Maison >interface Web >js tutoriel >tutoriel d'utilisation de la minuterie d'animation js
tutoriel d'utilisation de la minuterie d'animation js
- php中世界最好的语言original
- 2018-05-09 09:44:031584parcourir
Cette fois, je vais vous apporter un tutoriel sur la façon d'utiliser le minuteur d'animation js. Quelles sont les précautions lors de l'utilisation du minuteur d'animation js. Voici un cas pratique, jetons un coup d'œil.
D'une manière générale : toutes les présentations visuelles modifiées via js sont appelées animations ; par exemple, des boutons, des liens et d'autres éléments Commentaires interactifs.
Au sens étroit : l'effet d'animation visuelle produit en appelant continuellement des fonctions js via des minuteries pour modifier les attributs des éléments.
Timer
Timer est la technologie de base de l'animation JavaScript ;
setTimeout(), setInterval() sont bien connus et souvent utilisés dans le passé ; >Habituellement, ils font quelque chose d'auxiliaire et de cerise sur le gâteau ;
Les personnes prudentes peuvent constater un phénomène : lors du passage d'autres onglets à une page avec une animation en boucle, il y aura un décalage et un changement d'image rapide
Le problème réside dans leur mécanisme de fonctionnement interne ; Comprendre setTimeoutIl est recommandé d'utiliser le formulaire de fonction pour le premier paramètre, la forme de chaîne sera analysée deux fois et eval est le même Question ; Plus de deux paramètres, il peut y en avoir plus, voir exemple 1 Cela indique le problème, voir exemple 2 La valeur de retour est un ; entier ; clearTimeout(timer) annule le minuteur ; setInterval, clearInterval comme ci-dessus Exemple 1 :Exemple 2 :
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);
Mécanisme de fonctionnement
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);Exemple :
Raison : Rejoindre la file d'attente et bloquer l'exécution.
setTimeout(function(){
console.log(1);
});
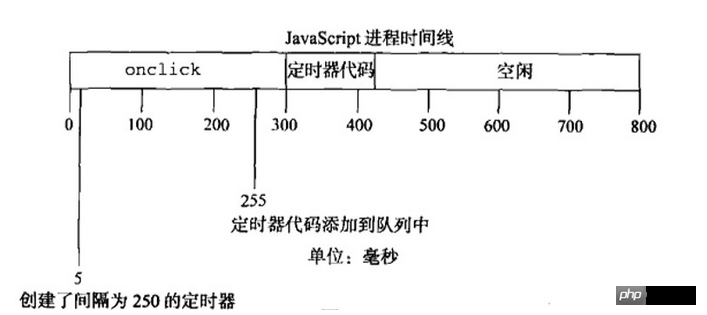
console.log(0);Légende setTimeout :
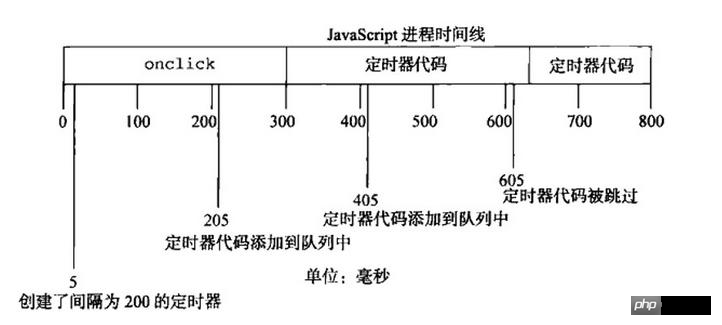
Légende setInterval : 
L'existence est raisonnable
définie par l'utilisateur
, généralement déclenchée avant l'action par défaut du navigateur, voir exemple 4 ; ;Exemple 4 :
<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>
Comprendre requestAnimationFrame
<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>L'utilisation est similaire à setTimeout, sauf qu'aucun paramètre de temps est requis ;Le mécanisme est complètement différent : 1. setTimeout est une opération asynchrone et est ajouté à la file d'attente des tâches (boucle d'événements). exécuté, il sera retiré de la file d'attente des tâches pour exécution ; 2. raf est une interface développée spécifiquement pour l'animation par les agents utilisateurs (navigateurs) L'agent utilisateur mettra à jour les images d'animation à une fréquence appropriée (généralement). la même que la fréquence de rafraîchissement du moniteur, 1000/60 ms). Sur les pages masquées ou inactives Arrêtera la mise à jour du cadre et économisera les ressources CPU 3, exemple raf
raf est simple et compatible 
Je crois que vous avez lu cet article. Vous maîtrisez la méthode des cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();Lecture recommandée :
JS utilise des expressions régulières pour déterminer la date de naissance
Explication détaillée de la méthode de formatage du filtre Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

