Maison >interface Web >js tutoriel >Explication graphique et textuelle détaillée du didacticiel d'utilisation d'AJAX (avec vidéo)
Explication graphique et textuelle détaillée du didacticiel d'utilisation d'AJAX (avec vidéo)
- php中世界最好的语言original
- 2018-04-24 15:52:594942parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation d'AJAX dans le tutoriel graphique. Quelles sont les précautions d'utilisation d'AJAX dans le tutoriel graphique ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
Le principe de fonctionnement d'Ajax équivaut à ajouter une couche intermédiaire (moteur AJAX) entre l'utilisateur et le serveur, rendant les opérations de l'utilisateur et les réponses du serveur asynchrones. Il existe de nombreux principes pour introduire ajax sur Internet. Cet article vous donnera une introduction plus directe et plus claire sous forme d'images et de textes. Si vous en avez besoin, vous pouvez vous y référer.
Tutoriels vidéo associés recommandés : " Introduction rapide à PHP et Ajax "
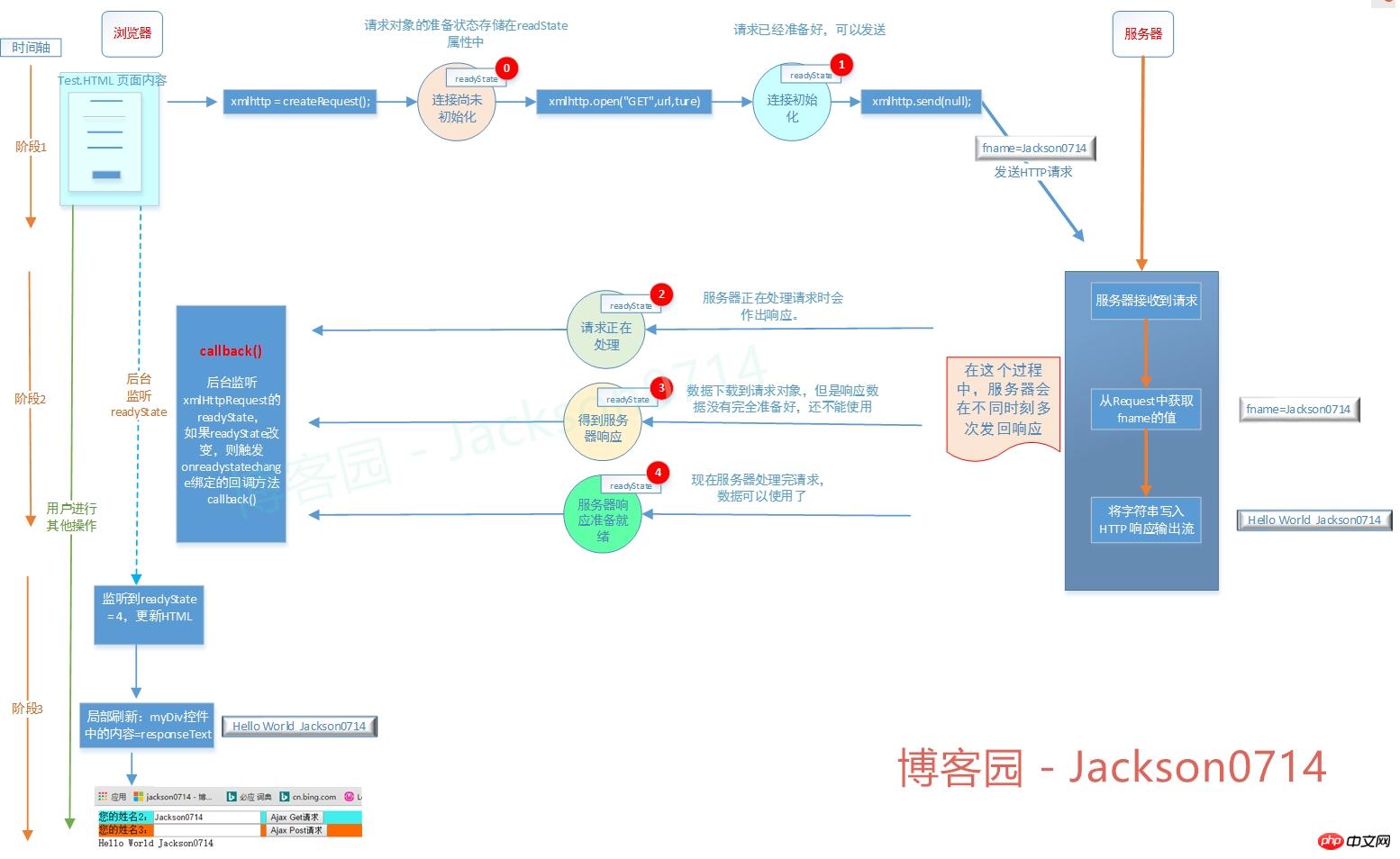
Tout d'abord, le diagramme schématique :

Contexte :
1. Pour les sites Web traditionnels, la soumission d'un formulaire nécessite de recharger la page entière.
2. Si le serveur ne parvient pas à renvoyer la réponse pendant une longue période, le client ne répondra plus et l'expérience utilisateur sera très mauvaise.
3. Une fois que le serveur a renvoyé la réponse, le navigateur doit charger la page entière, ce qui représente également une lourde charge pour le navigateur.
4. Une fois que le navigateur a soumis le formulaire, une grande quantité de données est envoyée, provoquant des problèmes de performances du réseau.
Question :
1. Comment s'améliorer ?
2.Qu'est-ce qu'AJAX ?
3. Quels sont les avantages ?
4. Quels sont les inconvénients ?
1. Qu'est-ce qu'AJAX
1 Pourquoi AJAX est-il nécessaire pour obtenir des données et actualiser la page, si AJAX l'est ? n'est pas utilisé, vous devez soumettre l'intégralité du formulaire. Lorsque le formulaire est soumis, une demande est envoyée au serveur. La page doit attendre que le serveur envoie la réponse avant de pouvoir reprendre ses opérations.
2. Le concept d'AJAX :
1.AJAX = JavaScript et XML asynchrones.
2.AJAX est une technologie utilisée pour créer des pages Web dynamiques et rapides. 3. En échangeant une petite quantité de données avec le serveur en arrière-plan, la page Web peut être mise à jour de manière asynchrone. 4. Vous pouvez mettre à jour certaines parties de la page Web sans recharger la page Web entière.3. Qu'est-ce qui est asynchrone
La page actuelle envoie une requête au serveur La page actuelle n'a pas besoin d'attendre la réponse du serveur pour faire fonctionner la page Web. . Après l'envoi de la demande, la page actuelle peut continuer à être parcourue et exploitée.
4. Qu'est-ce qu'un rafraîchissement partiel
Nous pouvons réaliser un rafraîchissement partiel de deux manières.
1. Comment recharger la page iframe.
Bien que cette méthode permette un rafraîchissement partiel, elle recharge également la page, ce qui entraînera également des problèmes de performances.
