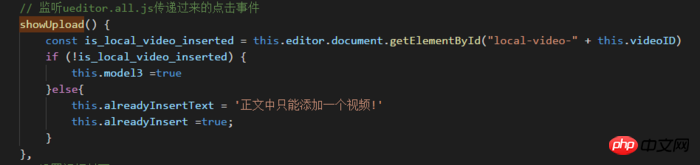
L'événement que j'ai lié ici est Il a été défini dans vue. Utilisez $emit pour le lier, puis surveillez-le sur la page. bus est une instance de vue personnalisée, car l'ensemble du projet est utilisé en combinaison avec vue. 3. Ajoutez une icône au bouton Ouvrir thèmes/default/css/ueditor.css. Ajoutez-la simplement sous le fichier, comme suit :.edui-default .edui-toolbar .edui-for-love .edui-icon {
background: url(../images/video.png) no-repeat 50% 50%;
}. Ici L'amour après .edui-for-love est le nom du bouton que je viens de définir Puisque tous mes boutons ont des styles réécrits, ils sont tous couverts




Ce qui suit est un exemple d'utilisation de ueditor dans un projet vue
Prenons le projet généré par vue-cli comme exemple1. Placez d'abord le fichier ueditor dans le dossier statique 2. Ajoutez le code suivant à index.html
<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.all.min.js"></script>3. Ajoutez la configuration suivante à webpack.base. conf.js
externals: {
'UE': 'UE',
},4.index.html Ajouter
<script type="text/javascript"> window.UEDITOR_HOME_URL = "/static/ueditor/";//配置路径设定为UEditor所放的位置 </script>5.editor composant
<template>
<p>
<mt-button @click="geteditor()" type="danger">获取</mt-button>
<script id="editor" type="text/plain" style="width:1024px;height:500px;"></script>
</p>
</template>
<script>
const UE = require('UE');// eslint-disable-line
export default {
name: 'editorView',
data: () => (
{
editor: null,
}
),
methods: {
geteditor() {
console.log(this.editor.getContent());
},
},
mounted() {
this.editor = UE.getEditor('editor');
},
destroyed() {
this.editor.destroy();
},
};
</script>
<style>
</style> Je crois que vous maîtrisez la méthode après avoir lu le Dans le cas de cet article, veuillez prêter attention aux choses plus excitantes. Autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
L'analyse des étapes pour utiliser le composant PopupWindow avec Vue
vue+jquery+lodash est suspendu et fixé en haut lors du coulissement Explication détaillée de la mise en œuvre de la fonction
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

