Maison >interface Web >js tutoriel >vue+axios réalise l'interaction des données
vue+axios réalise l'interaction des données
- php中世界最好的语言original
- 2018-05-09 09:38:592523parcourir
Cette fois, je vais vous présenter vue+axios pour réaliser l'interaction des données. Quelles sont les précautions pour que vue+axios réalise l'interaction des données. Ce qui suit est un cas pratique, jetons un coup d'œil.
axios est un client de requête HTTP basé sur Promise qui peut être utilisé simultanément dans les navigateurs et node.js
La bibliothèque de communication réseau officiellement recommandée par Vue n'est plus vue-ressourceOui, il est recommandé d'utiliser axios. Je l’ai donc étudié et je l’ai résumé comme suit.
1. Fonctionnalités
1. Envoyer des requêtes XMLHttpRequests dans le navigateur
2. 3. Prise en charge de l'API Promise
4. Intercepter les demandes et les réponses
5. Convertir les données de demande et de réponse
6 Convertir automatiquement les données JSON
7. 🎜>
1. Installation npm
2. Installation de Bower$ npm install axios
3. Utilisez CDN directement$ bower install axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>3.
Ici, j'utilise les étapes de la méthode npm : ①Entrez d'abord
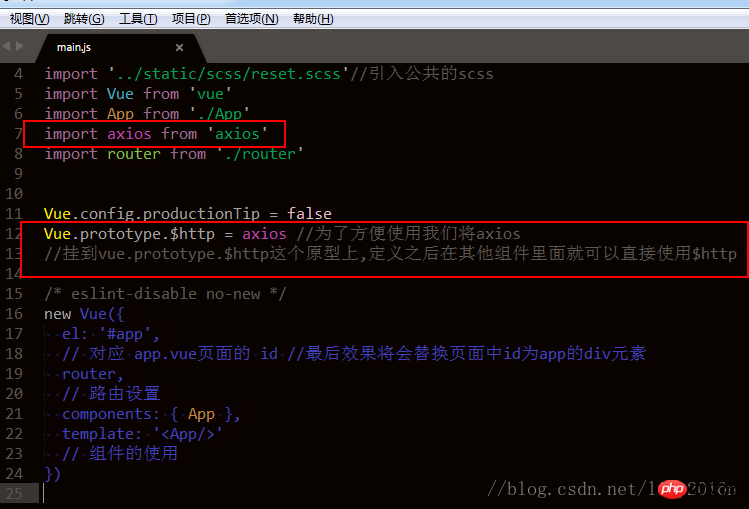
②Ajoutez la configuration à main.js
npm install axios
import axios from ‘axios' Vue.prototype.$http = axios
 4. Instance de demande
4. Instance de demande
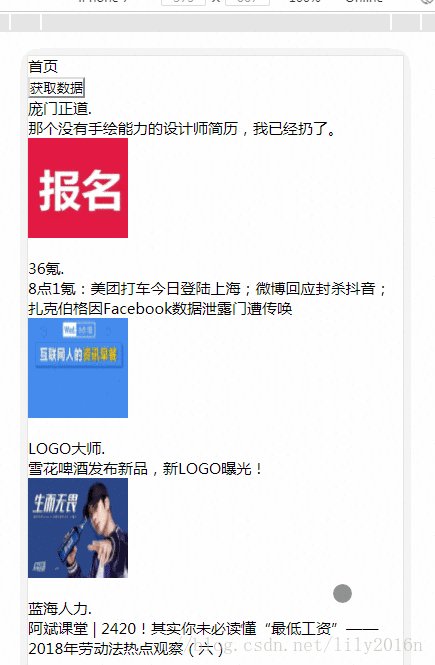
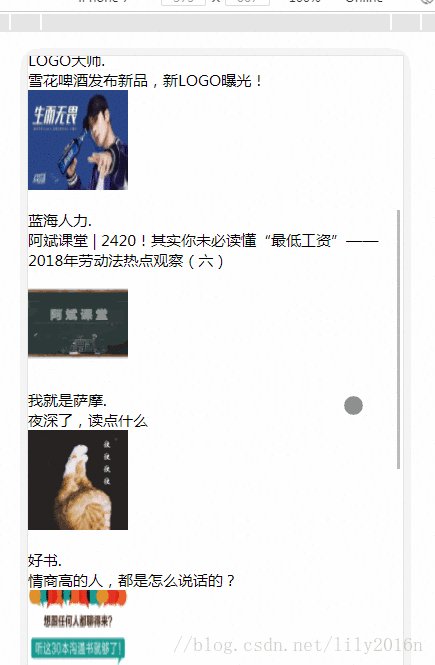
Cliquez pour obtenir les données souhaitées <.>Rendu :
<template>
<p class="tabbar">
<p>首页</p>
<button v-on:click = 'goback'>获取数据</button>
<p class="new_wrap" v-for="items in item">
<p class="newcard">
<p>
<p>{{items.issuer_nickname}}.</p>
</p>
<p>
{{items.title}}
</p>
<p class="pic">
<img :src="items.cover">
</p>
</p>
<br>
</p>
</p>
</template>
<script>
export default {
name: 'tabbar',
data () {
return {
msg: 'Welcome to Your Vue.js App',
item: []
}
},
methods:{
goback:function(){
console.log('hah');
this.$http.get('url') //把url地址换成你的接口地址即可
.then(res => {
//this.request.response = res.data
this.item = res.data.data.item; //把取item的数据赋给 item: []中
console.log(res.data.data.item);
if (res.data.code == '0') {
console.log('haha');
}else{
alert('数据不存在');
}
})
.catch(err => {
alert('请求失败');
})
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
*{margin: 0;padding: 0;}
@function torem($px){//$px为需要转换的字号
@return $px / 100px * 1rem; //100px为根字体大小
}
ul{
width: 100%;
position: absolute;
bottom: 0;
li{
width: torem(187.5px);
float:left;
height: torem(98px);
text-align:center;
background: #ccc;
}
}
img{
width: torem(200px);
height: torem(200px);
}
</style>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des choses plus excitantes, veuillez faire attention à php chinois Autres articles connexes en ligne ! Lecture recommandée : 
JS utilise des expressions régulières pour déterminer la date de naissance
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

