Maison >interface Web >js tutoriel >Analyse complète de la façon d'utiliser les compétences de mise en page Bootstrap (titre)_javascript
Analyse complète de la façon d'utiliser les compétences de mise en page Bootstrap (titre)_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:28:511796parcourir
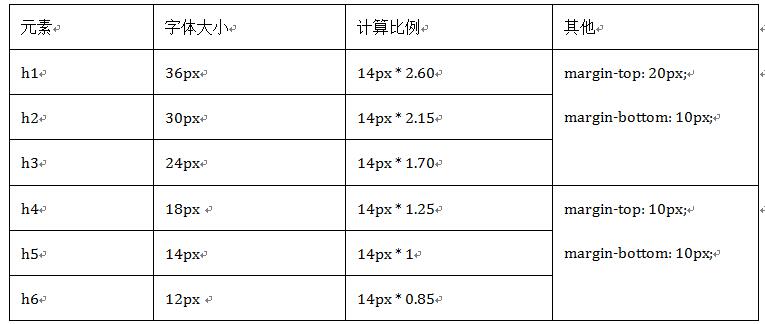
Bootstrap est identique à une page HTML ordinaire. Les balises 4a249f0d628e2318394fd9b75b4636b1 à 4e9ee319e0fa4abc21ff286eeb145ecc sont utilisées pour définir le titre. Cependant, Bootstrap remplace son style par défaut et l'utilise pour afficher le même effet dans tous les navigateurs. Plus précisément, les règles définies peuvent être affichées dans le tableau suivant :

<!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div>
L'effet est le suivant :

De plus, en production web, on rencontre souvent un titre suivi d'une ligne de petits sous-titres. Dans Bootstrap, il a également pris en compte cet effet de composition et a utilisé la balise d015d241ae6d34c34210679b5204fe85 Ce sous-titre a son propre style :
1. La hauteur de la ligne est entièrement de 1, et l'épaisseur de la police est définie sur normal pour devenir un effet régulier (pas en gras), et la couleur est définie sur gris (#999).
2. Étant donné que la police du texte dans d015d241ae6d34c34210679b5204fe85 est en h1~h3, sa taille est définie sur 65 % de la taille de police actuelle tandis que la taille de police en h4~h6 est définie sur 75 % de la police actuelle ; taille;
<!--Bootstrap中使用了<small>标签来制作副标题--> <h1>Bootstrap标题一<small>我是副标题</small></h1> <h2>Bootstrap标题二<small>我是副标题</small></h2> <h3>Bootstrap标题三<small>我是副标题</small></h3> <h4>Bootstrap标题四<small>我是副标题</small></h4> <h5>Bootstrap标题五<small>我是副标题</small></h5> <h6>Bootstrap标题六<small>我是副标题</small></h6>
L'effet est le suivant :

Ce qui précède est une introduction détaillée à la disposition du titre Bootstrap. D'autres contenus seront mis à jour à l'avenir. J'espère que vous continuerez à y prêter attention.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