Étape 1. Définir un Iframe dans la page Étape 2 : Définir le src de l'Iframe<iframe id="indexFrame" name="index" width="1000" height="800"
frameborder="0" marginwidth="0" marginheight="0" scrolling="yes" style="margin-top:100px;"></iframe>
Étape 3. . Ajouter un événement de clic sur un bouton
var indexFrame = document.getElementById("indexFrame");
indexFrame.src = "introduction.php"; Lorsque ce bouton est cliqué, le src de l'Iframe est réinitialisé pour actualiser la page dans l'iframe. Le contenu en dehors de l'Iframe n'est pas actualisé. De cette façon nous pouvons implémenter la fonction d'une barre de navigation :
<button id="room" onclick='IndexClick("room")'>Click Me!</button>
function IndexClick(moduleKey) {
var indexFrame = document.getElementById("indexFrame");
if(indexFrame == null)
{
indexFrame = parent.document.getElementById("indexFrame");
}
var url = "introduction.php";
switch (moduleKey) {
case "introduction":
url = "introduction.php";
break;
case "room":
url = "room.php";
break;
default:
{
}
}
indexFrame.src = url;
}
 Méthode AJAX
Méthode AJAX
Step1.JavaScrpit envoie une requête asynchrone
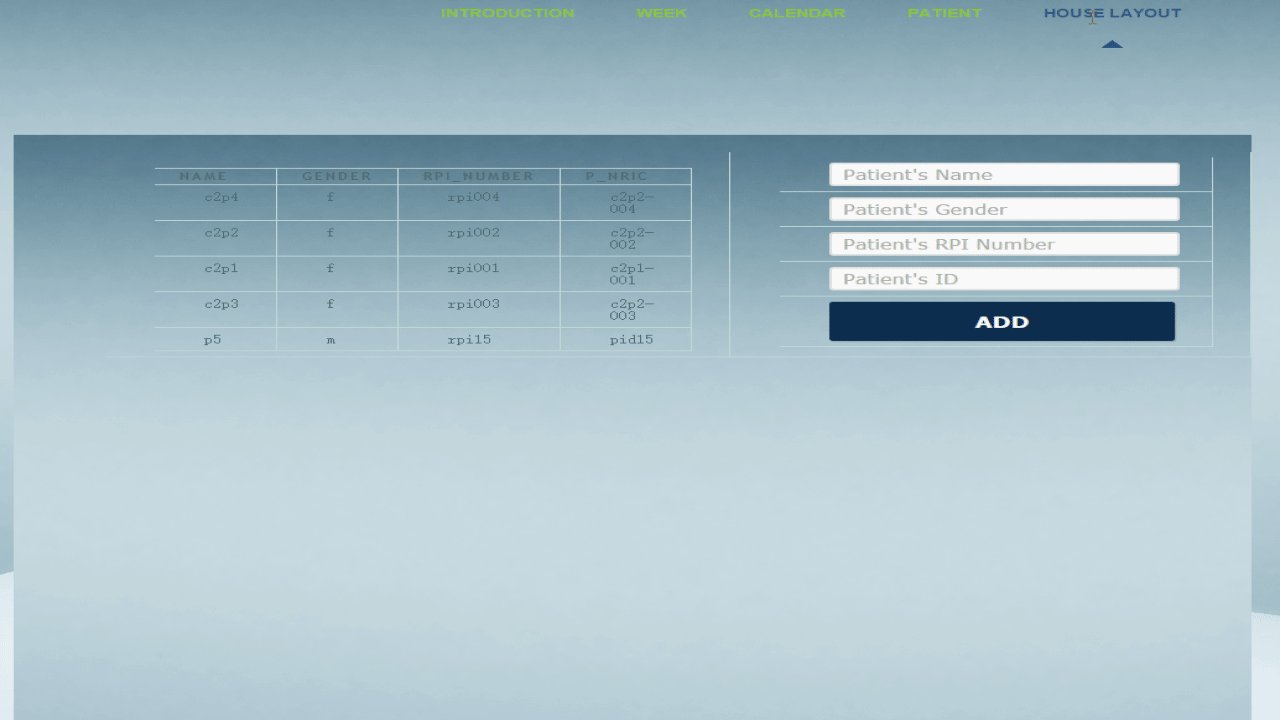
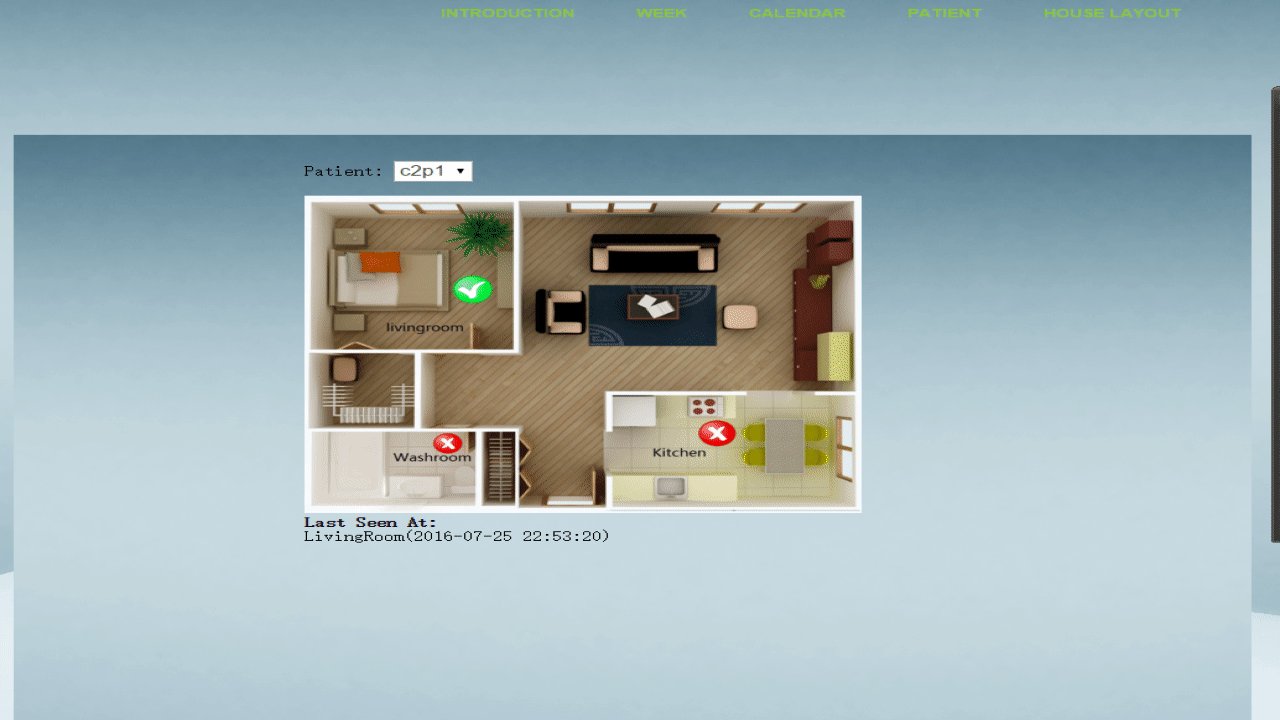
Étape 2. Le serveur interroge la base de données et renvoie les donnéesÉtape 3. Le serveur renvoie la réponseÉtape 4. La réponse renvoyée est utilisée pour manipuler le DOM avec JavaScript. Regardez l'exemple ci-dessous :当我们切换DropDownList中的Item时,JavaScript发送异步请求给Server端,Server端返回数据,然后JavaScript将数据解析出来,拼接了一个Table,将Table呈现在页面上。
二、提交Form表单的原理
1.代码
客户端代码:
<form id="form1" action="Test.ashx" method="get"> 您的姓名1:<input type="text" name="fname" size="20" /> <input type="submit" name="submit" value="Sumbit"> </form>
服务端代码:
public void ProcessRequest (HttpContext context)
{
//Delay
for (int i = 0; i < 2; i++)
{
System.Threading.Thread.Sleep(1000);
}
//从Requset.Form中获取fname的值。使用Form获取请求的键值对的值的前提条件是HTTP request Content-Type 值必须是"application/x-www-form-urlencoded" 或 "multipart/form-data".
string fname = context.Request["fname"];
