Maison >interface Web >js tutoriel >Quels sont les paramètres de la méthode ajax() dans jQuery ?
Quels sont les paramètres de la méthode ajax() dans jQuery ?
- 清浅original
- 2018-11-30 10:22:176466parcourir
Les paramètres de la méthode ajax() incluent le type, contentType, jsonp, etc., qui sont utilisés pour définir la méthode de requête, le type d'encodage et le nom de la fonction de rappel en ajax
[Cours recommandés : cours ajax]

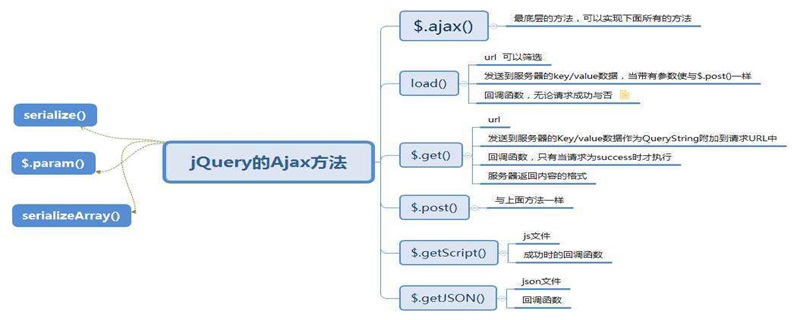
$.ajax();
Introduction aux paramètres Ajax
(1) type : méthode de requête HTTP, la valeur par défaut est GET (2) url : à envoyer la requête Adresse (3) username : le nom d'utilisateur qui répond à la demande d'authentification d'accès HTTP (4) xhr : renvoie un objet XMLHttpRequest (5) options : paire de paramètres de requête ajax Toutes les options sont facultatives (6) async : Déterminez si la requête est une requête asynchrone ou une requête synchrone. Si c'est vrai, c'est une requête asynchrone si elle est fausse, c'est une requête asynchrone. une requête synchrone (true par défaut) ) (7) beforeSend(XHR) : Une fonction qui peut modifier l'objet XMLHttpRequest avant qu'il ne se produise. Si false est renvoyé, la requête ajax sera annulée. (8) cache : Lorsque la valeur par défaut est vraie, la page sera mise en cache. Lorsqu'elle est fausse, cette page ne sera pas mise en cache (9) ContentType : Fait référence au. encodage du contenu lorsque les informations sont envoyées au serveur. La valeur par défaut pour le contexte "application/x-www-form-urlencoded"(10) : définissez le contexte de la fonction de rappel liée à Ajax, laissez ceci dans la fonction de rappel, pointez sur cet objet, s'il n'est pas défini, cela pointe vers les options (11) data : fait référence aux données envoyées au serveur, automatiquement converties au format de chaîne de requête. (12) dataType : Le type de données renvoyé par le serveur (13) global : Indique s'il faut déclencher l'événement ajax global. Si vrai, il démarrera s'il est défini sur false,. cela ne se déclenchera pas. (14) jsonp : Réécrire le nom de la fonction de rappel dans la requête pour remplacer le paramètre URL "callback" dans la requête GET ou POST (15) jsonpCallback : Demande de spécification d'une fonction de rappel nom. Remplace le nom de fonction aléatoire généré automatiquement par jQuery. (16) mot de passe : mot de passe pour répondre à la demande d'authentification d'accès HTTP (17) succès : fonction de rappel une fois la demande réussie (18) timeout : définir le request timeout Il existe de nombreuses autres méthodes de paramètres dans timeajax(), je ne les présenterai donc pas une par une ici. Ensuite, je vais vous expliquer comment implémenter le programme ajax à travers des exemples spécifiques.code ajax
<body>
<script type = "text/javascript" src = "jquery/jquery-1.12.4.js"></script>
<script type = "text/javascript"">
$(document).ready(function() {
$("#btn").click(function(event){
$.ajax( {
url:'result.html',
success:function(data) {
$('#box').html(data);
}
});
});
});
</script>
</head>
<body>
<p>点击下方按钮将会访问result文件</p>
<div id = "box" style = "background-color:pink;width:200px;height:40px;text-align: center;line-height: 40px;font-size: 12px;color:#444;margin-bottom:10px"> </div>
<input type = "button" id = "btn" value = "点击" />
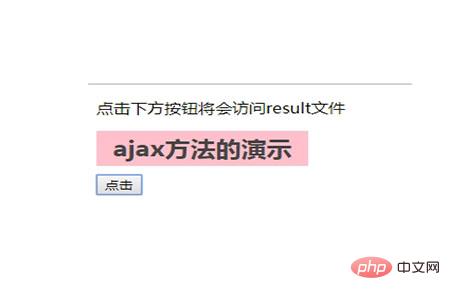
</body>code result.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>ajax方法的演示</h1> </body> </html>
Exécuter le graphique des résultats



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment JavaScript modifie dynamiquement les styles de page CSSArticle suivant:Comment JavaScript modifie dynamiquement les styles de page CSS

