Maison >interface Web >js tutoriel >Explication détaillée des étapes pour utiliser axios dans vue
Explication détaillée des étapes pour utiliser axios dans vue
- php中世界最好的语言original
- 2018-05-10 15:38:157074parcourir
Cette fois, je vais vous donner une explication détaillée des étapes d'utilisation d'axios in vue. Quelles sont les précautions pour utiliser axios in vue. Voici des cas pratiques, jetons un oeil.
Normalement, le répertoire du projet que nous avons construit devrait ressembler à ceci

Vous devez d'abord installer axios, qui sera npm Everyone sait
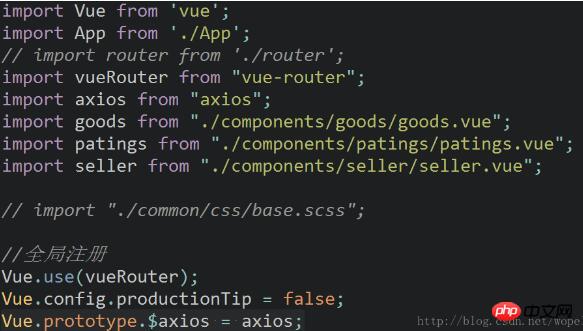
Ensuite, introduisez axios dans main.js
import axios from "axios";

qui est différent de nombreux modules tiers Oui, axios ne peut pas utiliser la méthode use. Au lieu de cela, les opérations suivantes doivent être effectuées
Vue.prototype.$axios = axios;

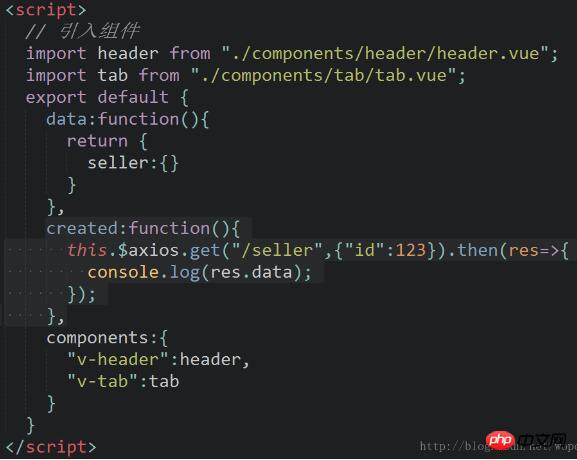
Ensuite, nous pouvons utiliser axios dans App.vue
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes pour vue1 et vue2 pour obtenir des éléments dom
Utiliser vue pour mettre en surbrillance la balise a (Code ci-joint)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