context.Response.ContentType = "text/plain";
//将字符串写入 HTTP 响应输出流。
context.Response.Write("Hello World " + fname);
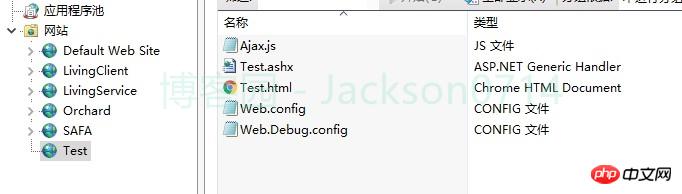
}2.将代码部署到IIS

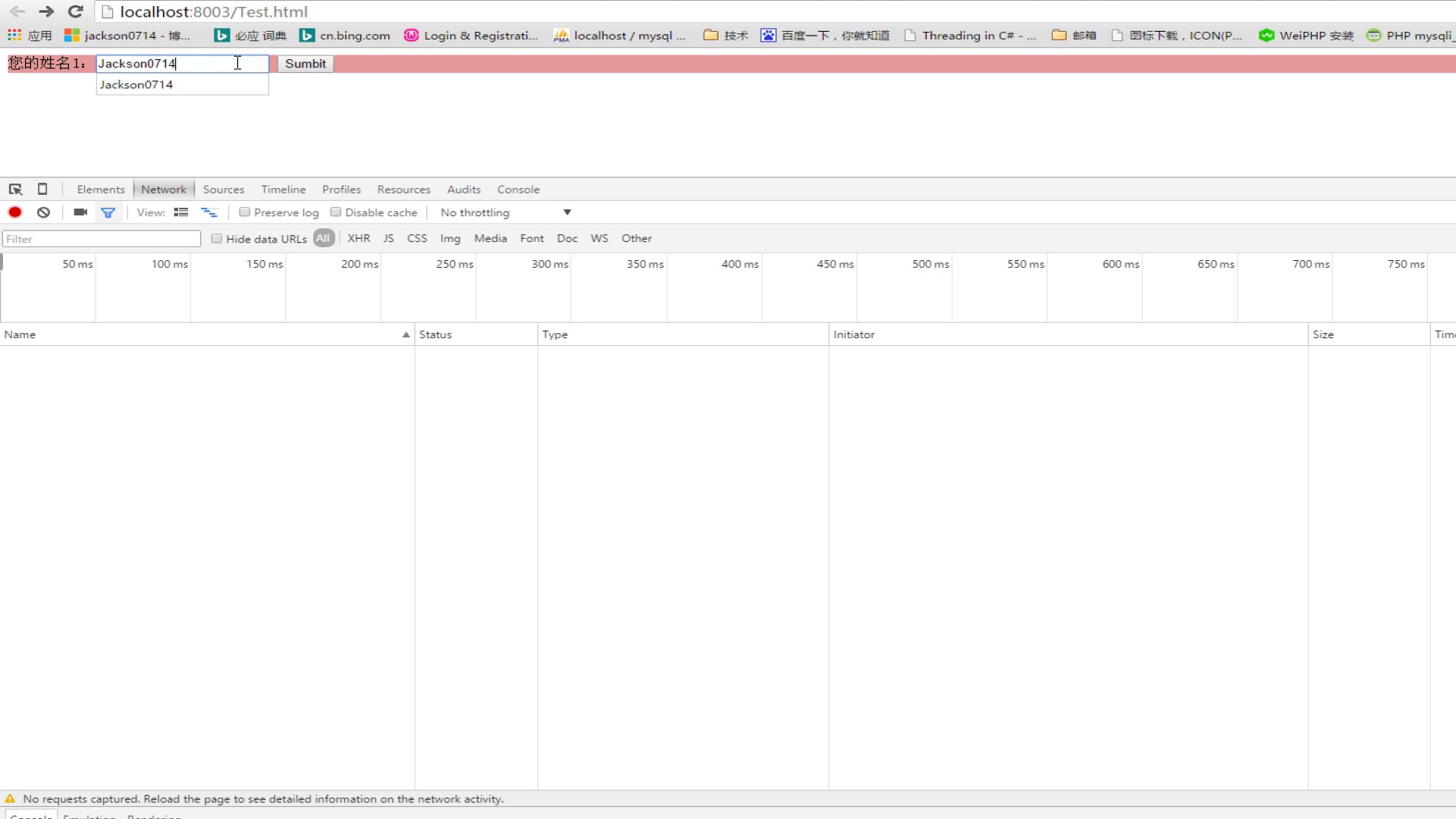
3.打开站点:
http://localhost:8003/Test.html

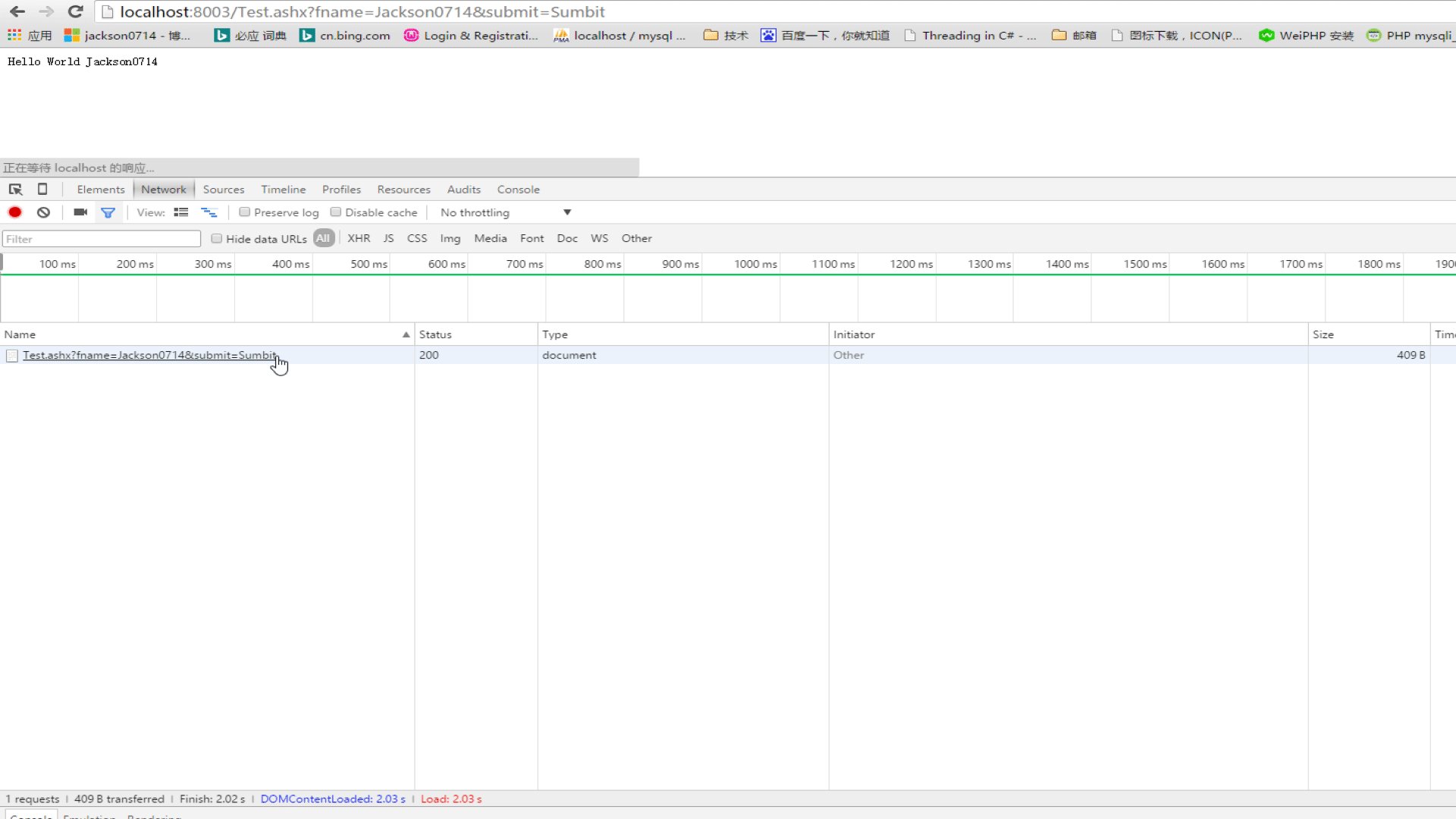
4.输入“Jackson0714”然后点击Sumbit按钮,页面会重新刷新,显示"Hello World Jackson0714"

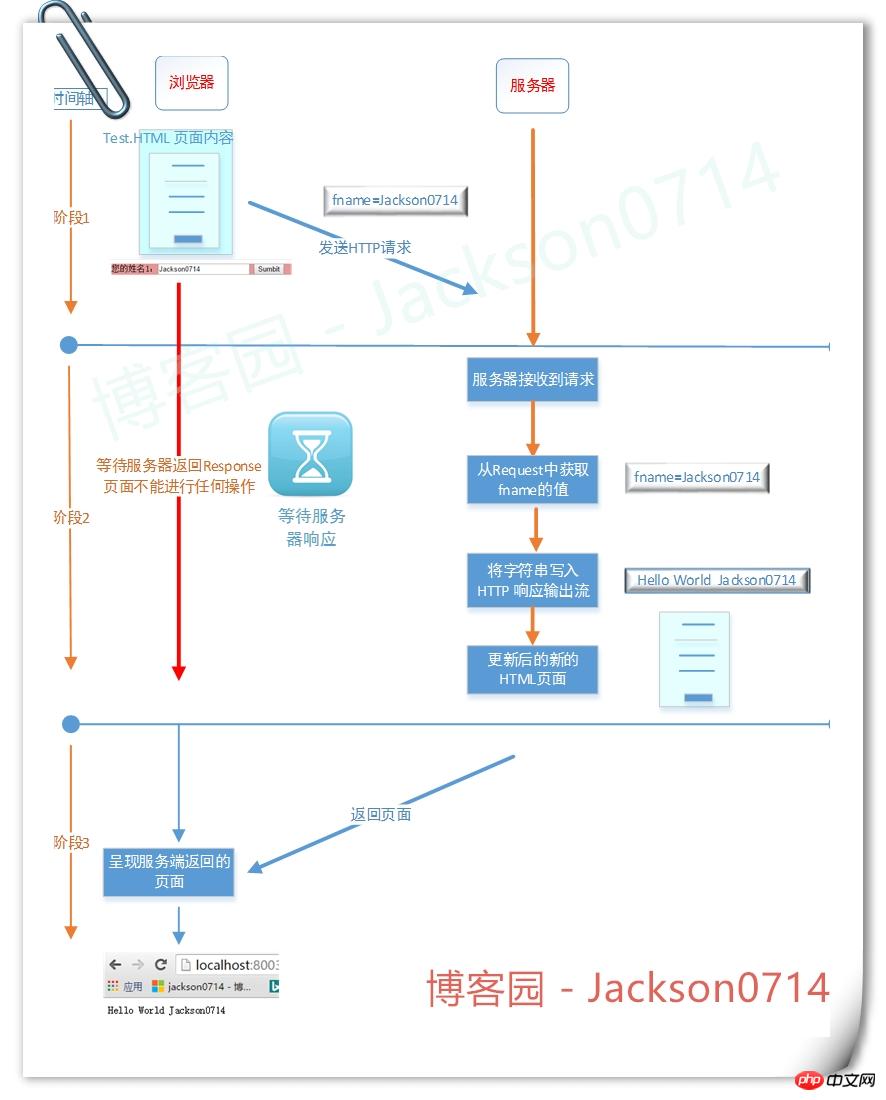
5.提交Form表单后,页面发送请求和服务端返回响应的流程

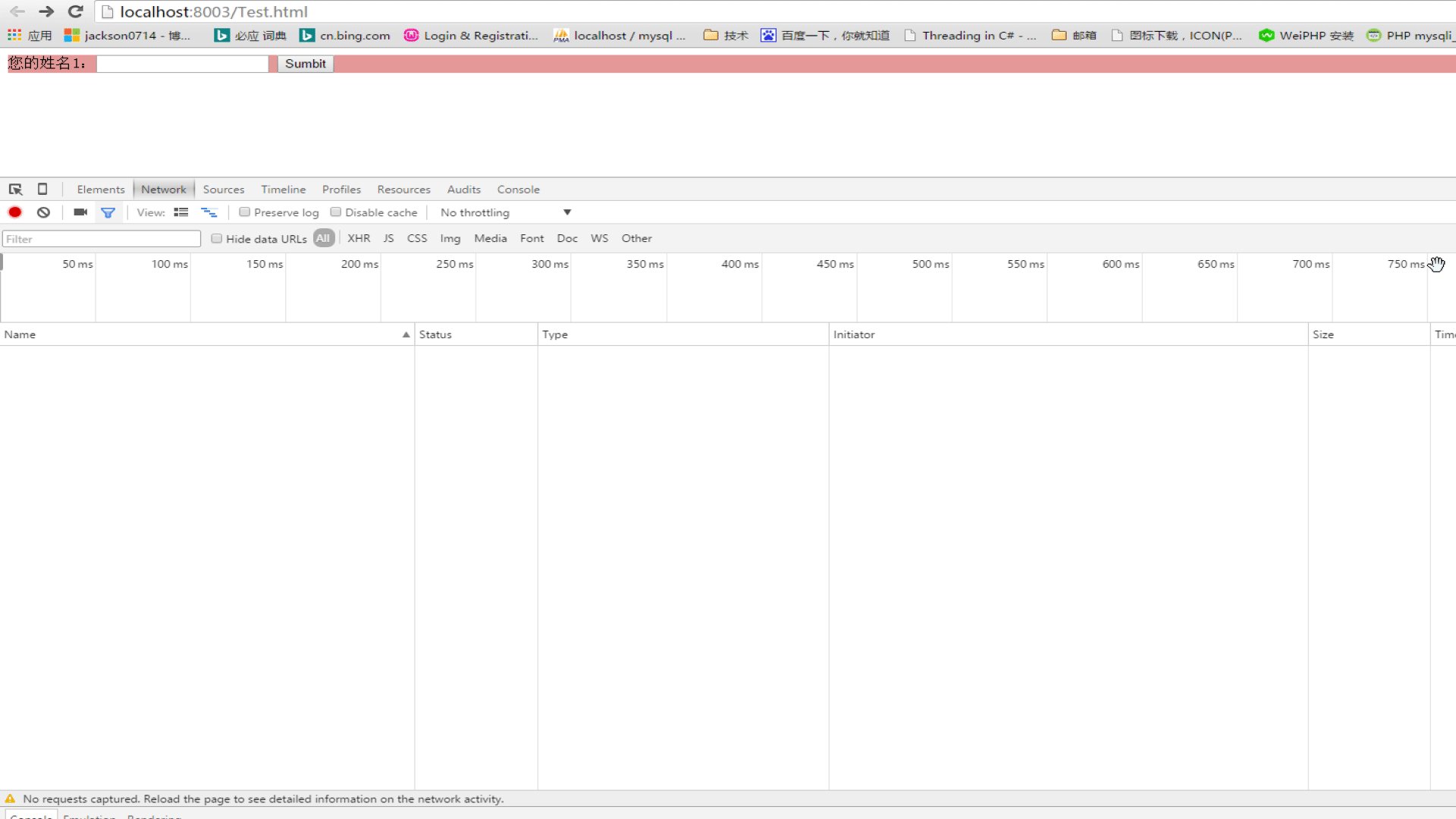
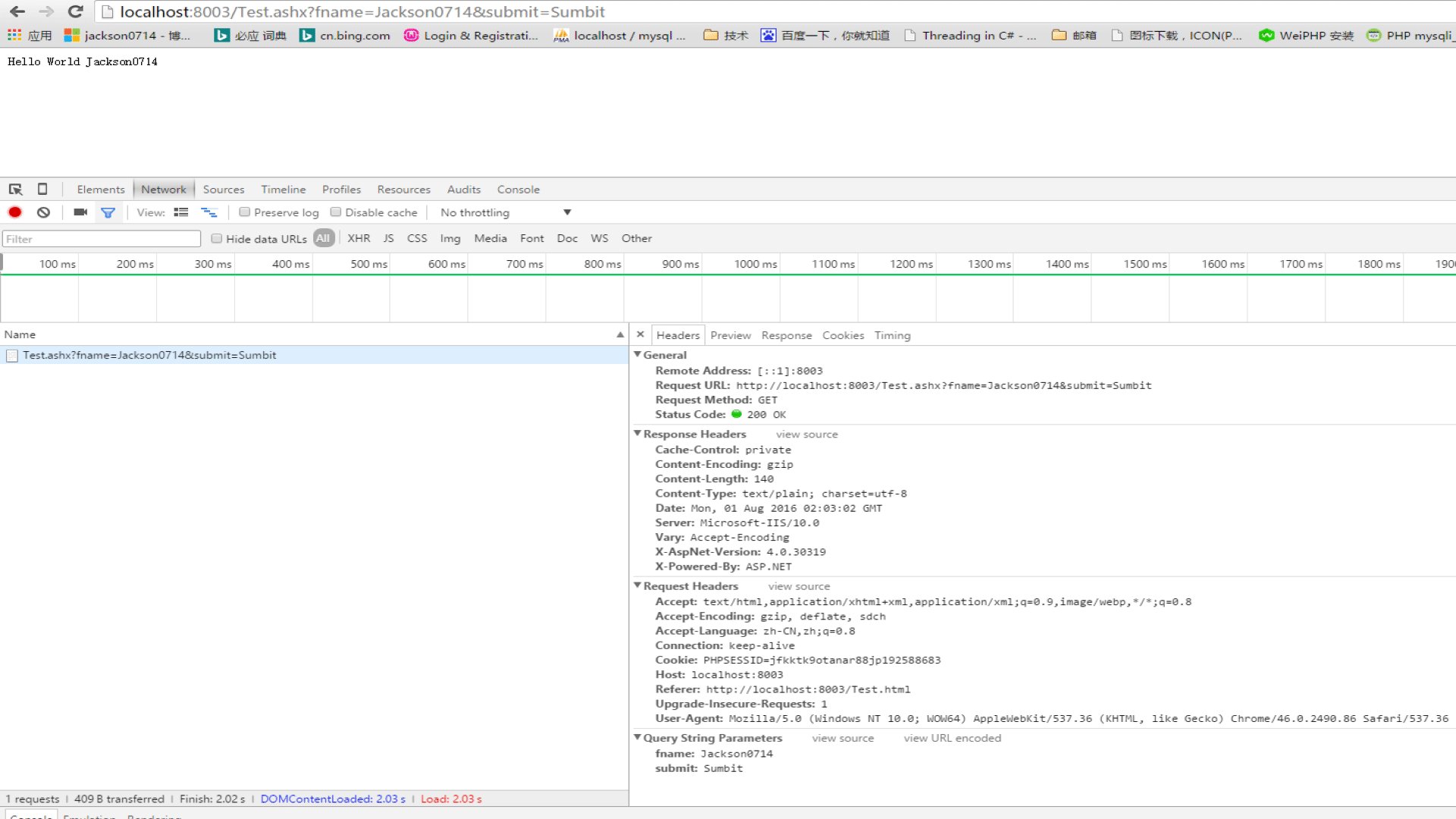
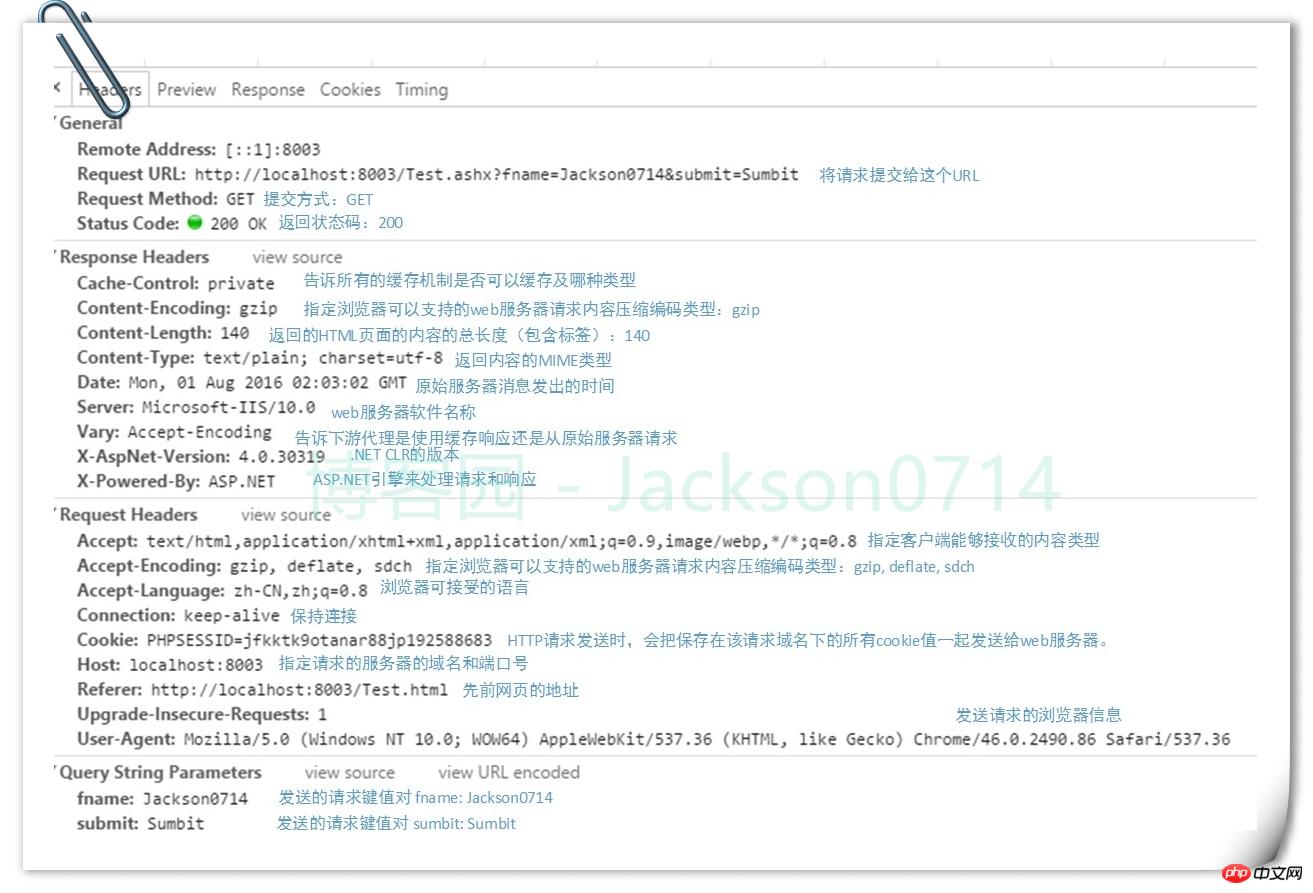
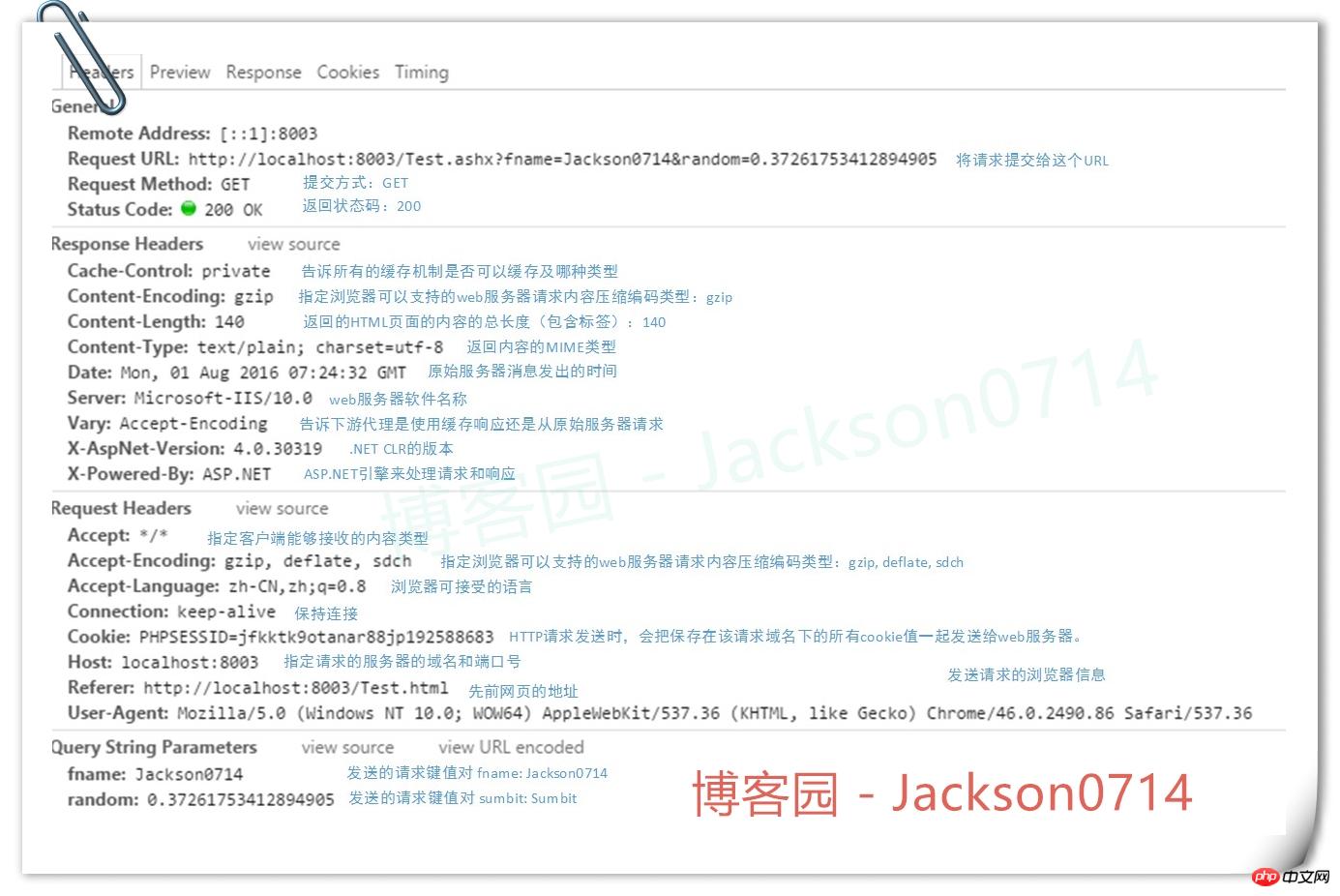
6.通过抓包,我们可以得到HTTP Headers
浏览器发送HTTP给服务端,采取的协议是HTTP协议。
在传输过程中,我们可以看下HTTP Headers。

三、AJAX提交请求和服务响应的原理
1.代码
客户端HTML代码:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="Ajax.js"></script> </head> <body> <p id="Test" style="background-color:#40eeee"> 您的姓名2:<input type="text" id="testGetName" size="20" /> <button type="button" onclick="testGet();">Ajax Get请求</button> </p> <p id="Test" style="background-color:#ff6a00"> 