Maison >interface Web >js tutoriel >Explication détaillée des étapes pour soumettre des données de formulaire à l'aide de la méthode axios+post
Explication détaillée des étapes pour soumettre des données de formulaire à l'aide de la méthode axios+post
- php中世界最好的语言original
- 2018-05-10 15:36:3327834parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes de soumission de données de formulaire à l'aide de la méthode axios+post Quelles sont les précautions pour soumettre des données de formulaire à l'aide de la méthode axios+post. cas, jetons un coup d'oeil.
Le framework Vue recommande d'utiliser axios pour envoyer des requêtes ajax. J'ai également écrit un blog avant pour expliquer comment utiliser axios dans les composants vue. Mais dans le passé, j'utilisais uniquement les requêtes get pour m'amuser. Maintenant, j'utilise la méthode post lors de la création de mon propre blog. Il s'avère que le backend (node.js) ne peut pas récupérer les paramètres transmis par le. front-end du tout. Après quelques recherches, j'ai finalement trouvé le problème.
Quatre méthodes de codage pour les données post-soumission
1.application/x-www-form-urlencoded
Cela devrait être la méthode de codage de publication la plus courante. Généralement, les soumissions de formulaires sont soumises de cette manière par défaut. La plupart des langages serveur prennent bien en charge cette méthode. En PHP, vous pouvez utiliser $_POST["key"] pour obtenir la valeur de la clé. Dans le nœud, nous pouvons utiliser querystringmiddleware pour séparer les paramètres
app.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
});
2.multipart/form-data
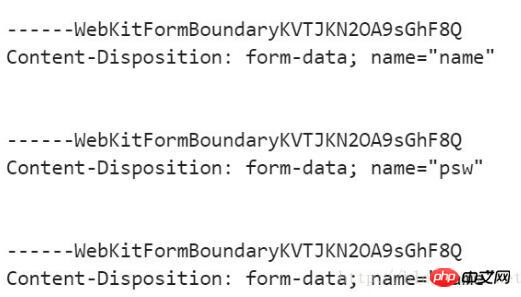
Il s'agit également d'un format de données de publication relativement courant Lorsque nous utilisons un formulaire pour télécharger des fichiers, nous devons utiliser l'attribut enctype du formulaire. ou Le paramètre contentType d'ajax est égal à multipart/form-data. Les données envoyées en arrière-plan lors de l'utilisation de ce format d'encodage ressemblent à ceci

Différents champs commencent par --boundary, suivis des informations de description du contenu, et enfin du contenu spécifique du champ . Si le fichier est en cours de transfert, incluez également les informations sur le nom et le type de fichier
3.application/json
axios La soumission par défaut utilise ce format. Si cette méthode d'encodage est utilisée, ce qui est passé en arrière-plan sera la jsonstring sérialisée. On peut comparer application/json avec les données envoyées par application/x-www-form-urlencoded
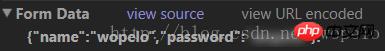
Première application/json :

Puis application/x -www-form-urlencoded :

On voit clairement que les données téléchargées en arrière-plan par application/x-www-form-urlencoded sont sous forme de clé -value organisée, et application/json est directement une chaîne json. Si l'arrière-plan utilise toujours la méthode de traitement de application/x-www-form-urlencoded lors du traitement de application/json, des problèmes surviendront.
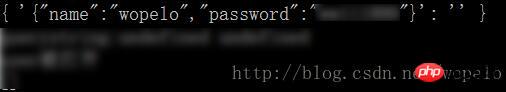
Par exemple, l'arrière-plan node.js utilise toujours la méthode précédente de traitement de application/x-www-form-urlencoded, puis les données obtenues après querystring.parse(decodeURIComponent(data)) sont comme ceci

Pour le moment, querystring.parse(decodeURIComponent(data)).key ne peut être défini que
4.text/xml
Le format d'encodage restant est text/xml, que je n'ai pas beaucoup utilisé
Solution
Maintenant que nous savons que la méthode axios post utilise le format application/json pour encoder les données par défaut, il existe deux solutions L'une consiste à changer la méthode de réception des paramètres en arrière-plan, et l'autre consiste à modifier le format d'encodage. de la méthode axios post à application/x-www-form-urlencoded, donc aucune modification en arrière-plan n'est requise.
Regardons d'abord la première solution
Dans le composant vue, le code pour qu'axios envoie une demande de publication est la suivante
this.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
})
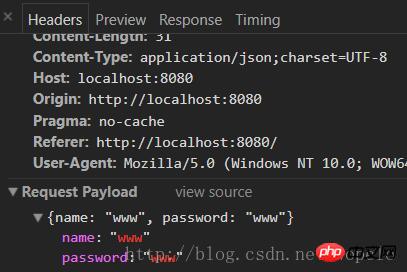
Les informations contenues dans les en-têtes réseau de la console ressemblent à ceci à ce moment

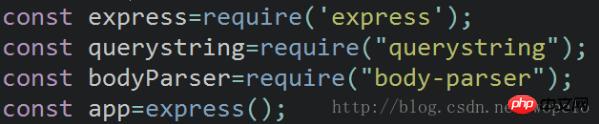
后台接收数据需要依赖body-parser中间件,我们事先装好,接着在后台代码中引用body-parser

这张截图中,发挥作用的代码仅仅是const bodyParser=require("body-parser");
接下来在路由中使用body-parser
app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});
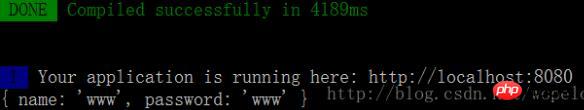
这时,当前台发送post请求之后,后台控制台中就会打印出req.body

这时,通过req.body.name或者req.body.password就能拿到对应的值。
这种方法比较简单,也不需要前台做过多修改,推荐使用这种方法。
第二种解决方法,具体操作如下
前端
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})
其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: 'w', password: 'w' }的对象。
后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});
这种方法明显就要比第一种麻烦一点,但不需要后台做过多处理。所以具体操作还是得根据实际情况决定。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

