Maison >interface Web >js tutoriel >Explication détaillée des étapes pour remplacer les éléments de nœud par jQuery
Explication détaillée des étapes pour remplacer les éléments de nœud par jQuery
- php中世界最好的语言original
- 2018-05-10 11:44:222279parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes de remplacement des éléments de nœud par jQuery. Quelles sont les précautions pour remplacer les éléments de nœud par jQuery. Voici un cas pratique, jetons un coup d'œil.
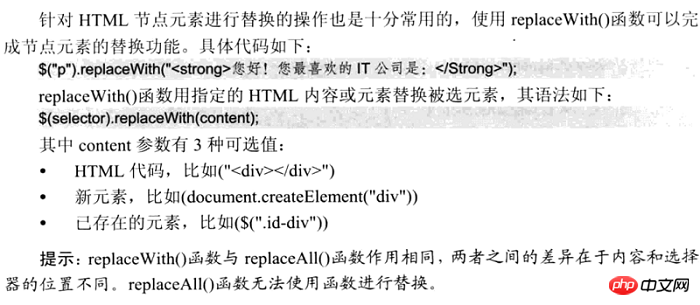
Remplacer les éléments du nœud pour implémenter des pages dynamiques. Le code est le suivant
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国</title>
<script type="text/javascript" src="../jquery-3.3.1/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button#button-replaceWith").click(function () {
$("p").replaceWith("<strong>您好!我最喜欢的IT公司是:</strong>");
$("[name='name-replace']").replaceWith("<tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr><tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr>");
});
});
</script>
</head>
<body>
<h2>超实用的jquery代码段-jquery插入节点元素的方法</h2>
<p>您好!您最喜欢的IT公司是:</p>
<ul>
<li title="Google">Google</li>
<li title="Apple">Apple</li>
<li title="Microsoft">Microsoft</li>
</ul>
<table name="name-replace">
</table>
<button id="button-replaceWith">替换节点元素</button>
</body>
</html>
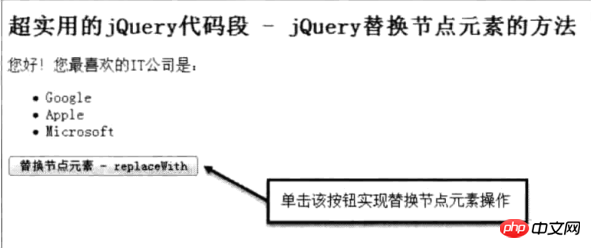
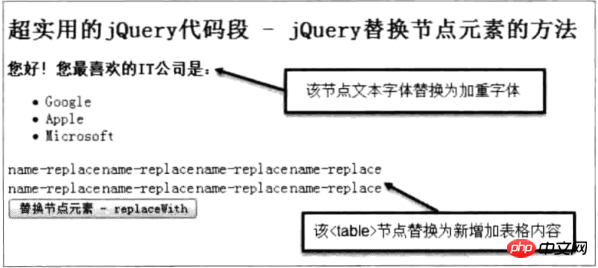
Le rendu est le suivant :

Comme. montré dans la figure (1)

Comme le montre l'image (2)

Je crois que vous avez maîtrisé la méthode après avoir lu le cas dans cet article, plus Veuillez faire attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment charger des images avec p5.js
vue-cli+webpack crée un rapport d'erreur de projet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