您的姓名3:<input type="text" id="testPostName" size="20" /> <button type="button" onclick="testPost();">Ajax Post请求</button> </p> <p id="myp" /> </body> </html>
客户端JS代码:
var xmlhttp = createRequest();
function testGet() {
var fname = document.getElementById("testGetName").value;
xmlhttp.open("GET", "Test.ashx?fname=" + fname + "&random=" + Math.random() , true);
xmlhttp.onreadystatechange = callback;
xmlhttp.send(null);
}
function testPost() {
var fname = document.getElementById("testPostName").value;
xmlhttp.open("POST", "Test.ashx?" + "&random=" + Math.random() , true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.onreadystatechange = callback;
xmlhttp.send("fname="+fname);
}
function createRequest() {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp
}
function callback() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("myp").innerHTML = xmlhttp.responseText;
}
}
这里有一点需要注意
var xmlhttp = createRequest(); 。
1.让服务端能够操作这个变量,如果定义成局部变量,则服务端返回response时,不能对xmlhttp的属性赋值。回调函数要求request是全局的,才能访问这个变量和它的属性值。
2.定义成全局变量后,可能出现两个请求或多个请求共享同一个请求对象。而这个请求对象只能存放一个回调函数来处理服务器响应。当服务器返回两个请求的Response后,可能会调用后指定的回调函数。所以可能有两个完全不同的服务器响应由同一个回调函数处理,而这可能并不是正确的处理。解决办法是创建两个不同的请求对象。
服务端代码不变。
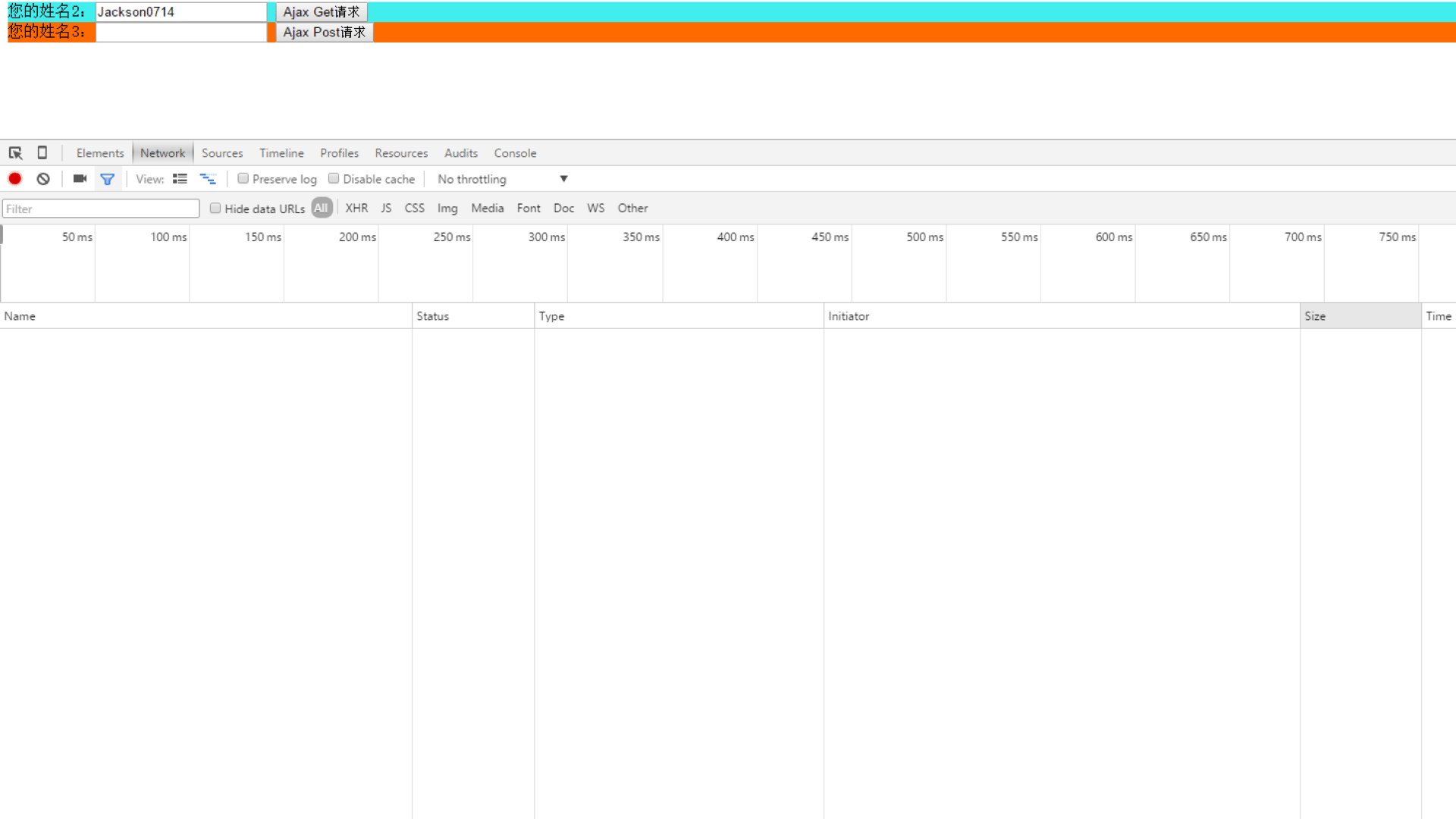
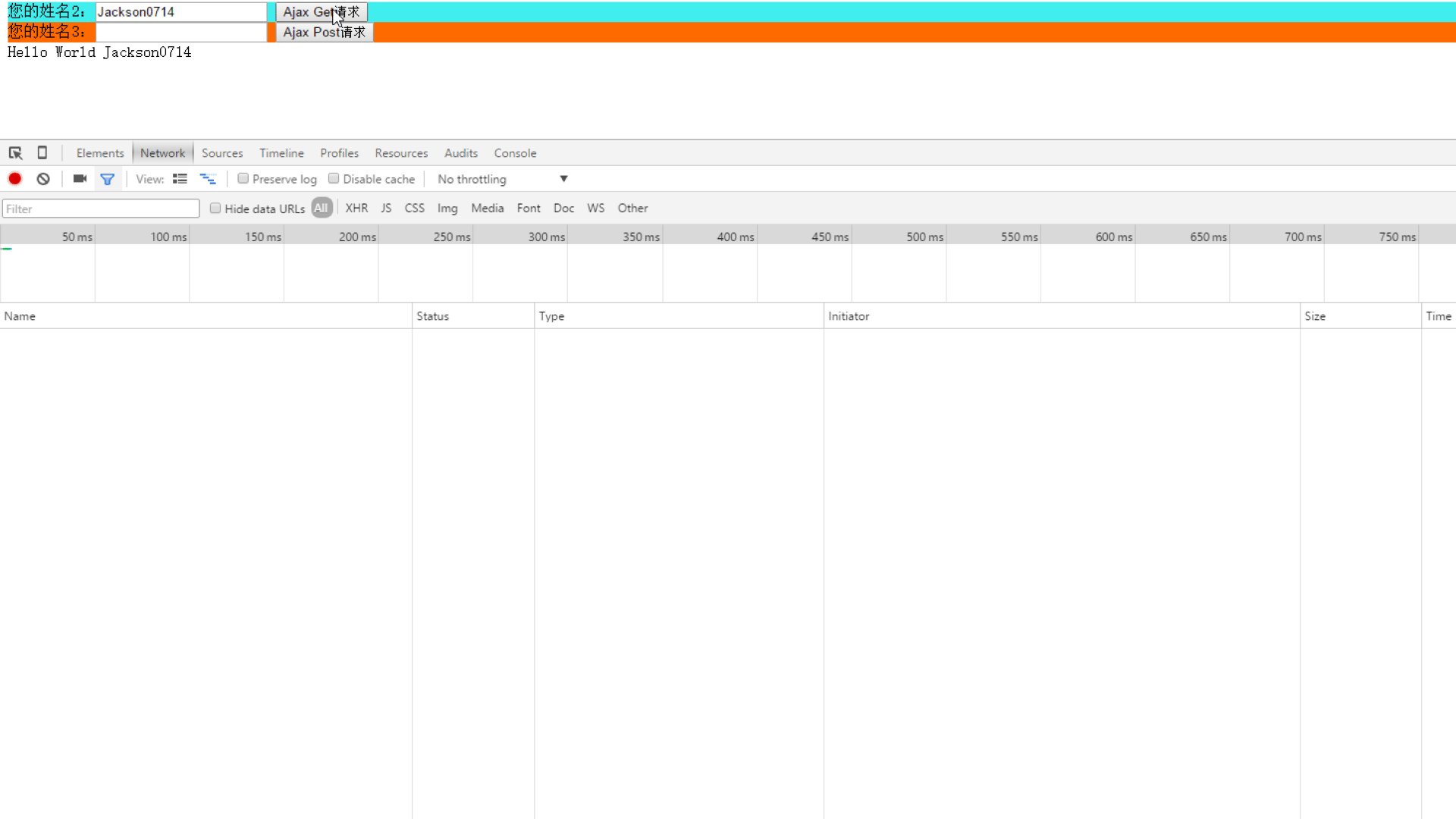
2.输入“Jackson0714”然后点击Sumbit按钮,页面不会刷新,在最下面显示"Hello World Jackson0714"

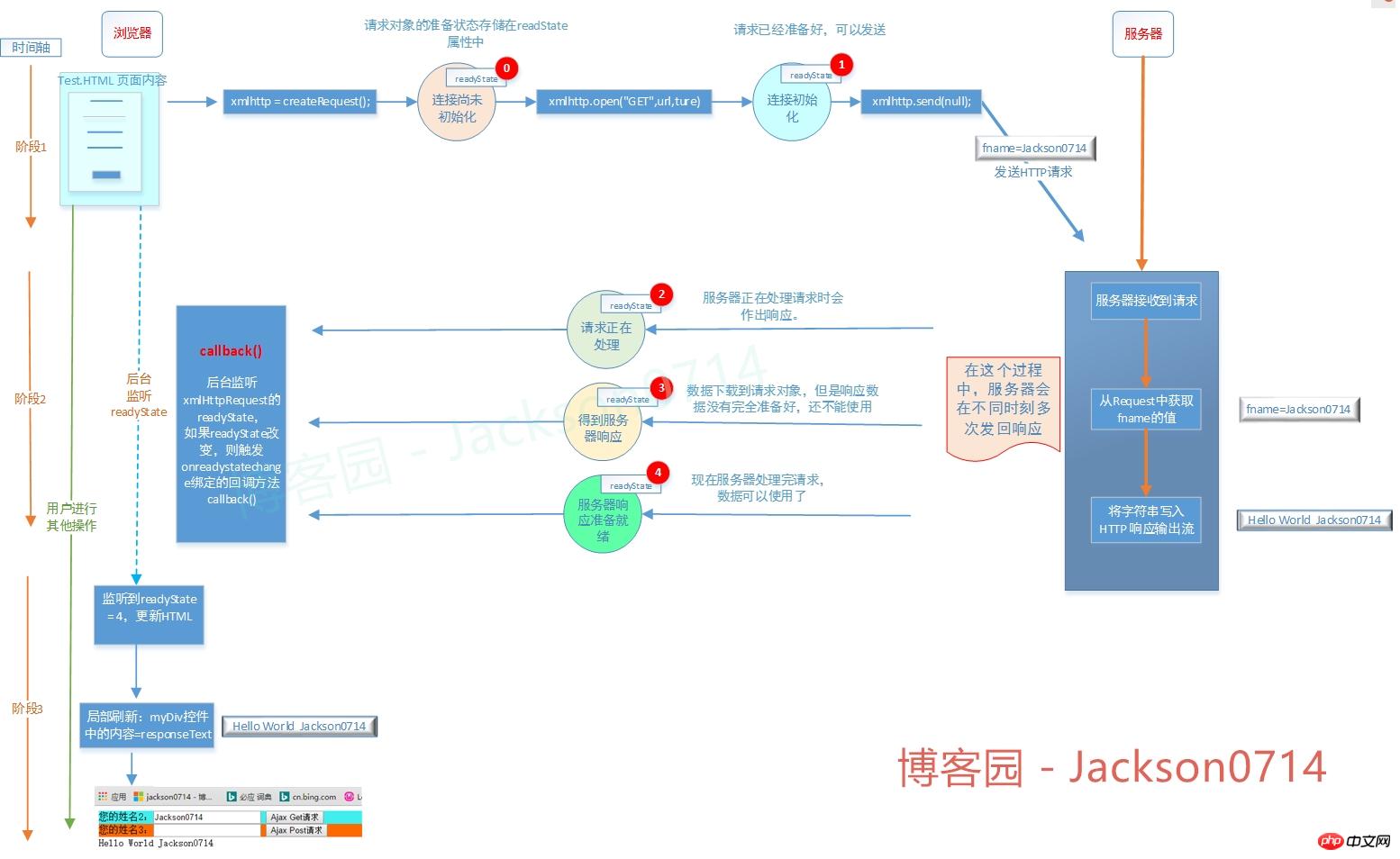
3.AJAX发送请求和服务端返回响应的流程

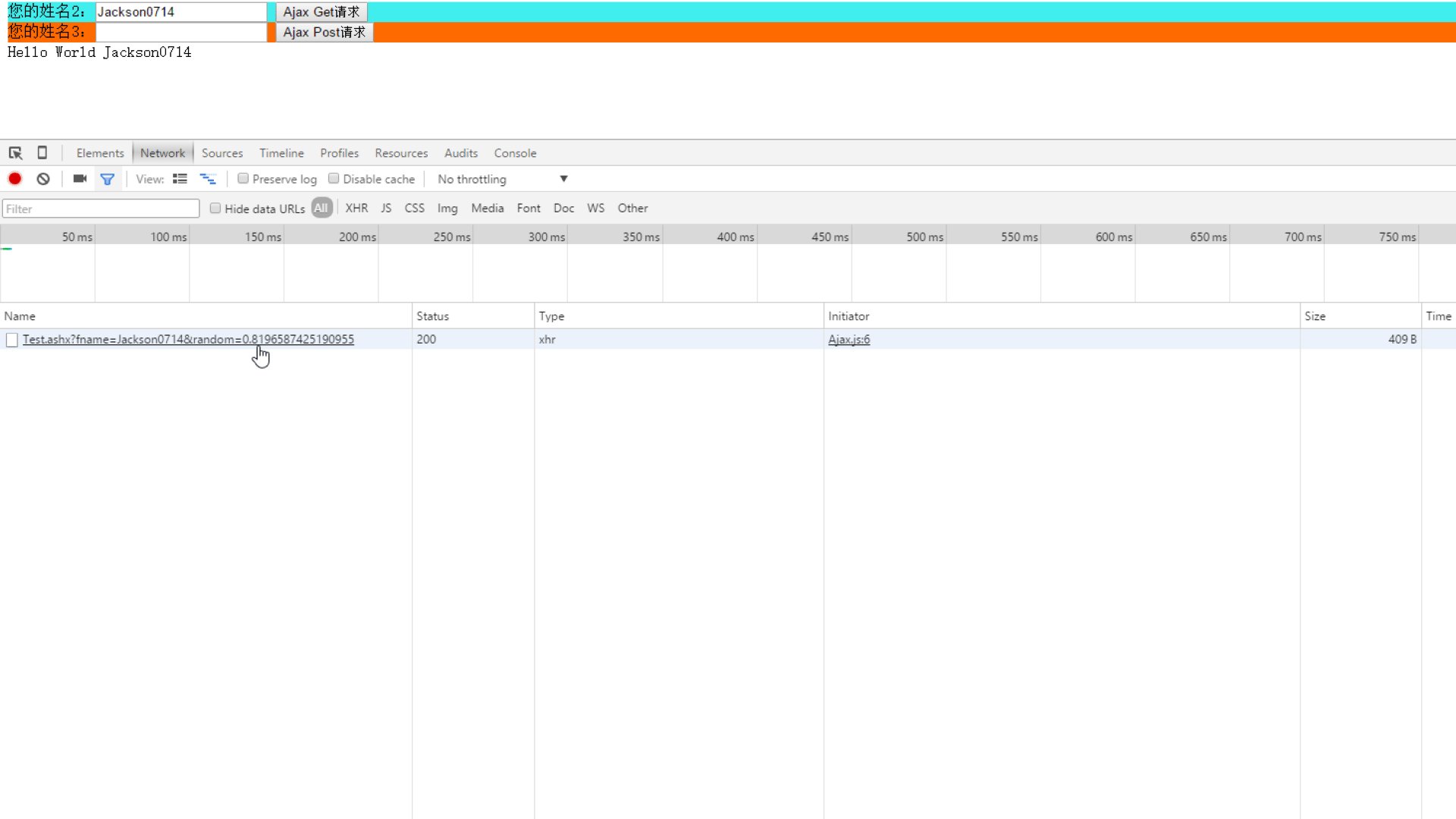
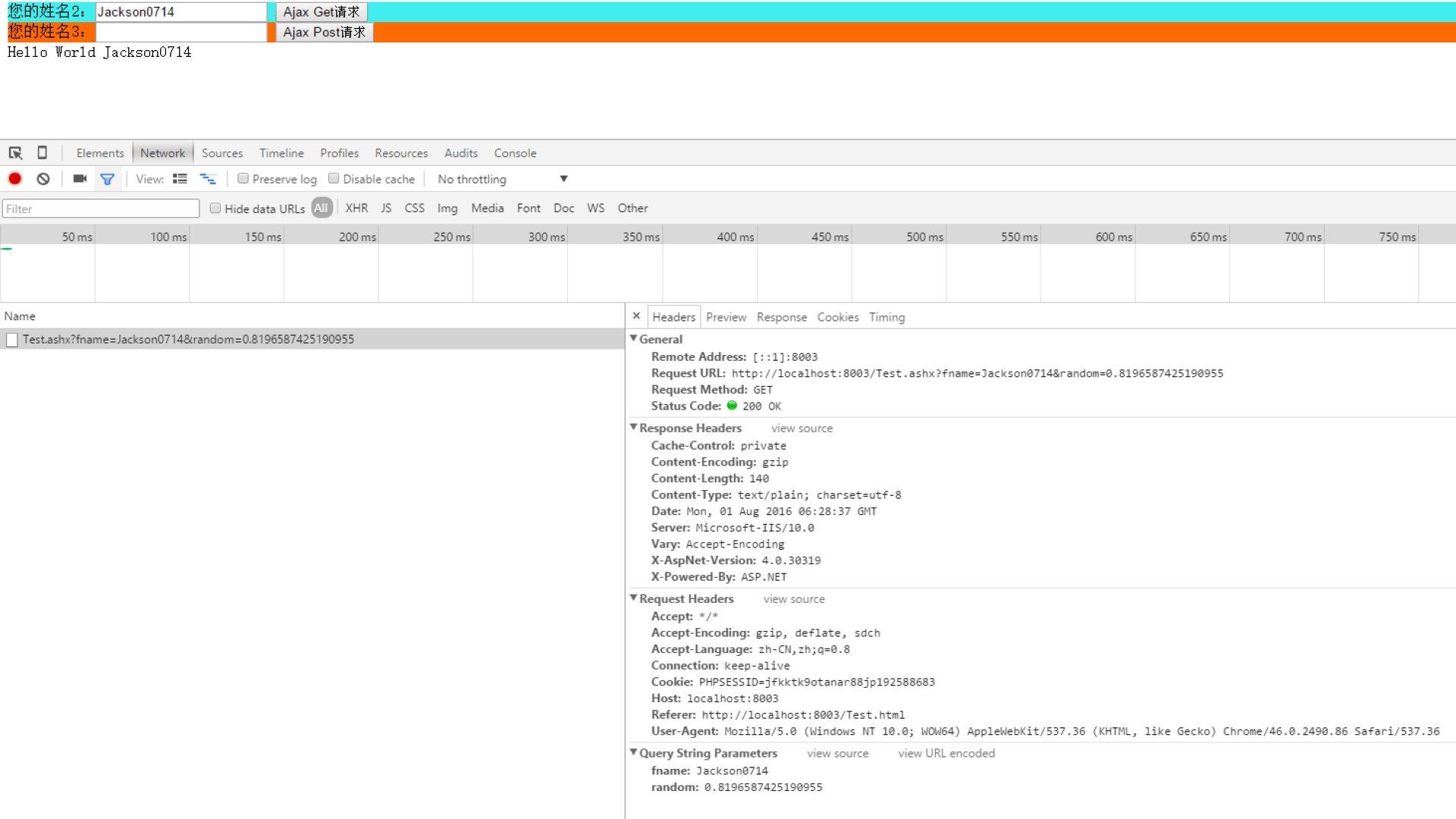
4.通过抓包,我们可以得到HTTP Headers
浏览器发送HTTP给服务端,采取的协议是HTTP协议。
在传输过程中,我们可以看下HTTP Headers:

5.AJAX GET和POST方式区别
AJAX发送请求和POST发送请求的代码如下:
//GET方式
function testGet() {
var fname = document.getElementById("testGetName").value;
xmlhttp.open("GET", "Test.ashx?fname=" + fname + "&random=" + Math.random() , true);
xmlhttp.onreadystatechange = callback;
xmlhttp.send(null);
}
//POST方式
function testPost() {
var fname = document.getElementById("testPostName").value;
xmlhttp.open("POST", "Test.ashx?" + "&random=" + Math.random() , true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.onreadystatechange = callback;
