Maison >interface Web >js tutoriel >Code d'analyse du plan d'opération CLI angulaire
Code d'analyse du plan d'opération CLI angulaire
- php中世界最好的语言original
- 2018-05-08 18:04:081776parcourir
Cette fois, je vais vous apporter le code d'analyse du plan d'opération Angular CLI. Quelles sont les précautions pour le code d'analyse du plan d'opération Angular CLI. Ce qui suit est un cas pratique, jetons un coup d'œil.
commande ng generate
Le format de cette commande est ng generate
Par exemple :
ng générer une personne de composant, une personne sera générée. .component.ts.
ng generate service sales-data générera un sales-data.service.ts.
ng generate class user-model générera un user-model.ts À l'intérieur se trouve la classe UserModel.
Components.ng La commande pour générer xxx xxx est encore un peu longue Ici, angulaire cli a des alias intégrés pour la commande, pour. exemple :
ng generate composant personne Dans cette commande, le generate dans
peut être remplacé par la lettre g, et le composant dans
peut être remplacé par la lettre c .
Ces deux commandes sont donc égales :
Vous pouvez accéder ici pour afficher les commandes et les alias liés aux composants :ng generate component person ng g c personhttps://
github.com/angular/angular-cli/ wiki/generate-componentLes paramètres de commande éventuellement couramment utilisés sont :
- --flat indique s'il n'y a pas besoin de créer un dossier
- --inline-template (-it) Indique si le modèle doit être placé dans le fichier ts
- -- inline-style (-is) Indique si le style doit être placé dans le fichier ts.
- --spec Avez-vous besoin de créer un fichier de spécifications (fichier de test)
- --view-encapsulation (-ve) Afficher la stratégie d'encapsulation (une simple compréhension est la stratégie de portée du fichier de style).
- --change-detection ( -cd) changer la stratégie de détection.
- --prefix set Définir le préfixe de ce composant
- --dry-run (-d) , imprimez la liste de fichiers générée au lieu de générer directement.
- Regardez les deux paires de commandes suivantes qui ont le même effet : Il est plus pratique d'utiliser des alias :
Essayons ces commandes :
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -isCréez le projet : ng new my-app Attendez que l'installation de npm soit terminée. Ensuite, Après avoir créé le projet, entrez dans le répertoire et exécutez. la commande :
ng g c person -d
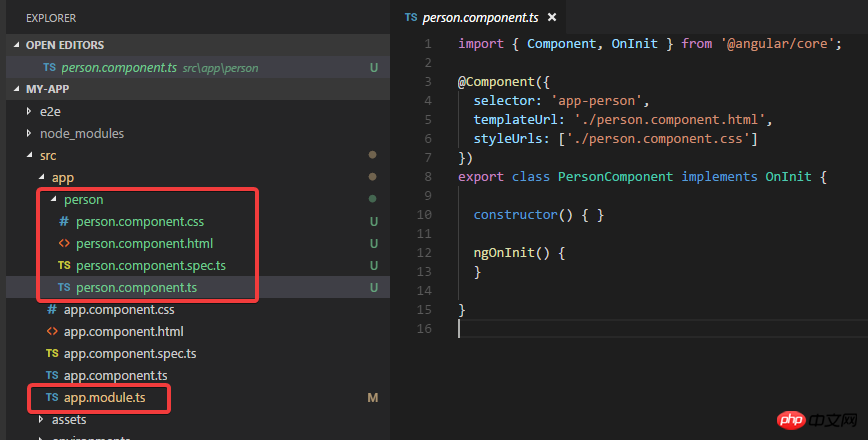
Cette commande générera les 4 fichiers ci-dessus et  update
update
module.ts. Supprimez le paramètre -d ci-dessous et générez le fichier :

