Maison >interface Web >js tutoriel >Une brève discussion sur le principe de réactivité des données Vue
Une brève discussion sur le principe de réactivité des données Vue
- 不言original
- 2018-05-07 14:38:171542parcourir
Cet article introduit principalement une brève discussion sur le principe de la réactivité des données Vue. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
. Avant-propos
La réponse aux données de Vue repose principalement sur Object.defineProperty(), alors à quoi ressemble l'ensemble du processus ? Prendre le chemin de Vue avec nos propres idées signifie en fait prendre les principes de Vue comme point final. Inversons le processus de mise en œuvre.
Le code de cet article est une version discrète, et de nombreux endroits ne sont pas rigoureux. Par exemple, if(typeof obj === 'object') sert à déterminer si obj est un objet, bien que obj. peut également être un tableau, etc. D'autres types de données, mais par souci de simplicité, cet article les écrira directement pour représenter l'objet de jugement. Pour les tableaux, utilisez Array.isArray().
Transformer des données
Essayons d'abord d'écrire une fonction pour transformer des objets :
Pourquoi devrions-nous écrire ceci en premier ? Et les fonctions ? La transformation des données étant l’étape la plus fondamentale et la plus importante, toutes les étapes ultérieures dépendront de cette étape.
// 代码 1.1
function defineReactive (obj,key,val) {
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
return val;
},
set: function (newVal) {
//判断新值与旧值是否相等
//判断的后半段是为了验证新值与旧值都为NaN的情况 NaN不等于自身
if(newVal === val || (newVal !== newVal && value !== value)){
return ;
}
val = newVal;
}
});
}
Par exemple, const obj = {}, puis appelez la méthode DefineReactive(obj,'a',2) à ce stade, dans la fonction, val =2, puis chaque fois que vous obtenez la valeur de obj.a, vous obtenez la valeur de val, et lorsque vous définissez obj.a, vous définissez également la valeur de val. (Chaque appel à definitionReactive générera une fermeture pour enregistrer la valeur de val);
Discussion sur le processus
Après vérification, je constaté que cette fonction peut effectivement être utilisée. Discutons ensuite du processus de réponse :

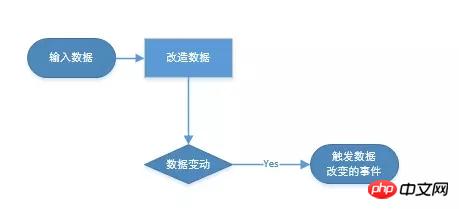
Données d'entrée
Transformer les données (defineReactive() )
Si les données changent => événement déclencheur
Regardons la troisième étape Comment la modification des données déclenche-t-elle des événements ultérieurs ? Réfléchissez bien, si vous souhaitez modifier les données, vous devez d'abord définir les données, puis nous pouvons simplement ajouter la méthode à set() et tout ira bien.
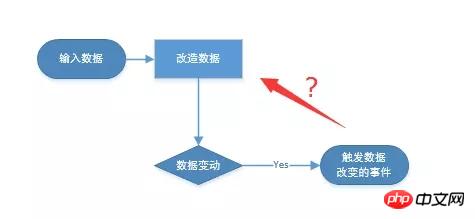
Ensuite, il y a une autre question importante :

