Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation du projet Angular CLI Generation Angular 5
Explication détaillée de l'utilisation du projet Angular CLI Generation Angular 5
- php中世界最好的语言original
- 2018-05-10 11:53:001772parcourir
Cette fois, je vous apporte une explication détaillée de la façon d'utiliser Angular CLI pour générer des projets Angular 5. Quelles sont les précautions pour qu'Angular CLI génère des projets Angular 5. Voici des cas pratiques, prenons un. regarder.
Site officiel de la CLI angulaire :https://github.com/angular/angular-cli
Installationcli angulaire :
npm install -g @angular/cli
Mais assurez-vous d'abord d'avoir installé une version plus récente de nodejs.
Aujourd'hui, nous présenterons principalement Angular CLI à travers les aspects suivants :
Générer un projet
Introduction aux paramètres
Configuration et personnalisation de CLI
-
Inspecter et corriger le code
Générer un nouveau projet :
ng new my-app
Cette commande générera un nouveau projet appelé my-app et placera les fichiers du projet dans le dossier my-app.
N'oubliez pas de cd dans le répertoire my-app une fois le projet généré.
Une autre option consiste à utiliser le paramètre --dry-run :
ng new my-app --dry-run
L'utilisation de ce paramètre ne générera pas réellement le projet, mais imprimera quels fichiers seront générés si le projet est créé

Un autre couramment utilisé. Les paramètres sont <.> :--skip-install
ng new my-app --skip-install. La fonction de cette commande est de ne pas exécuter l'action
après avoir généré le fichier projet npm install
. à l'avenir. npm install
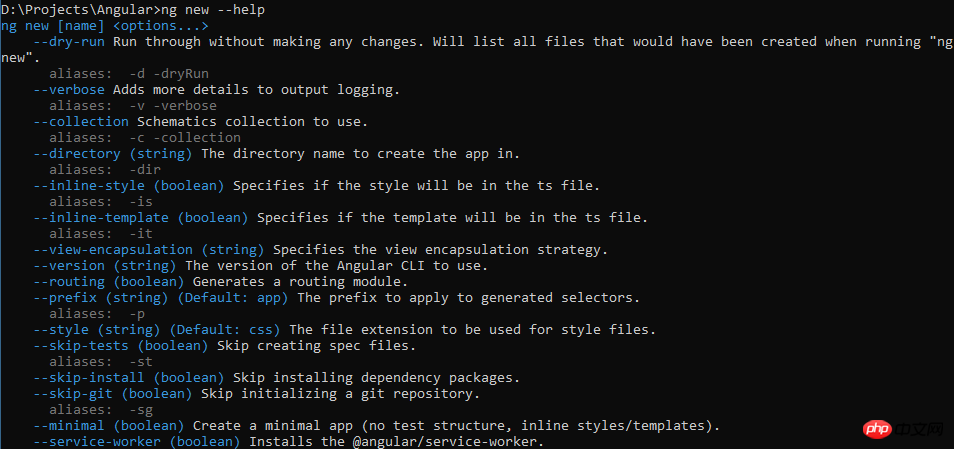
ng new --help


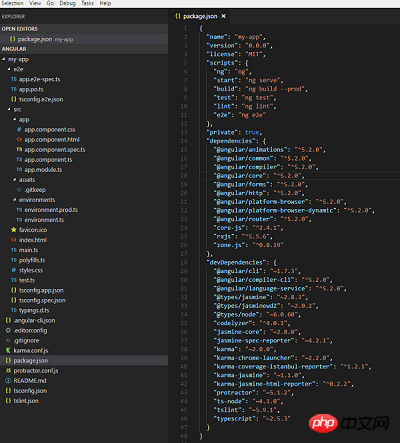
code .Regardez la structure entière du projet, et package.json :

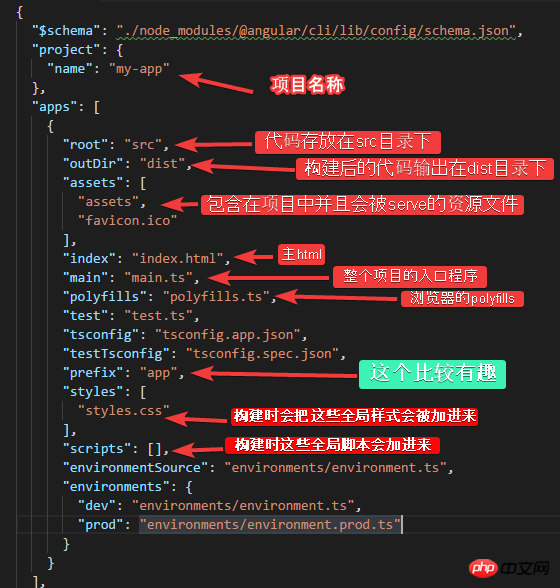
angular-cli.json :
C'est lefichier de configuration d'angular cli pour ce projet. > est plus intéressant, ce sont tous les composants générés et le préfixe par défaut des directives.
Vous pouvez vérifier app.component.ts :
Le préfixe est app.
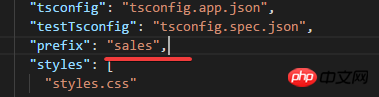
Si vous le souhaitez Si vous modifiez le préfixe par défaut, vous pouvez modifier la valeur de l'attribut du préfixe dans le fichier angulaire-cli.json. Si vous le remplacez par sales, alors le préfixe. des composants et directives générés dans le futur seront des ventes. Mais cela ne fonctionnera pas pour les composants/directives qui ont été générés.
ng new sales-app --prefix sales