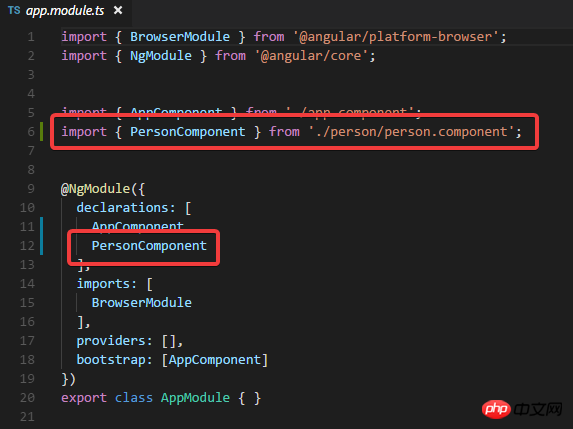
Vous pouvez voir que le fichier est généré dans le projet. Et app.module.ts a été mis à jour et la déclaration du composant y a été faite.
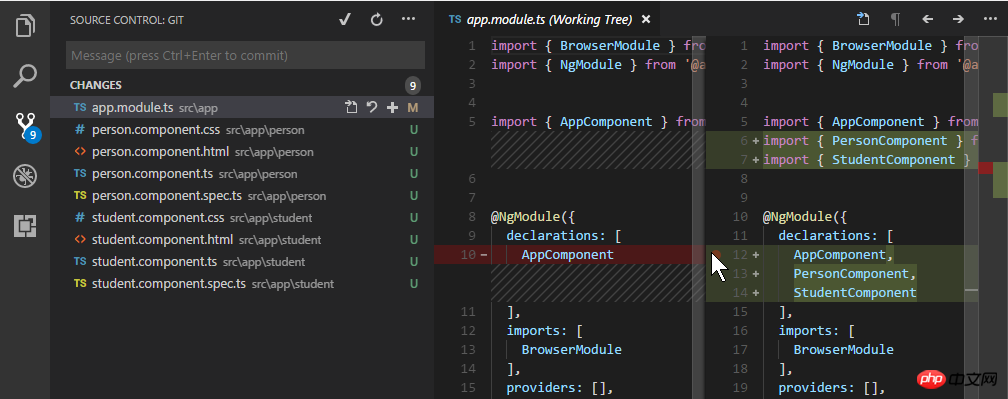
ng g c student -ve Emulated -cd OnPush
Vous pouvez voir que les paramètres fonctionnent.
déclare respectivement les deux composants générés 
ng g d filter-box -d
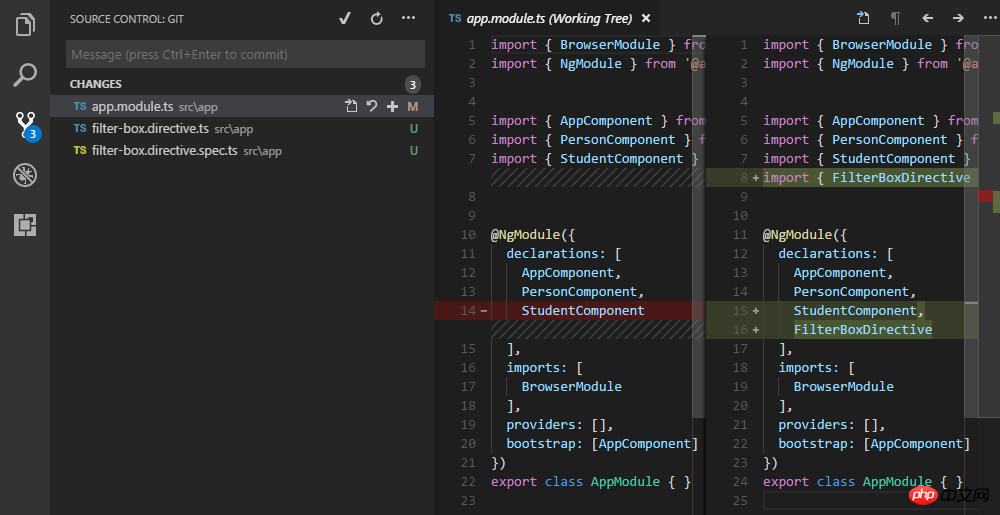
Voici le rapport du fichier, voici la génération réelle :
via la gestion du code source vscode, vous pouvez voir les changements :

directive生成了两个文件和component一样, 也在app.module进行了声明.
看一下目录结构:

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
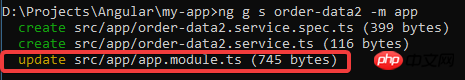
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
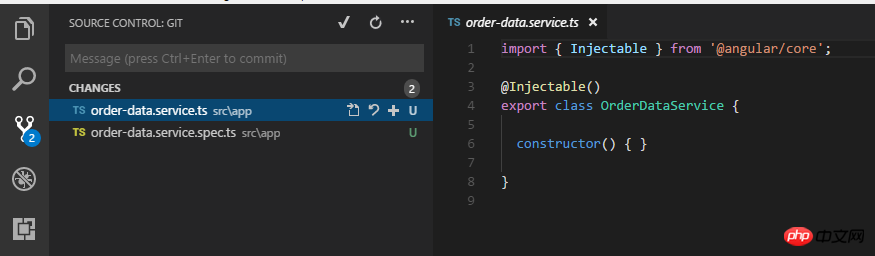
ng g s order-data