xmlhttp.send("fname="+fname);
}
四、XMLHttpRequest 对象的知识
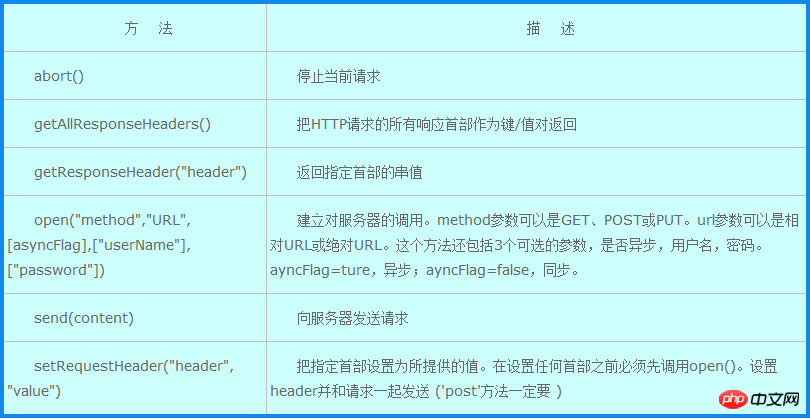
1.XMLHttpRequest 对象的方法

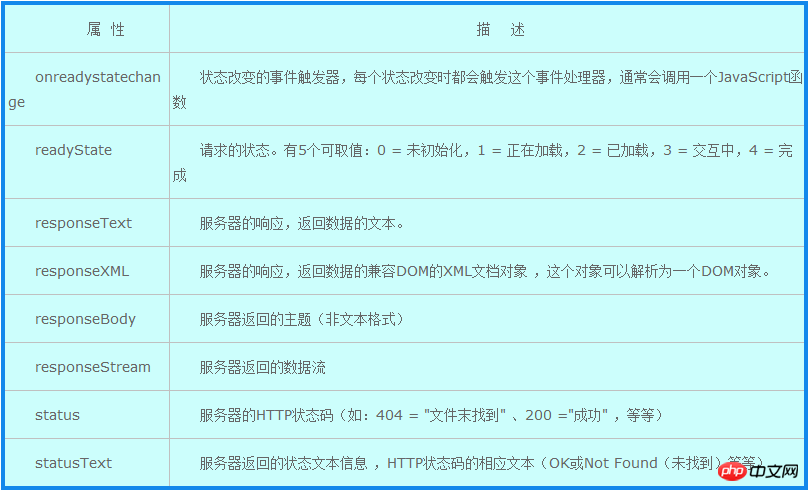
2.XMLHttpRequest 对象的属性

五、JQuery实现AJAX
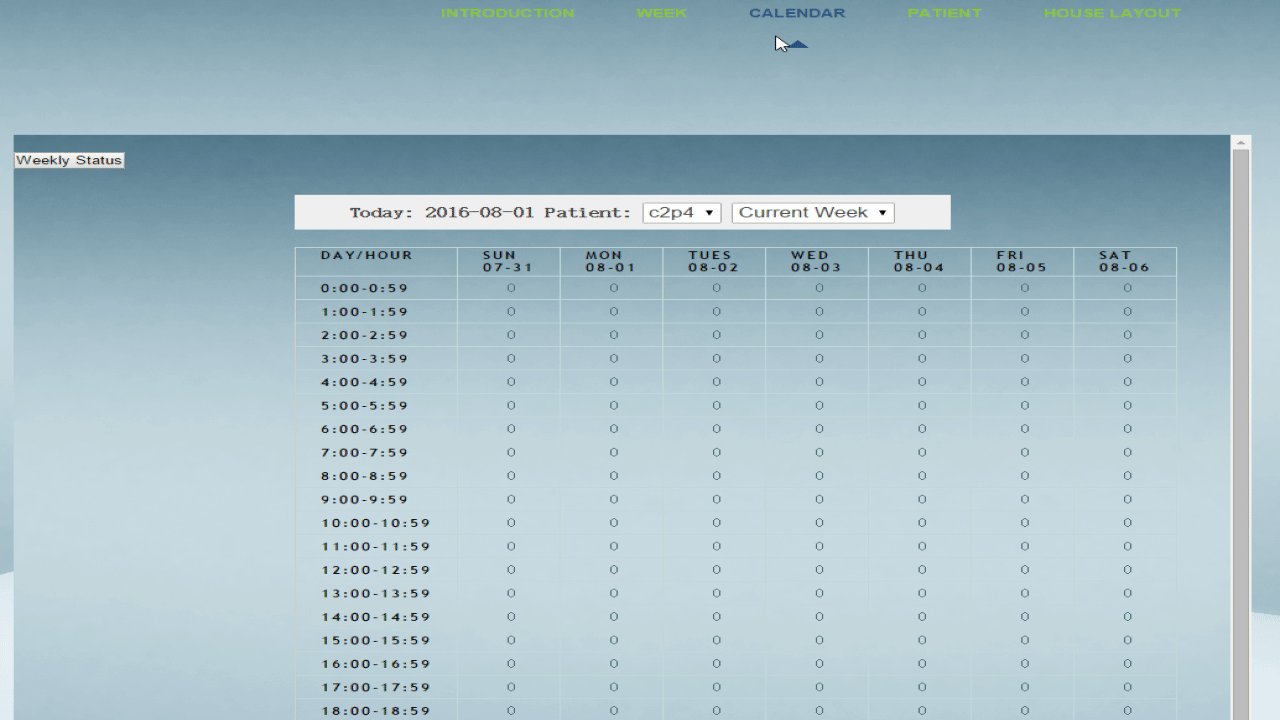
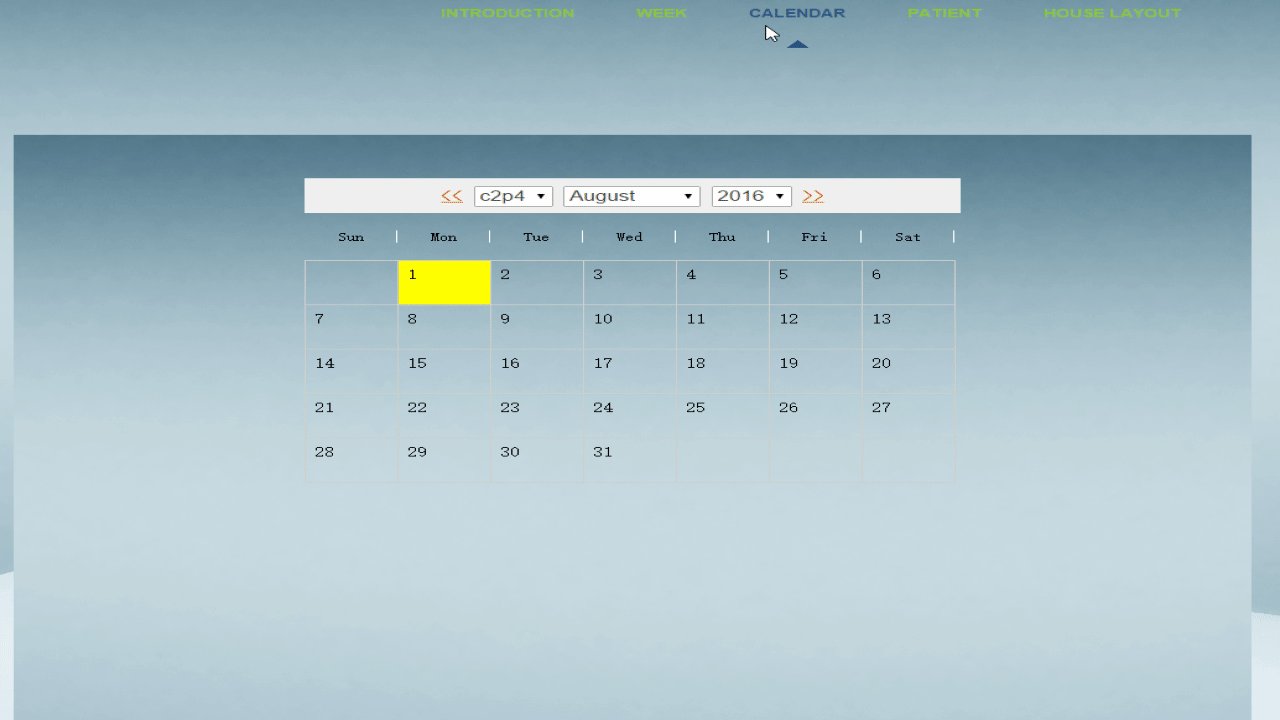
下面的代码实现了当切换DropDownList的item时,触发getWeeklyCalendar方法,用JQuery的类库方法$.ajax来发送AJAX请求。
客户端JQuery代码
function getWeeklyCalendar(name,currentDate,mode){
$.ajax({
type:'POST',
url:'weekProcess.php',data:'func=getWeeklyCalender&name='+name+'¤tDate='+currentDate+'& mode='+mode,
success:function(data){
paintWeeklyCandler(data);
}
});
}
后台成功返回Response后,执行paintWeeklyCandler(data)方法
后台PHP代码
<?php<br> //定义返回的Response的格式为JSON格式
header('Content-type: text/json');<br> //引入自定义的数据库连接文件
include 'dbConfig.php';<br> //引入自定义的设置session的文件
include_once 'session.php';
/*
* Function requested by Ajax
*/
if(isset($_POST['func']) && !empty($_POST['func']))
{
switch($_POST['func']){
