Maison >interface Web >js tutoriel >Angular CLI génère des instructions d'analyse d'itinéraire
Angular CLI génère des instructions d'analyse d'itinéraire
- php中世界最好的语言original
- 2018-05-08 18:02:421353parcourir
Cette fois, je vais vous apporter une analyse et une explication du routage généré par Angular CLI, et quelles sont les précautions pour le routage généré par Angular CLI. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Générez des itinéraires pour l'application.
Créez d'abord un projet :
ng new my-routing --routing

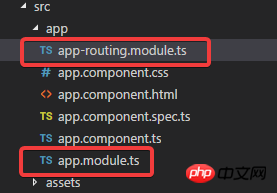
Vous pouvez voir le généré J'ai deux modules.
Regardez le module de routage :

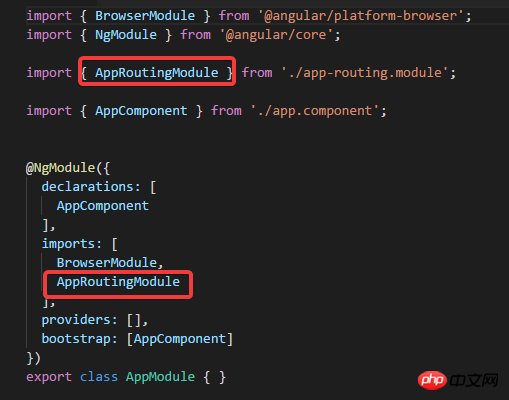
Regardez le module d'application :

L'AppRoutingModule a été importé.
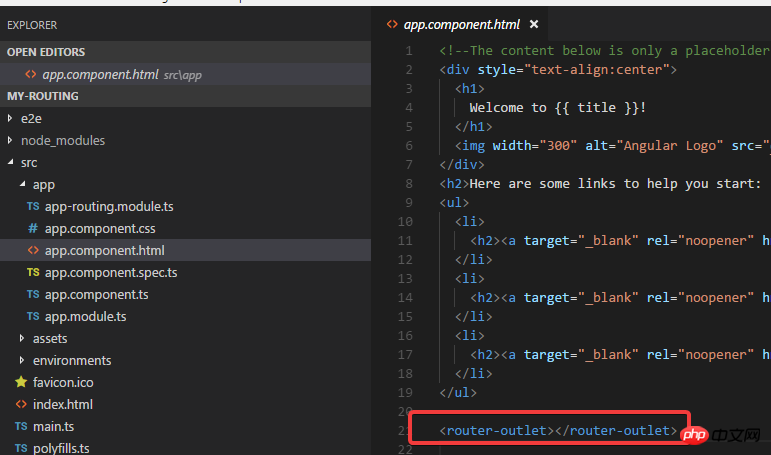
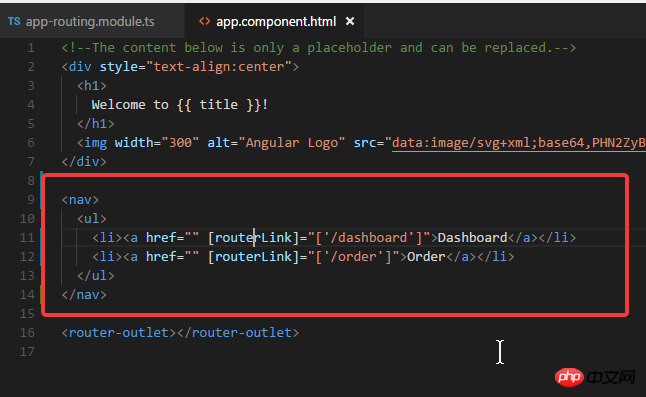
Regardez à nouveau app.component.html :

router-outlet a été écrit. Très bien
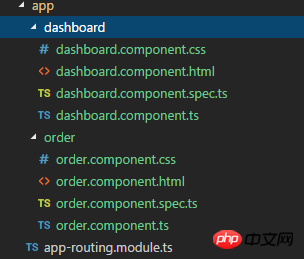
Générez deux autres composants :
ng g c dashboard ng g c order

