Maison >interface Web >js tutoriel >Vue implémente la fonction de données d'arborescence
Vue implémente la fonction de données d'arborescence
- 不言original
- 2018-05-07 14:33:541759parcourir
Cet article présente principalement l'implémentation de Vue pour implémenter la fonction d'arborescence des données. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
En utilisant un simple arbre. vue à mettre en œuvre, familier avec l'utilisation récursive des composants
Ceci sont les données de l'arborescence simulée
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
Le code est le suivant
treelist.vue
<template>
<p>
<ul>
<li >
<span @click="isshow()">{{treelist.name}}</span>
<tree v-for="item in treelist.children"
v-if="isFolder"
v-show="open"
:treelist="item"
:keys="item"
></tree>
</li>
</ul>
</p>
</template>
<script>
export default {
name:'tree',
props:['treelist'],
data(){
return{
open:false
}
},computed:{
isFolder:function(){
return this.treelist.children
}
}
,methods:{
isshow(){
if (this.isFolder) {
this.open =!this.open
}
}
}
}
</script>
<style lang="less">
</style>
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>树形图</title> </head> <body> <p id="app"> <tree :treelist="treeList"></tree> </p> </body> </html>
index.js
import Vue from 'vue';
import tree from '../components/treelist.vue'
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
const app=new Vue({
el:"#app",
components:{
'tree':tree
},
data:{
treeList:all
}
})
Après avoir traversé les pièges, j'ai trouvé un cas similaire sur le site officiel de Vue , lien → Portail
Après avoir consulté la méthode sur le site officiel, j'ai essayé de la mettre en œuvre
La différence entre écrire de cette façon et mon idée lorsque j'ai marché sur le piège est qu'un tel composant n'est responsable que d'un seul objet et traverse chaque enfant. Les objets sont transmis au composant un par un pour le traitement, et ma première tentative a été de transmettre tous les enfants en lui-même. C'est un composant qui traite plusieurs objets. (Le cas d'échec de la première tentative, veuillez voir en bas si vous êtes intéressé)
Quels sont les avantages d'écrire un tel composant pour gérer un objet ?
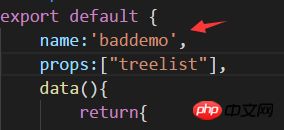
Je peux personnaliser le commutateur à l'intérieur le composant
J'ai défini la variable open dans data, car le composant est récursif Cela équivaut donc à ce que chaque composant ait son propre open

Alors pourquoi ne puis-je pas utiliser cette méthode lorsque j'entre dans une fosse pour la première fois ? , car ma première tentative était qu'un composant gère plusieurs objets, ce qui équivaut à un commutateur contrôlant tous les objets chez les enfants. Le commutateur est activé, tous les objets de ce même niveau seront développés
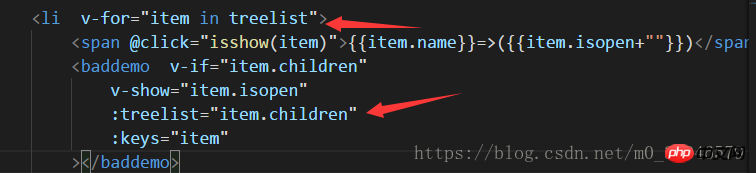
Parcourez les enfants et transmettez le composant lui-même un par un. Utilisez v-show pour contrôler s'il faut afficher


<span @click="isshow()">{{treelist.name}}</span> 
Obtenir l'effet



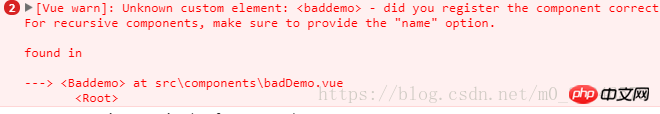
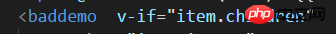
 <.> , si v-if n'est pas ajouté ici, cela deviendra une boucle infinie et il continuera à s'exécuter, nous devons donc déterminer si l'objet actuellement exécuté a un niveau suivant
<.> , si v-if n'est pas ajouté ici, cela deviendra une boucle infinie et il continuera à s'exécuter, nous devons donc déterminer si l'objet actuellement exécuté a un niveau suivant
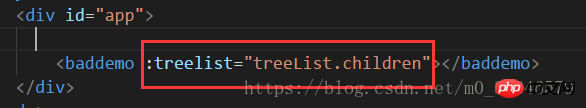
 Mes données ont été légèrement modifiées ici, donc la première donnée que j'ai transmise était (page index.html)
Mes données ont été légèrement modifiées ici, donc la première donnée que j'ai transmise était (page index.html)

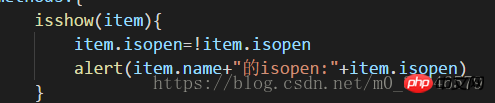
Ensuite, j'ai défini un événement pour gérer la fermeture et l'ouverture de chaque calque, j'utilise la boîte contextuelle pour vérifier si la valeur d'Isopen a été modifiée

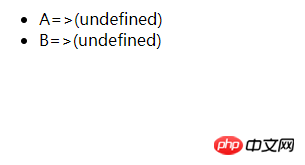
Jetons un coup d'œil à les résultats
Quand je suis entré pour la première fois dans la page, l'indéfini entre parenthèses était la valeur actuelle d'Isopen Parce qu'il n'était pas défini à ce moment-là, il était indéfini
 Puis j'ai cliqué sur A
Puis j'ai cliqué sur A
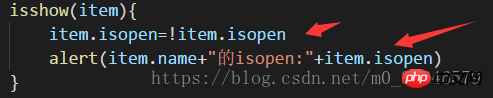
 Parce qu'isopen a été inversé à ce moment, donc isopen est vrai à ce moment
Parce qu'isopen a été inversé à ce moment, donc isopen est vrai à ce moment

Mais la page reste inchangée, sans parler de la fonction d'expansion, même indéfinie n'a pas changé

Après quelques Baidu, j'ai découvert que Vue lui-même n'autorise plus les modifications directes des valeursacceptées par Props
Après Vue2.0, les composants enfants ne peuvent pas modifier la valeur du composant parent, uniquement Répondre aux modifications via le composant enfant $emit(), composant parent $on()
Recommandations associées :
Vue implémente le composant Dynamic Refresh Echarts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