Collection des dépendances
Comment savoir quel événement sera déclenché après les modifications des données ? Dans Vue :
Utiliser les données => Vue ; Les données sont utilisées pour restituer la vue, c'est donc le meilleur moment pour collecter les dépendances lors de l'obtention des données. Vue génère une instance Dep, utilisée pour collecter les dépendances.
// 代码 1.2
class Dep {
constructor(){
//订阅的信息
this.subs = [];
}
addSub(sub){
this.subs.push(sub);
}
removeSub (sub) {
remove(this.subs, sub);
}
//此方法的作用等同于 this.subs.push(Watcher);
depend(){
if (Dep.target) {
Dep.target.addDep(this);
}
}
//这个方法就是发布通知了 告诉你 有改变啦
notify(){
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update();
}
}
}
Dep.target = null;
Le code 1.2 fait partie du code de Dep. Pour l'instant, il vous suffit de connaître les fonctions de 2 méthodes <.>
- depend() --- Elle peut être comprise comme un événement qui collecte des dépendances. Sans considérer d'autres aspects, la fonction est équivalente à addSub()
- notify() --- Cette méthode est plus intuitive et exécute toutes les méthodes update() dépendantes. Changez simplement la vue plus tard et ainsi de suite.
//代码 1.3
function defineReactive (obj,key,val) {
const dep = new Dep();
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
if(Dep.target){
//收集依赖 等同于 dep.addSub(Dep.target)
dep.depend()
}
return val;
},
set: function (newVal) {
if(newVal === val || (newVal !== newVal && val !== val)){
return ;
}
val = newVal;
//发布改变
dep.notify();
}
});
}Il y a un doute dans ce code, qu'est-ce que Dep.target ? Pourquoi avons-nous besoin de Dep.target pour collecter les dépendances ?
- Dep est une classe, et Dep.target est un attribut de la classe, pas un attribut de l'instance dep.
- La classe Dep est disponible globalement, donc Dep.target est accessible globalement et sa valeur peut être modifiée arbitrairement.
- La méthode get est très courante et il est impossible d'appeler dep.depend() à chaque fois qu'elle est utilisée pour obtenir des valeurs de données.
- dep.depend() est en fait dep.addSub(Dep.target).
- Ensuite, le meilleur moyen est de définir Dep.target sur un objet avant utilisation, et de définir Dep.target = null une fois l'abonnement terminé.
Vérification
Il est temps de vérifier l'utilisabilité d'une vague de codes//代码 1.4
const obj = {};//这一句是不是感觉很熟悉 就相当于初始化vue的data ---- data:{obj:{}};
//低配的不能再低配的watcher对象(源码中是一个类,我这用一个对象代替了)
const watcher = {
addDep:function (dep) {
dep.addSub(this);
},
update:function(){
html();
}
}
//假装这个是渲染页面的
function html () {
document.querySelector('body').innerHTML = obj.html;
}
defineReactive(obj,'html','how are you');//定义响应式的数据
Dep.target = watcher;
html();//第一次渲染界面
Dep.target = null;L'interface du navigateur en ce moment est comme ceci

obj.html = 'I am fine thank you'Puis j'ai découvert qu'au moment où j'appuyais sur Entrée, un miracle s'est produit et la page est devenue

Fin
Le modèle de conception de la réponse aux données Vue est un peu similaire au modèle de publication par abonnement, mais différent, chaque département L'instance est un centre d'abonnement et tous les abonnements seront publiés à chaque publication.Il existe en fait une grande partie du principe de réactivité de Vue. Cet article explique principalement comment Vue fait réagir les données. Mais en fait, il y a généralement beaucoup de données qui sont utilisées à plusieurs endroits. Les nouvelles valeurs, comment observer, comment s'abonner, comment programmer, il y a encore beaucoup de choses qui n'ont pas été abordées. Les trois classes principales, Dep (collecte des dépendances), Observer (observation des données) et Watcher (abonnés, avertissant les abonnés si les données changent), n'ont été que peu mentionnées.
J'ai déjà écrit un article sur la réactivité de Vue - méthode de mutation de tableau, discutant de la transformation des tableaux dans Vue. Bien sûr, il y aura d'autres articles plus tard, et il y a encore beaucoup de contenu dans l'ensemble du processus de réponse aux données. Les trois classes principales n'ont pas encore été discutées.
En fait, lire le code source, ce n'est pas seulement savoir comment fonctionne le code source, mais surtout, apprendre les idées et les méthodes de l'auteur. Les articles que j'écris ne sont pas longs, et j'espère. que je peux me concentrer sur un point à la fois, je peux vraiment comprendre le principe de ce point. Bien sûr, je souhaite également contrôler le temps de lecture afin que les gens ne le ferment pas après l’avoir lu à mi-parcours.
Recommandations associées :
Résumé des méthodes de transfert de données vue
Explication détaillée des étapes de mise en œuvre du transfert de données vue
Utilisation de la méthode de surveillance des données Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