angular-cli.json文件里面的prefix:

在生成的项目里可以看到, 同时还生成了spec文件. 如果我不想让我的项目生成spec文件呢?
ng new也有这个参数--skip-tests:
ng new my-app2 --skip-tests

可以看到, 并没有生成任何spec文件.
ng new的参数一共有这些:

有几个介绍过的, 其他的例如:
--skip-git: 生成项目的时候就不会把它初始化为git repository, 默认是初始化为git repository的.
--directory: 可以设定生成的目录, 默认是使用的项目名称.
--style: 可以设定样式的类型, 默认是css, 例如可以改成scss.
也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
下面我来生成一个使用scss样式的项目:

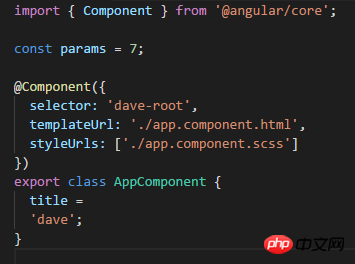
可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
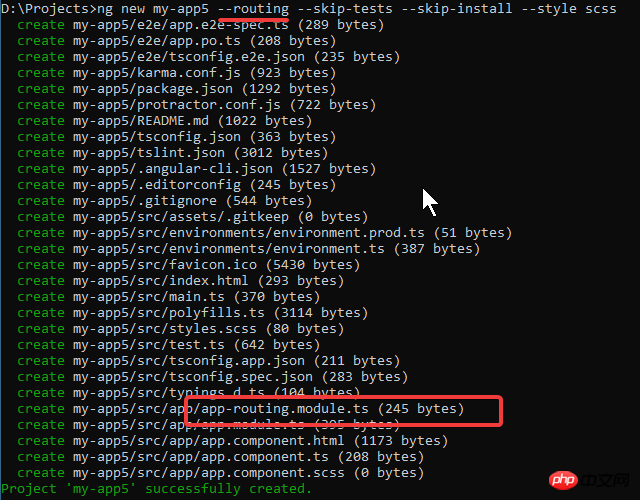
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
看一下项目路由文件:

再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
下面我生成一个项目, 并且执行npm install:

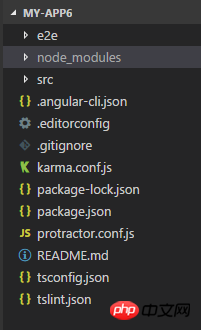
命令执行完, 可以看到如下的项目结构;

里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
ng serve -o
其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set <属性> <值> 来配置cli.
就拿当前这个项目来说, 它的默认样式文件类型是scss:

如果我在该项目目录执行:
ng set defaults.styleExt css
那么该项目的设置就会改变:

如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
首先可以查看一下帮助:
ng lint --help

--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
首先我针对上面的my-app6执行ng lint:

没有问题.
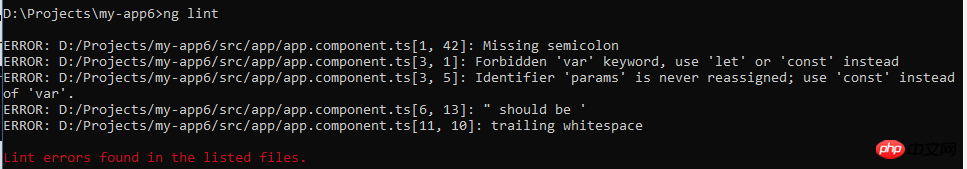
然后我故意弄出来几处错误/不规范的写法:

然后再执行ng lint:

可以看到这些错误都被详细的列了出来.
把格式化的参数加进去:

可以看到现在lint结果的显示更直观了一些.
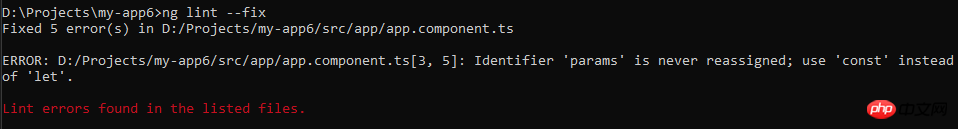
下面执行ng lint --fix:

执行后lint的错误减少到了一个, 看下代码:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

