Maison >interface Web >js tutoriel >Explication détaillée des cas de filtres personnalisés utilisant Filter dans AngularJS
Explication détaillée des cas de filtres personnalisés utilisant Filter dans AngularJS
- php中世界最好的语言original
- 2018-04-27 14:01:331628parcourir
Cette fois, je vous apporte une explication détaillée de AngularJSutilisation de Filter pour personnaliser Filter Quelles sont les précautions d'utilisation de Filter pour personnaliser les filtres dans AngularJS, ce qui suit est un cas pratique, jetons un coup d'oeil.
L'exemple de cet article décrit comment AngularJS utilise le filtre personnalisé Filter pour contrôler ng-repeat afin de supprimer les doublons. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>去除重复</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="myApp" ng-controller="myCtrl">
<p ng-repeat="x in items | unique:'id'">
{{x.id}}---{{x.name}}
</p>
</p>
<script>
//AngularJs 自定义过滤器
//1.使用过滤器,去除重复
angular.module('common', []).filter('unique', function () {
return function (collection, keyname) {
console.info(collection);
console.info(keyname);
var output = [],
keys = [];
angular.forEach(collection, function (item) {
var key = item[keyname];
if (keys.indexOf(key) === -1) {
keys.push(key);
output.push(item);
}
});
return output;
}
});
var app = angular.module('myApp', ['common']);
app.controller('myCtrl', function ($scope) {
//$scope.items = [1, 2, 3,2];
//当前unique 的过滤只针对,对象数组过滤
$scope.items = [
{ id: 1, name: 'zhangsan' },
{ id: 2, name: 'lisi' },
{ id: 1, name: 'zhangsan' },
];
});
</script>
</body>
</html>
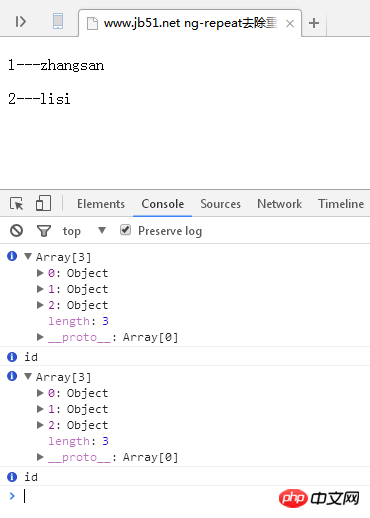
Résultats d'exécution :

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article, plus Veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Quelles sont les différences entre l'utilisation de for loop var et l'utilisation de let dans jQuery
Mode d'appel JS et cette explication détaillée de l'utilisation des mots clés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

