Maison >interface Web >tutoriel HTML >Comment faire en sorte que IE prenne en charge HTML5
Comment faire en sorte que IE prenne en charge HTML5
- 不言original
- 2018-05-07 15:38:162292parcourir
Cet article présente principalement la méthode permettant à IE de prendre en charge HTML5. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
De plus en plus de sites commencent à utiliser HTML5. balise, mais la situation actuelle est que de nombreuses personnes utilisent encore IE6, IE7 et IE8. Afin de permettre à tous les navigateurs d'avoir un accès normal, il existe deux solutions :
De plus en plus de sites commencent à utiliser des balises HTML5, mais la situation actuelle est que de nombreuses personnes utilisent encore IE6, IE7 et IE8. Afin de permettre à tous les navigateurs d'avoir un accès normal, il existe deux solutions :
1. Créez plusieurs ensembles de modèles pour le site Web et utilisez le programme pour évaluer l'agent utilisateur afin d'afficher différents contenus pour différents navigateurs. utilisateurs. Page, par exemple : Youku.com.
2. Utilisez Javascript pour permettre aux navigateurs qui ne prennent pas en charge HTML5 de prendre en charge les balises HTML.
Une meilleure solution pour IE est html5shiv. htnl5shiv résout principalement le problème selon lequel les nouveaux éléments proposés par HTML5 ne sont pas reconnus par IE6-8. Ces nouveaux éléments ne peuvent pas être utilisés comme nœuds parents pour envelopper des éléments enfants et les styles CSS ne peuvent pas être appliqués. Pour appliquer un style CSS à un élément inconnu, exécutez simplement document.createElement(elementName). html5shiv a été créé sur la base de ce principe.
L'utilisation de html5shiv est très simple Étant donné que IE9 prend en charge html5, il vous suffit d'ajouter le code suivant en tête de page :
Copier le code.
Le code est le suivant :
<!-–[if lt IE 9]--><script src=" http://html5shiv.googlecode.com/svn/trunk/html5.js "></script ><!--[endif]–- >
Voici quelques ajouts :
Bien sûr en incluant mon blog. Concernant HTML5, je dois mentionner IE. Alors que les principaux fabricants de navigateurs tels qu'Apple, Google, Opera et Mozilla participent activement à la formulation et à la promotion de nouvelles versions des normes HTML, Microsoft rejette la spécification HTML 5. Cependant, Microsoft n'a annoncé que récemment qu'il prendrait en charge HTML 5 dans IE. À partir d'aujourd'hui, IE8 et les versions antérieures ne peuvent pas prendre en charge les balises HTML5. Mais j'ai trouvé un moyen de faire en sorte que IE prenne en charge HTML5 dans Sitepoint.
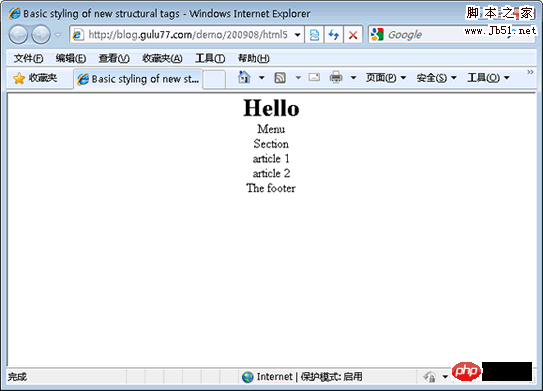
Ce qui suit est un exemple affiché dans IE 8, avant le traitement : 
Pour que IE (y compris IE6) prenne en charge les éléments HTML5, nous devons ajouter le JavaScript suivant à l'en-tête HTML , Il s'agit d'une simple instruction document.createElement qui utilise des annotations conditionnelles pour créer les nœuds correspondants dans l'objet pour IE.
Copier le code
Le code est le suivant :
<!--[if IE]>
<script>
document.createElement("header");
document.createElement("footer");
document.createElement("nav");
document.createElement("article");
document.createElement("section");
</script>
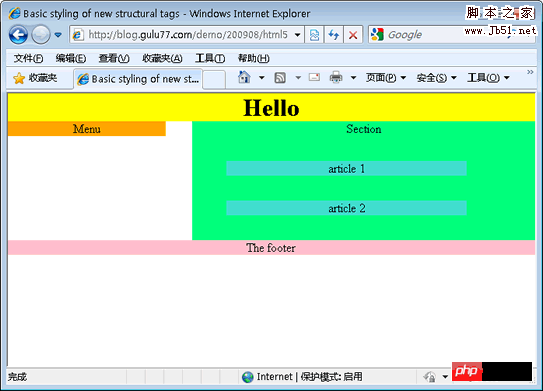
<![endif]-->Après avoir ajouté le code ci-dessus, il sera affiché dans IE8 L'effet est le suivant : 
Le code JavaScript pour créer des nœuds dans l'exemple sitepoint semble trop volumineux, et le code fourni dans smashingmagazine semble plus concis.
La démonstration est la suivante
Astuce : Vous pouvez modifier une partie du code avant d'exécuter
Copiez le code
Le code est le suivant :
<!--[if IE]>
<script>
(function(){if(!/*@cc_on!@*/0)return;var e = "header,footer,nav,article,section".split(','),i=e.length;while(i--){document.createElement(e[i])}})()
</script>
<![endif]-->HTML5 se comporte par défaut comme des éléments en ligne. Pour disposer ces éléments, nous devons utiliser CSS pour les convertir manuellement en éléments de bloc, comme dans ce qui suit. exemple :
Copier le code
Le code est le suivant :
header, footer, nav, section, article {
display:block;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