case 'getWeeklyCalender':
getWeeklyCalender($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getWeeklyStatus':
getWeeklyStatus($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getEvents':
getEvents($_POST['date'],$_POST['name']);
break;
default:
break;
}
}
function getWeeklyCalender($name = '',$currentDate = '',$mode = '')
{
//逻辑代码<br> <br> <br> //返回JSON格式的Response
echo json_encode(array('result'=>$DaysOfWeekResultsArray));
}<br>?>
六、优势
1.使用异步方式与服务器通信,页面不需要重新加载,页面无刷新
2.按需取数据,减少服务器的负担
3.使得Web应用程序更为迅捷地响应用户交互
4.AJAX基于标准化的并被广泛支持的技术,不需要下载浏览器插件或者小程序,但需要客户允许JavaScript在浏览器上执行
5.浏览器的内容和服务端代码进行分离。页面的内容全部由JAVAScript来控制,服务端负责逻辑的校验和从数据库中拿数据。
七、缺点
1.安全问题:将服务端的方法暴露出来,黑客可利用这一点进行攻击
2.大量JS代码,容易出错
3.Ajax的无刷新重载,由于页面的变化没有刷新重载那么明显,所以容易给用户带来困扰——用户不太清楚现在的数据是新的还是已经更新过的;现有的解决有:在相关位置提示、数据更新的区域设计得比较明显、数据更新后给用户提示等
4.可能破坏浏览器后退按钮的正常行为;
5.一些手持设备(如手机、PAD等)自带的浏览器现在还不能很好的支持Ajax
八、应用场景
1.对数据进行过滤和操纵相关数据的场景
2.添加/删除树节点
3.添加/删除列表中的某一行记录
4.切换下拉列表item
5.注册用户名重名的校验
九、不适用场景
1.整个页面内容的保存
2.导航
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

