Maison >développement back-end >Tutoriel Python >Exemple de code pour la gestion des requêtes inter-domaines Django
Exemple de code pour la gestion des requêtes inter-domaines Django
- 不言original
- 2018-05-02 14:18:561533parcourir
Cet article présente principalement l'exemple de code sur le traitement des requêtes inter-domaines Django, qui a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Django gère Ajax. requêtes inter-domaines. Accès au domaine
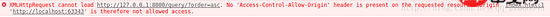
Lors de l'utilisation de javascript pour l'accès ajax, l'erreur suivante se produit

Cause de l'erreur : JavaScript est destiné à la sécurité. raisons et l'accès entre domaines n'est pas autorisé. La figure suivante est une explication de l'accès inter-domaines :

Concept :
Le cross-domain js mentionné ici fait référence à js ou Python effectue la transmission de données ou la communication entre différents domaines, par exemple en utilisant ajax pour demander des données à un domaine différent, ou en utilisant js pour obtenir des données dans le cadre (Django) de différents domaines de la page. Tant que le protocole, le nom de domaine ou le port sont différents, ils sont considérés comme des domaines différents.
Solution
1.Modifiez le fichier vues.py
Modifiez la fonction d'implémentation de l'API correspondante dans vues.py. Autoriser d'autres domaines à demander des données via Ajax :
todo_list = [
{"id": "1", "content": "吃饭"},
{"id": "2", "content": "吃饭"},
]
class Query(View):
@staticmethod
def get(request):
response = JsonResponse(todo_list, safe=False)
response["Access-Control-Allow-Origin"] = "*"
response["Access-Control-Allow-Methods"] = "POST, GET, OPTIONS"
response["Access-Control-Max-Age"] = "1000"
response["Access-Control-Allow-Headers"] = "*"
return response
@staticmethod
def post(request):
print(request.POST)
return HttpResponse()
2 Ajoutez le middleware django-cors-headers
Adresse GitHub : https. : //github.com/ottoyiu/django-cors-headers
2.1. Installer pip install django-cors-headers
2 Ajouter une application
INSTALLED_APPS = ( ... 'corsheaders', ... )
2.3 Ajouter un middleware
MIDDLEWARE = [ # Or MIDDLEWARE_CLASSES on Django < 1.10 ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', ... ]
2.4 Configurer l'adresse qui permet l'accès cross-site à ce site
CORS_ORIGIN_ALLOW_ALL = False CORS_ORIGIN_WHITELIST = ( 'localhost:63343', ) # 默认值是全部: CORS_ORIGIN_WHITELIST = () # 或者定义允许的匹配路径正则表达式. CORS_ORIGIN_REGEX_WHITELIST = ('^(https?://)?(\w+.)?>google.com$', ) # 默认值: CORS_ORIGIN_REGEX_WHITELIST = ()
2.5 Définir les méthodes d'accès autorisées
CORS_ALLOW_METHODS = ( 'GET', 'POST', 'PUT', 'PATCH', 'DELETE', 'OPTIONS' )
2.6 Définir les en-têtes autorisés :
Valeur par défaut :
CORS_ALLOW_HEADERS = ( 'x-requested-with', 'content-type', 'accept', 'origin', 'authorization', 'x-csrftoken' )
Recommandations associées :
Django utilise la journalisation pour Exemples de journaux d'impression
Téléchargement et accès de l'avatar de l'utilisateur réel du projet Django
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

