Maison >interface Web >tutoriel HTML >Explication détaillée de la combinaison de JavaScript et HTML
Explication détaillée de la combinaison de JavaScript et HTML
- 不言original
- 2018-05-07 15:51:182351parcourir
Cet article présente principalement la méthode de combinaison de JavaScript et HTML. Il utilise des exemples pour vous présenter comment combiner JavaScript et HTML. Le contenu est très détaillé. Les amis intéressés peuvent se référer à
HTML Le script JavaScript. doit être placé entre les balises 3f1c4e4b6b16bbbd69b2ee476dc4f83a et 2cacc6d41bbb37262a98f745aa00fbf0. Les scripts JavaScript peuvent être placés dans la balise 6c04bd5ca3fcae76e30b72ad730ca86d de la page HTML. f775363a88c51a73816212751e1d5e2d
1. Balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a
Si vous devez insérer un script JavaScript dans une page HTML, veuillez utiliser la balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a 3f1c4e4b6b16bbbd69b2ee476dc4f83a et 2cacc6d41bbb37262a98f745aa00fbf0 indiquent à JavaScript où commencer
et terminer. Les lignes de code entre 3f1c4e4b6b16bbbd69b2ee476dc4f83a et 2cacc6d41bbb37262a98f745aa00fbf0 contiennent du JavaScript :
<span style="font-size:18px;"><script type="text/javascript">
alert("欢迎来到JavaScript世界!!!");
</script></span> Vous n'avez pas besoin de comprendre le code ci-dessus. Comprenez simplement que les navigateurs interprètent et exécutent le JavaScript entre 3f1c4e4b6b16bbbd69b2ee476dc4f83a et 2cacc6d41bbb37262a98f745aa00fbf0. Ces anciennes instances
peuvent utiliser type="text/javascript" dans la balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a Ce n'est plus nécessaire. JavaScript est le langage de script par défaut dans tous les navigateurs modernes
ainsi que HTML5. Pour ceux qui viennent d’apprendre le langage JavaScript, vous pouvez l’utiliser !
2. JavaScript dans 6c04bd5ca3fcae76e30b72ad730ca86d
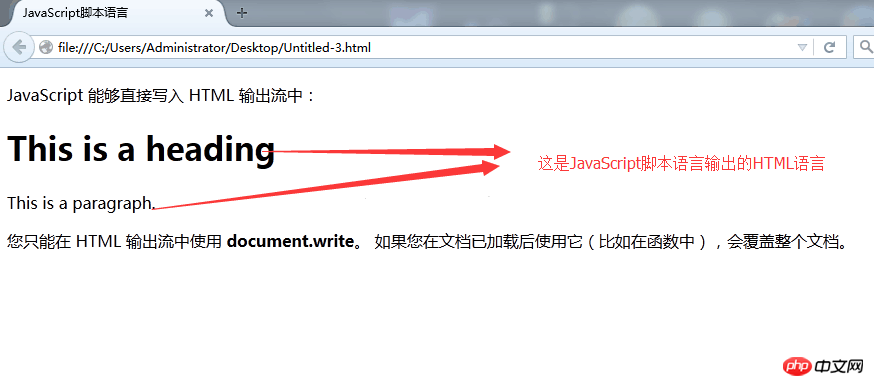
Dans cet exemple, JavaScript écrira le texte dans le 6c04bd5ca3fcae76e30b72ad730ca86d lorsque la page est chargée :
Exemple de code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
>
</head>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script type="text/javascript">
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html>Nous ne nous soucions pas de la façon d'écrire et d'exécuter du code JavaScript, regardons d'abord les résultats en cours d'exécution :

3. fonctions et événements
L'instruction JavaScript dans l'exemple ci-dessus sera exécutée lors du chargement de la page. Souvent, nous devons exécuter du code lorsqu'un événement se produit, par exemple lorsque l'utilisateur
clique sur un bouton. Si nous mettons le code JavaScript dans une fonction, nous pouvons appeler la fonction lorsque l'événement se produit.
4. JavaScript dans 93f0f5c25f18dab9d176bd4f6de5d30e ou 6c04bd5ca3fcae76e30b72ad730ca86d
Vous pouvez mettre un nombre illimité de scripts dans le document HTML. Les scripts peuvent se trouver dans les sections 6c04bd5ca3fcae76e30b72ad730ca86d ou 93f0f5c25f18dab9d176bd4f6de5d30e, ou dans les deux sections
. Une pratique courante consiste à placer les fonctions dans la section 93f0f5c25f18dab9d176bd4f6de5d30e De cette façon, ils peuvent être placés au même endroit sans
interférer avec le contenu de la page.
5. Fonction JavaScript dans 93f0f5c25f18dab9d176bd4f6de5d30e
Dans cet exemple, nous plaçons une fonction JavaScript dans la section 93f0f5c25f18dab9d176bd4f6de5d30e Cette fonction sera appelée lorsque le bouton sera cliqué :
Exemple de code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</head>
<body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>Le résultat de l'opération est :

L'effet après avoir cliqué sur le bouton Pour :

6. Fonction JavaScript dans 6c04bd5ca3fcae76e30b72ad730ca86d
Dans cet exemple, nous plaçons une fonction JavaScript dans le Page HTML La partie 1ef4b25f1615c541b0895ef133370894 Cette fonction sera appelée lorsque vous cliquerez sur le bouton :
Exemple de code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
</head>
<body>
<h1>My First Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</body>
</html> Le résultat en cours d'exécution est le même que le résultat des cinq ci-dessus !
Astuce : Nous mettons le JavaScript au bas du code de la page, afin de pouvoir garantir que le script est exécuté après la création de l'élément e388a4556c0f65e1904146cc1a846bee
7. JavaScript externe
Nous pouvons également enregistrer le script dans un fichier externe. Les fichiers externes contiennent souvent du code utilisé par plusieurs pages Web. L'extension de fichier des fichiers JavaScript externes est .js. Si vous devez utiliser un fichier externe, veuillez définir le fichier .js dans l'attribut "src" de la balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a. S'il y a une grande quantité de code JavaScript, nous
préconisons d'utiliser la méthode JavaScript externe. Généralement, nous utilisons également une manière distincte pour nous connecter au document HTML.
Exemple
Code HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>JavaScript脚本语言</title> <script type="text/javascript" src="/js/myScript.js"></script> </head> <body> <h1>My Web Page</h1> <p id="demo">A Paragraph.</p> <button type="button" onclick="myFunction()">点击这里</button> <p><b>注释:</b>myFunction 保存在名为 "myScript.js" 的外部文件中。</p> </body> </html>Code myScript.js :
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
} Le résultat de l'exécution est cohérent avec ce qui précède !
Conseils : Il est possible de référencer des fichiers de script dans Les scripts externes ne peuvent pas contenir de balises 3f1c4e4b6b16bbbd69b2ee476dc4f83a
La différence entre les liens HTML et JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