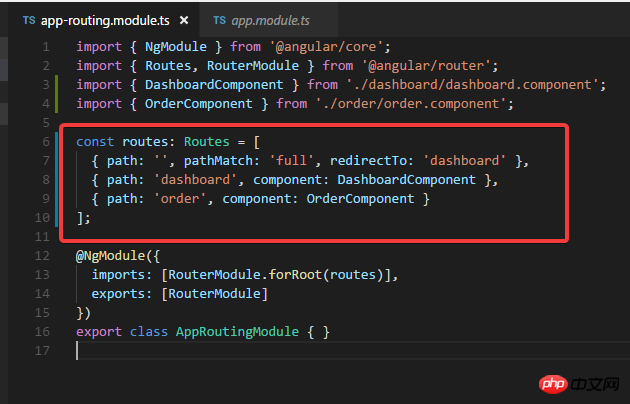
Ensuite, définissez le routage dans app-routing.module :




Pour les situations où il y a plusieurs modules dans une application
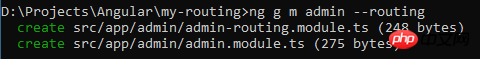
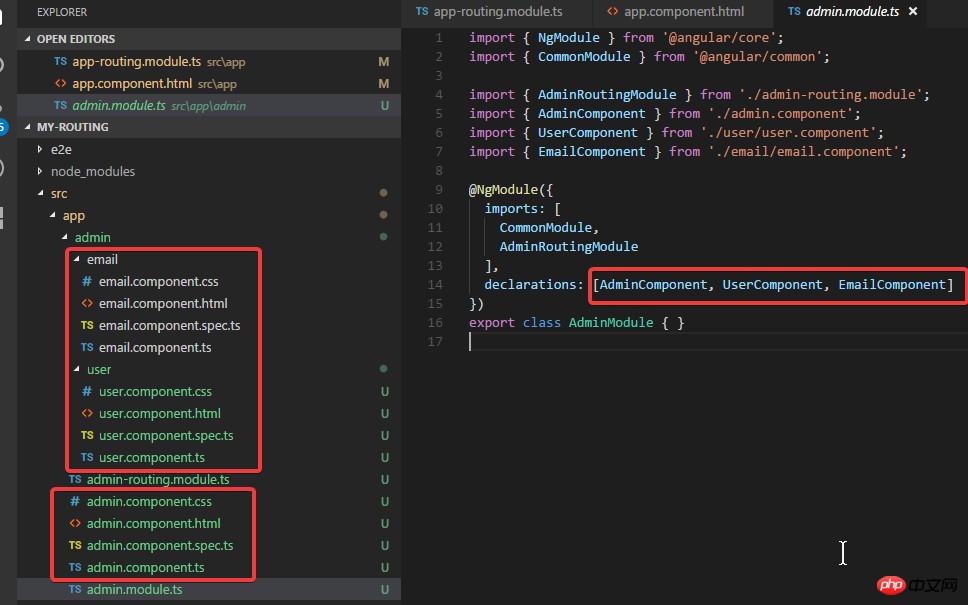
Régénération en. un module, avec un module de routage (vous pouvez au préalable utiliser le paramètre -d pour visualiser les fichiers à générer) :ng g m admin --routing

ng g c admin ng g c admin/email -m admin ng g c admin/user -m adminEn fait, le paramètre -m des deux dernières commandes peut être supprimé, car le chemin admin/ a été spécifié, donc par défaut il sera déclaré dans le module admin au lieu de le module app.





Générer Gurad.
ng g guard xxxCette commande générera xxx.guard.tsJe crois que vous maîtrisez la méthode après avoir lu le cas dans cet article .Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP ! Lecture recommandée :
Passez la souris sur le texte pour faire apparaître un calque flottant
Explication détaillée de l'utilisation interactive d'Angular composants
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

