Maison >interface Web >js tutoriel >JS implémente la méthode de déduplication de chaînes et de tableaux
JS implémente la méthode de déduplication de chaînes et de tableaux
- php中世界最好的语言original
- 2018-04-27 14:02:531902parcourir
Cette fois, je vais vous présenter l'implémentation js des méthodes de déduplication chaînes et tableaux. Quelles sont les précautions pour l'implémentation js de la déduplication chaînes et tableaux. . Jetons un coup d'oeil.
L'exemple de cet article décrit comment implémenter la déduplication de chaîne et la déduplication de tableau dans JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js数组、字符串去重</title>
</head>
<body>
<script type="text/javascript">
/*数组去重*/
function quchong(arr){
var len = arr.length;
arr.sort();
for(var i=len-1;i>0;i--){
if(arr[i]==arr[i-1]){
arr.splice(i,1);
}
}
return arr;
}
var a = ["a","a","b",'b','c','c','a','d'];
var b = quchong(a);
console.log(b);
/*字符串去重*/
function quchongstr(str){
var a = str.match(/\S+/g);//等价于str.split(/\s+/g)// \s空白符,\S非空白符
a.sort();
for(var i=a.length-1;i>0;i--){
if(a[i]==a[i-1]){
a.splice(i,1);
}
}
return a.join(" ");
}
var str = quchongstr("a a b a b e");
console.log(str);
</script>
</body>
</html>
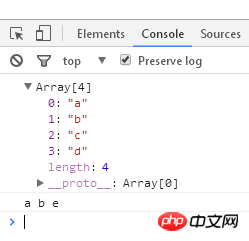
Résultats d'exécution :

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article, plus Veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Quelles sont les différences entre l'utilisation de for loop var et l'utilisation de let dans jQuery
Mode d'appel JS et cette explication détaillée de l'utilisation des mots clés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