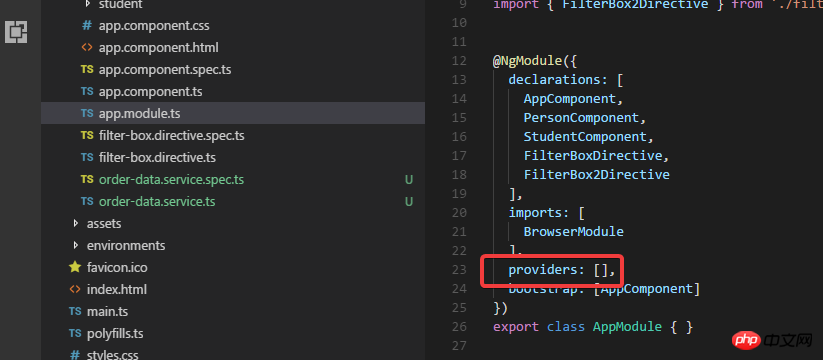
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
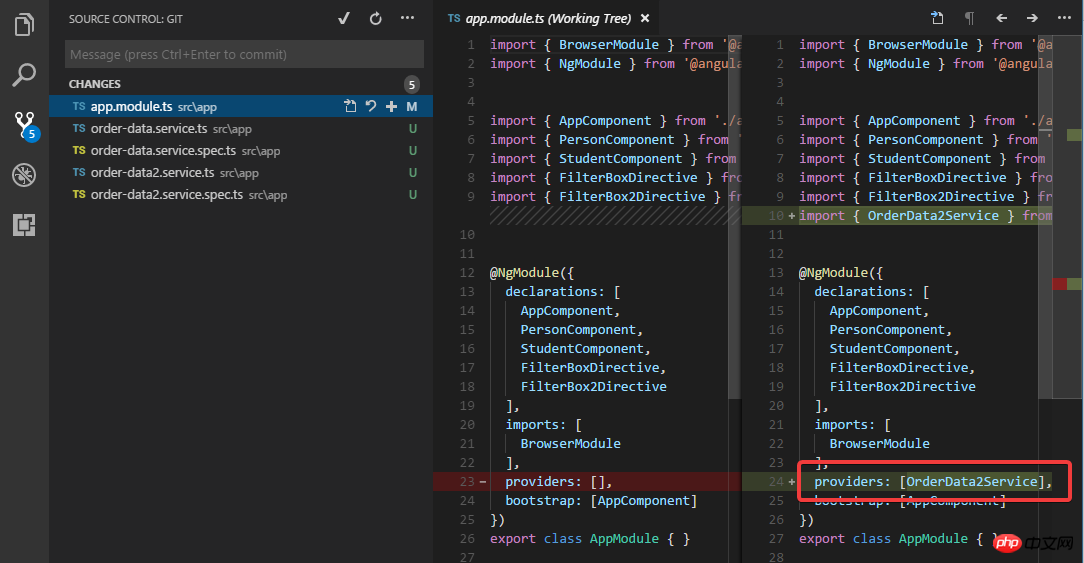
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
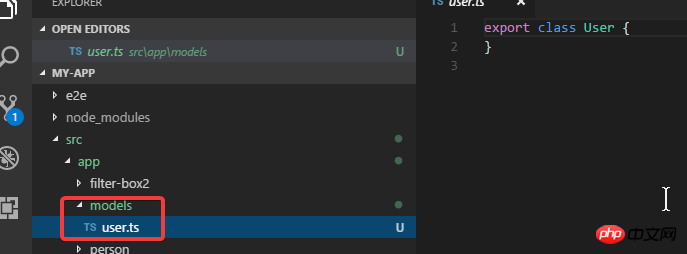
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
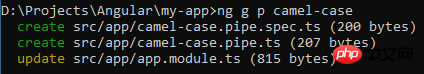
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
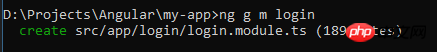
ng g m login


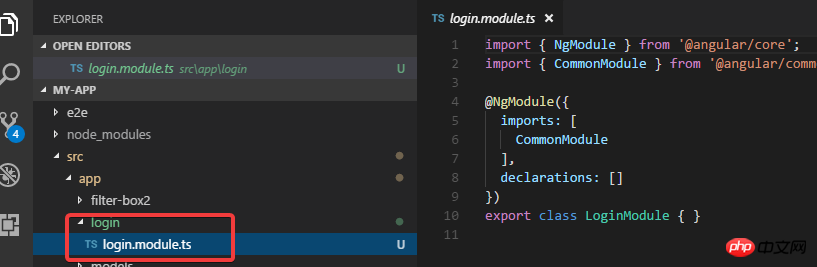
可以看到module默认是自带文件夹的.
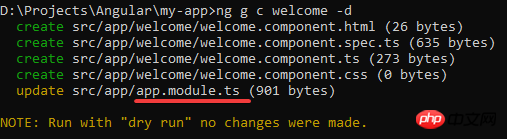
然后我试试添加一个component, 目的是要在login module进行声明:

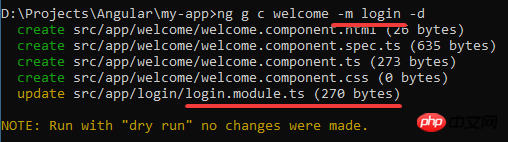
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes de tests unitaires et E2E avec Angular CLI
Passez la souris sur le texte pour faire apparaître remonter la couche flottante
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

